En el concepto anterior vimos los pasos para implementar una aplicación web mínima utilizando el Framework Express.
Ahora vamos a ver que debemos agregarle a dicha aplicación para que nuestro servidor retorne al navegador archivos estáticos con distintos formatos como podrían ser imágenes, archivos HTML, js, videos mp4 etc.
Vamos a implementar el mismo problema que resolvimos anteriormente con Node.js sin utilizar un framework.
Problema
Confeccionaremos un sitio que contenga una serie de archivos html, css, jpg, mp3, mp4 e ico.
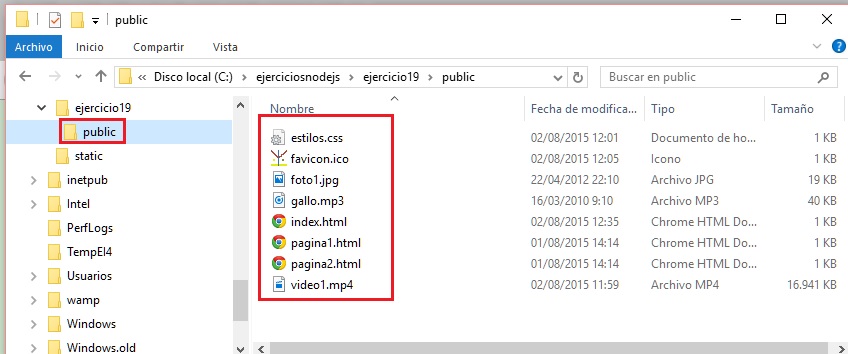
Crearemos un directorio llamado 'ejercicio19' y dentro de este otro directorio interno llamado 'public' donde se deben disponer todos los archivos html,css, jpg, mp3, mp4 e ico (al final de la página hay un enlace para descargar este proyecto que contiene todos estos archivos):

Ahora procedemos a instalar el framework Express para nuestro nuevo proyecto (tengamos en cuenta que en cada proyecto debemos instalarlo)
Para la instalación vimos que desde la línea de comando nos ubicamos en la carpeta de nuestro proyecto (ejercicio19) y utilizamos la herramienta npm:
c:\ejerciciosnodejs\ejercicio19>npm install express
Ya tenemos instalado la última versión del framework Express y pasamos a crear el archivo app.js:
const express = require('express')
const app = express()
app.use(express.static(__dirname + '/public'))
app.listen(8888, () => {
console.log('Servidor web iniciado')
})
Ya podemos arrancar nuestro programa desde la línea de comandos estando en el directorio de nuestro proyecto:
c:\ejerciciosnodejs\ejercicio19>node app.js
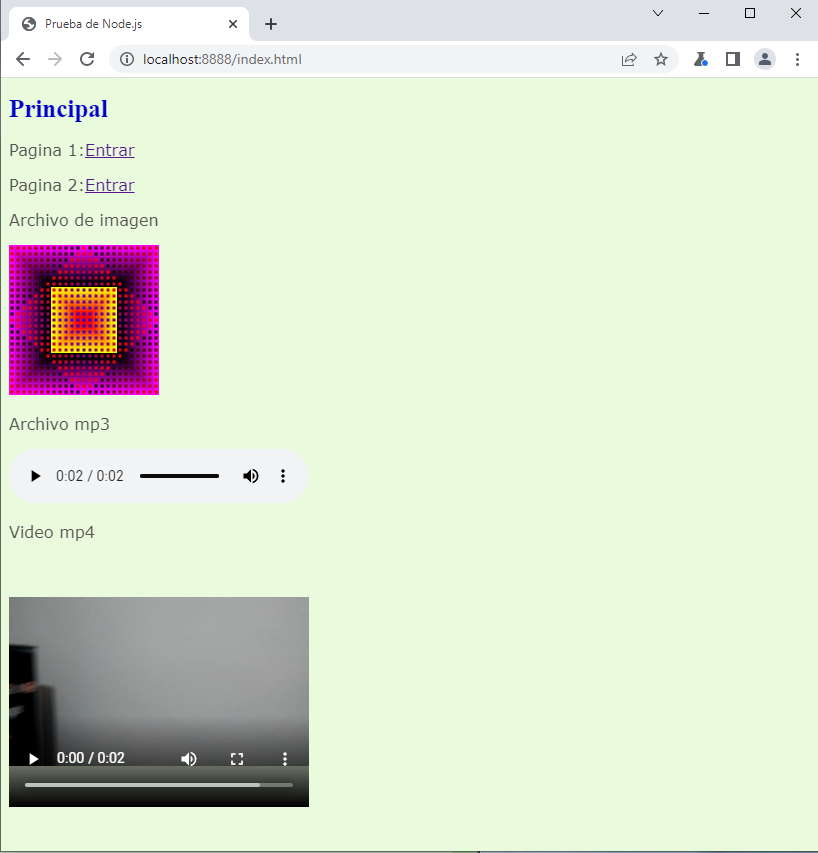
Desde el navegador hacemos las peticiones al servidor local y podemos comprobar que nos retorna los distintos recursos enumerados dentro de cada página (imágenes, audios, videos, hojas de estilo etc.):

Si vemos para poder servir archivos estáticos solo tenemos que llamar al método use y dentro llamar al método static de la variable express con un string que indique el path donde se encuentran los archivos estáticos.
Explicación:
app.use : Esto es una función de Express que se utiliza para montar middleware en la aplicación. Los middleware son funciones que se ejecutan en cada solicitud HTTP que llega a la aplicación.
express.static(__dirname + '/public'): Esta línea configura un middleware para servir archivos estáticos desde un directorio llamado "public" en tu aplicación. Veamos los componentes de esta línea en detalle:
express.static: Es una función incorporada de Express que crea un middleware para servir archivos estáticos, como imágenes, hojas de estilo CSS, archivos JavaScript, etc.
__dirname: Esto es una variable global en Node.js que representa el directorio actual en el que se encuentra el archivo que contiene este código. En este contexto, __dirname apunta al directorio raíz de tu aplicación.
'/public': Esto especifica la ruta relativa desde la cual se servirán los archivos estáticos. En este caso, cualquier solicitud a la aplicación que comience con "/public" buscará archivos estáticos en el directorio "public".
Entonces, en resumen, esta línea de código configura Express para que sirva archivos estáticos (como imágenes, CSS, JavaScript, etc.) desde el directorio "public" en la raíz de tu aplicación.
Podemos comparar nuestra aplicación que sirve páginas estáticas utilizando Express y el código que implementamos conceptos anteriores sin utilizar Express:
const http = require('node:http')
const fs = require('node:fs')
const mime = {
'html': 'text/html',
'css': 'text/css',
'jpg': 'image/jpg',
'ico': 'image/x-icon',
'mp3': 'audio/mpeg3',
'mp4': 'video/mp4'
}
const servidor = http.createServer((pedido, respuesta) => {
const url = new URL('http://localhost:8888' + pedido.url)
let camino = 'static' + url.pathname
if (camino == 'static/')
camino = 'static/index.html'
fs.stat(camino, error => {
if (!error) {
fs.readFile(camino, (error, contenido) => {
if (error) {
respuesta.writeHead(500, { 'Content-Type': 'text/plain' })
respuesta.write('Error interno')
respuesta.end()
} else {
const vec = camino.split('.')
const extension = vec[vec.length - 1]
const mimearchivo = mime[extension]
respuesta.writeHead(200, { 'Content-Type': mimearchivo })
respuesta.write(contenido)
respuesta.end()
}
})
} else {
respuesta.writeHead(404, { 'Content-Type': 'text/html' })
respuesta.write('<!doctype html><html><head></head><body>Recurso inexistente</body></html>')
respuesta.end()
}
})
})
servidor.listen(8888)
console.log('Servidor web iniciado')
Este proyecto con Express lo puede descargar en un zip con todos los archivos desde este enlace : ejercicio19