El elemento select es un cuadro de selección.
Este elemento HTML nos permite seleccionar una opción entre un conjunto. Veremos en el concepto próximo que según como la configuramos podemos seleccionar varias opciones.
Veamos con un ejemplo como crear un control de tipo select. Confeccionemos un formulario que solicite cargar el nombre de una persona y el pais donde vive, este último elemento mediante un control de tipo select permitir seleccionar el pais.
El archivo pagina1.html es:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de formulario</title>
<meta charset="UTF-8">
</head>
<body>
<form action="registrardatos.php" method="post">
Ingrese su nombre:
<input type="text" name="nombre" size="30"><br>
Seleccione su pais:
<select name="pais">
<option value="1">Argentina</option>
<option value="2">España</option>
<option value="3">México</option>
<option value="4">Guatemala</option>
<option value="5">Honduras</option>
<option value="7">El Salvador</option>
<option value="8">Venezuela</option>
<option value="9">Colombia</option>
<option value="10">Cuba</option>
<option value="11">Bolivia</option>
<option value="13">Perú</option>
<option value="14">Ecuador</option>
<option value="15">Paraguay</option>
<option value="16">Uruguay</option>
<option value="17">Chile</option>
</select>
<br>
<input type="submit" value="Enviar">
</form>
</body>
</html>
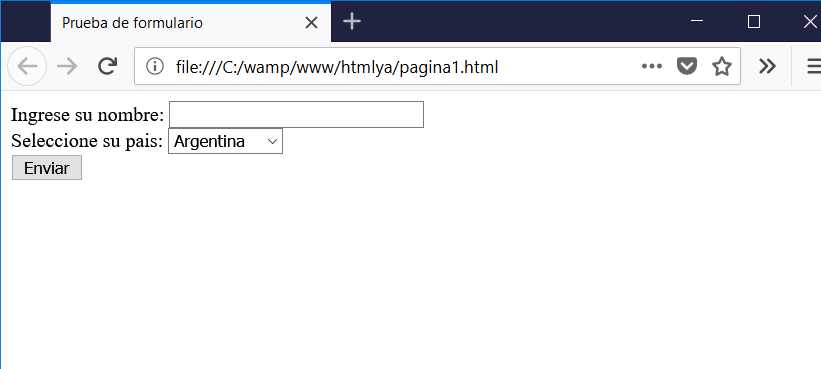
El resultado en el navegador es:

Veamos la sintaxis para crear un cuadro de selección, primero abrimos la marca select la cual tiene definido la propiedad name:
<select name="pais">
Luego sin cerrar el select definimos tantos elementos de tipo option como opciones tendrá el cuadro de selección:
<option value="1">Argentina</option> <option value="2">España</option> <option value="3">México</option>
El elemento option define el texto a mostrar y en la propiedad value indica el valor a enviar al servidor en caso de estar seleccionada dicha opción.
Luego de definir todas las opciones de nuestro cuadro de selección cerramos la marca select:
</select>
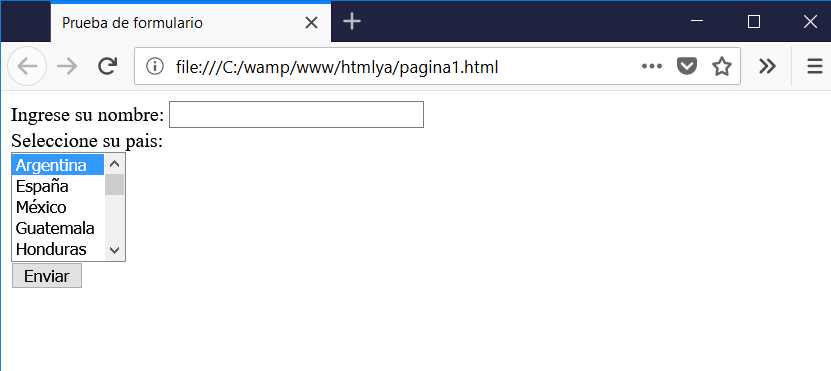
Una variante gráfica de este control es inicializar la propiedad size del elemento select con un valor distinto a uno, con esto creamos un cuadro de selección que muestra simultáneamente varios elementos (de todos modos solo uno se puede elegir)
Es decir que con la propiedad size solo logramos un cambio estético del control.
Por ejemplo si definimos el valor 5:
<select name="pais" size="5">
Tenemos como resultado: