Una última etiqueta relacionada con los formularios es la label.
Hasta este momento siempre que queríamos disponer un mensaje antes o después de un control de formulario lo escribiamos sin más.
Existe en HTML un elemento que permite asociar un texto con un control de formulario. Esto será muy útil si se accede desde un navegador no gráfico o una persona ciega que utiliza un programa que lee en voz alta el contenido de la página.
Veamos como lo hacíamos hasta ahora:
Ingrese su nombre: <input type="text" name="nombre" size="20">
Utilizando el elemento label podemos hacer una referencia entre el texto y el control de entrada de datos:
<label for="nombre">Ingrese su nombre:</label> <input type="text" name="nombre" size="20" id="nombre">
Veamos que hemos agregado:
- Hemos definido la propiedad id a la marca input.
- El elemento label tiene su marca de comienzo y fin, entre medio se dispone el texto a mostrar.
- Para vincular esta label con el elemento input debemos inicializar la propiedad for con el nombre asignado a la propiedad id del elemento input. Más adelante veremos que la propiedad id la pueden tener todos los elementos HTML y es de vital importancia para CSS (Hojas de Estilo) y Javascript
Confeccionemos un ejemplo completo:
<!DOCTYPE html> <html> <head> <title>Prueba de formulario</title> <meta charset="UTF-8"> </head> <body> <form action="registrardatos.php" method="post"> <fieldset> <legend>Formulario de comentarios.</legend> <label for="nombre">Ingrese su nombre:</label> <input type="text" name="nombre" size="30" id="nombre"><br> <label for="mail">Ingrese su mail:</label> <input type="text" name="mail" size="50" id="mail"><br> <label for="comentarios">Comentarios:</label><br> <textarea name="comentarios" rows="5" cols="60" id="comentarios"></textarea> <br> <input type="submit" value="Enviar"> </fieldset> </form> </body> </html>
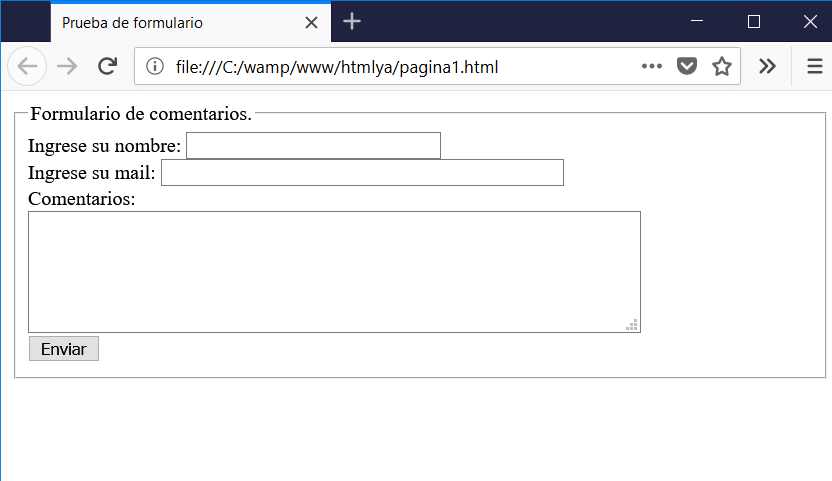
El resultado en el navegador es:

Como podemos ver asociamos cada etiqueta con el correspondiente control de entrada de datos:
-
<label for="nombre">Ingrese su nombre:</label> <input type="text" name="nombre" size="30" id="nombre"><br>
-
<label for="mail">Ingrese su mail:</label> <input type="text" name="mail" size="50" id="mail"><br>
-
<label for="comentarios">Comentarios:</label><br> <textarea name="comentarios" rows="5" cols="60" id="comentarios"></textarea>
Normalmente las propiedades id y name de los controles de entrada de datos (input, textarea etc.) se les asigna el mismo nombre, de todos modos no es obligatorio.
La propiedad for de la label hace referencia al id del control y no al name, esto es importante si inicializamos con valores distintos el id y name de los controles.