Para disponer un título a una tabla debemos incorporar el elemento caption inmediatamente después que abrimos la marca table. El elemento caption requiere la marca de apertura y cierre.
Dispongamos un título a nuestra tabla con la población de distintos paises:
<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<table border="1">
<caption>Población de los paises con mayor cantidad de habitantes.</caption>
<tr>
<th>Paises</th><th>Cantidad de habitantes</th>
</tr>
<tr>
<td>China</td><td>1300 millones</td>
</tr>
<tr>
<td>India</td><td>1080 millones</td>
</tr>
<tr>
<td>Estados Unidos</td><td>295 millones</td>
</tr>
</table>
</body>
</html>
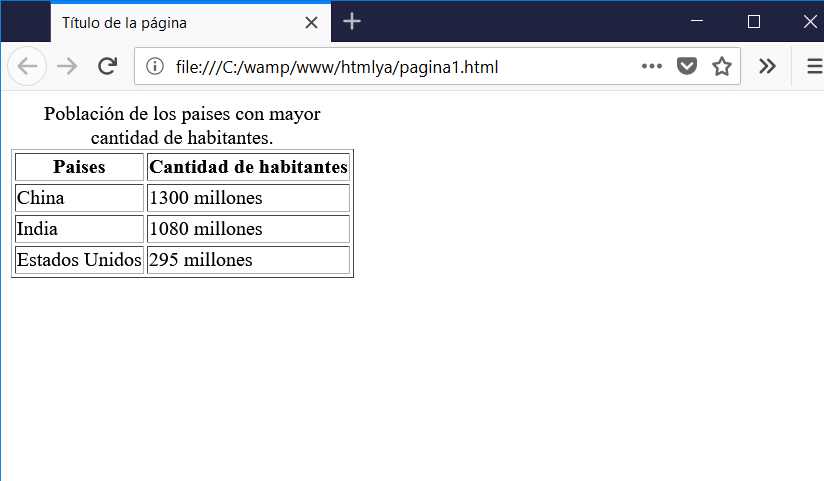
El resultado en el navegador es:

Como podemos observar la marca caption está inmediatamente después que se abre la marca de comienzo de la tabla:
<table border="1"> <caption>Población de los paises con mayor cantidad de habitantes.</caption> <tr>
Para recordar el nombre de este nuevo elemento HTML:
<caption> significa título.