Cuando tenemos un conjunto de opciones pero solo una puede ser seleccionada debemos emplear controles visuales de tipo radio.
Para definir controles de tipo radio también utilizamos el elemento input inicializando la propiedad type con el valor "radio"
Veamos un ejemplo del empleo de este control gráfico, supongamos que necesitamos indicar el tipo de estudios que tenemos utilizando controles de tipo radio:
<!DOCTYPE html> <html> <head> <title>Prueba de formulario</title> <meta charset="UTF-8"> </head> <body> <form action="registrardatos.php" method="post"> Ingrese su nombre: <input type="text" name="nombre" size="30"><br> Seleccione el máximo nivel de estudios que tiene: <br> <input type="radio" name="estudios" value="1">Sin estudios<br> <input type="radio" name="estudios" value="2">Primario<br> <input type="radio" name="estudios" value="3">Secundario<br> <input type="radio" name="estudios" value="4">Universitario<br> <input type="submit" value="Enviar"> </form> </body> </html>
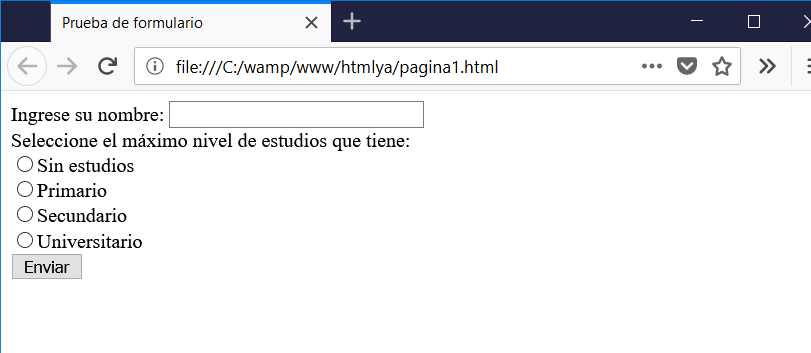
El resultado en el navegador es:

Veamos como se definen los controles de tipo radio:
<input type="radio" name="estudios" value="1">Sin estudios<br> <input type="radio" name="estudios" value="2">Primario<br> <input type="radio" name="estudios" value="3">Secundario<br> <input type="radio" name="estudios" value="4">Universitario<br>
Como podemos observar todos tienen el mismo valor en la propiedad name, con esto se logra que cuando seleccionamos uno se deseleccione el actual.
El valor que se rescata en el servidor es el dato almacenado en la propiedad value.
Si queremos disponer varios grupos de controles de tipo radio debemos definirles a cada grupo la propiedad name nombres distintos.