Una variante del cuadro de selección que vimos en el concepto anterior es permitir que el visitante del sitio pueda seleccionar varias opciones.
Supongamos que tenemos un cuadro de selección con una lista de colores y queremos que el visitante pueda elegir varios y no uno solo.
La página que resuelve este problema es:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de formulario</title>
<meta charset="UTF-8">
</head>
<body>
<form action="registrardatos.php" method="post">
Seleccione uno o varios colores (Presione Ctrl para seleccionar varios colores)<br>
<select name="colores[]" size="4" multiple>
<option value="1">Rojo</option>
<option value="2">Verde</option>
<option value="3">Azul</option>
<option value="4">Amarillo</option>
<option value="5">Blanco</option>
<option value="6">Negro</option>
<option value="7">Naranja</option>
<option value="8">Violeta</option>
</select>
<br>
<input type="submit" value="Enviar">
</form>
</body>
</html>
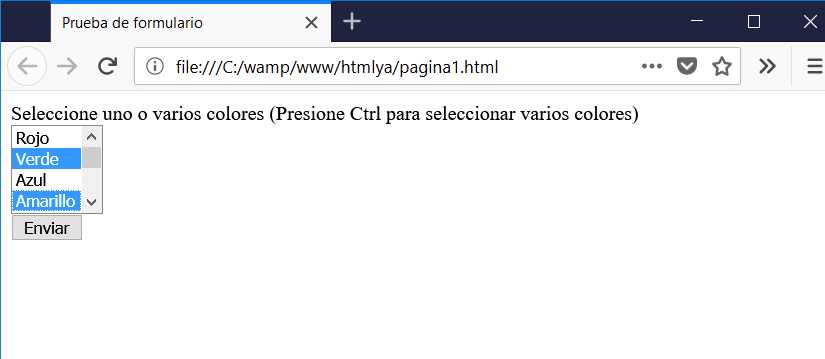
El resultado en el navegador es:

Podemos observar la sintaxis para la definición de un cuadro de selección múltiple:
<select name="colores[]" size="4" multiple>
Definimos una propiedad llamada multiple y no le asignamos valor, por otro lado al nombre definido en la propiedad name le agregamos al final los caracteres [] para que desde el servidor podamos identificar que el control retorna posiblemente muchos valores.
Es también común inicializar la propiedad size con un valor mayor a 1 para que sea más fácil la selección.
La mayoría de los navegadores permiten seleccionar opciones que no se encuentran juntas mediante el mouse y presionando simultáneamente la tecla Ctrl.