En algunas situaciones se necesita que una celda ocupe el lugar de dos o más celdas en forma horizonzal o vertical, para estos casos el elemento td o th dispone de dos propiedades llamadas rowspan y colspan.
A estas propiedades se les asigna un valor entero a partir de 2.
Si queremos que una celda ocupe tres columnas luego inicializamos la propiedad colspan con el valor 3:
<td colspan="3">Facturación de los últimos tres meses</td>
Si por el contrario queremos que una celda se extienda a nivel de filas luego hacemos:
<td rowspan="3">Secciones</td>
Veamos un ejemplo empleando el concepto de combinación de celdas:
<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<table border="1">
<tr>
<td rowspan="4">Recursos</td><td colspan="4">Facturación de los últimos tres meses</td>
</tr>
<tr>
<td>Discos Duros</td><td>23000</td><td>27200</td><td>26000</td>
</tr>
<tr>
<td>CPU</td><td>73000</td><td>67300</td><td>51000</td>
</tr>
<tr>
<td>Monitores</td><td>53000</td><td>72000</td><td>88000</td>
</tr>
</table>
</body>
</html>
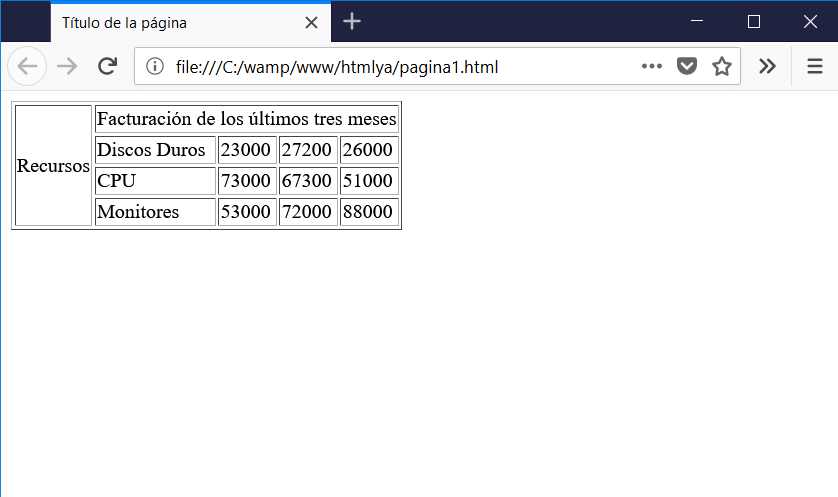
El resultado en el navegador es:

Veamos como definimos la primer fila de la tabla:
<tr> <td rowspan="4">Recursos</td><td colspan="4">Facturación de los últimos tres meses</td> </tr>
Como podemos observar la primer celda la expandimos hacia abajo 4 casilla y la segunda celda la expandimos hacia la derecha en 4 celdas.
Cuando tenemos que disponer las celdas de la segunda fila debemos tener en cuenta que la primera está ocupada. Luego el código es:
<tr> <td>Discos Duros</td><td>23000</td><td>27200</td><td>26000</td> </tr>