Un módulo fundamental para implementar aplicaciones en un servidor web es el 'http'.
'http' es un módulo del core de Node.js e implementado con el lenguaje C para una mayor eficiencia en las conexiones web.
Protocolo HTTP
Lo primero que haremos es repasar el funcionamiento de este protocolo tan importante en Internet.
HTTP (HyperText Transfer Procolol) o (Protocolo de transferencia de hipertexto) permite la transferencia de datos entre un servidor web y normalmente un navegador.
Cuando accedemos a un sitio web desde un navegador escribimos entre otras cosas:
http://host[:puerto][/ruta y archivo][?parámetros]
- http (indica el protocolo que utilizamos para conectarnos con un servidor web)
- host (es el nombre del dominio por ej. google.com.ar)
- puerto (es un número que generalmente no lo disponemos ya que por defecto el protocolo http utiliza el nro 80, salvo que nuestro servidor escuche peticiones en otro puerto que ya en este caso si debemos indicarlo)
- [/ruta y archivo] (indica donde se encuentra el archivo en el servidor)
- ?parámetros (datos que se pueden enviar desde el cliente para una mayor identificación del recurso que solicitamos)
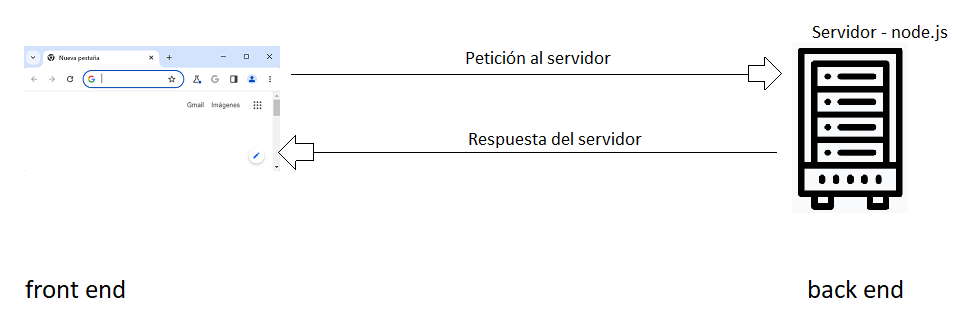
Desde el navegador parte el pedido y el servidor tiene por objetivo responder a esa petición.
Servidor web con Node.js
Cuando trabajamos con la plataforma Node.js debemos codificar nosotros el servidor web (muy distinto a como se trabaja con PHP, Asp.Net, JSP etc. donde disponemos en forma paralela un servidor web como puede ser el Apache o IIS)
Veremos inicialmente la implementación de un servidor web utilizando solo el módulo 'http' pero más adelante incorpararemos otros módulos que nos facilitan el desarrollo de sitios web complejos (de todos modos siempre utilizando y extendiendo las funcionalidades del módulo 'http')
Problema
Implementar un servidor web con Node.js que retorne HTML con un mensaje indicando que el sitio esta en desarrollo. No importa que archivo pidamos del servidor retornar siempre el mismo HTML.
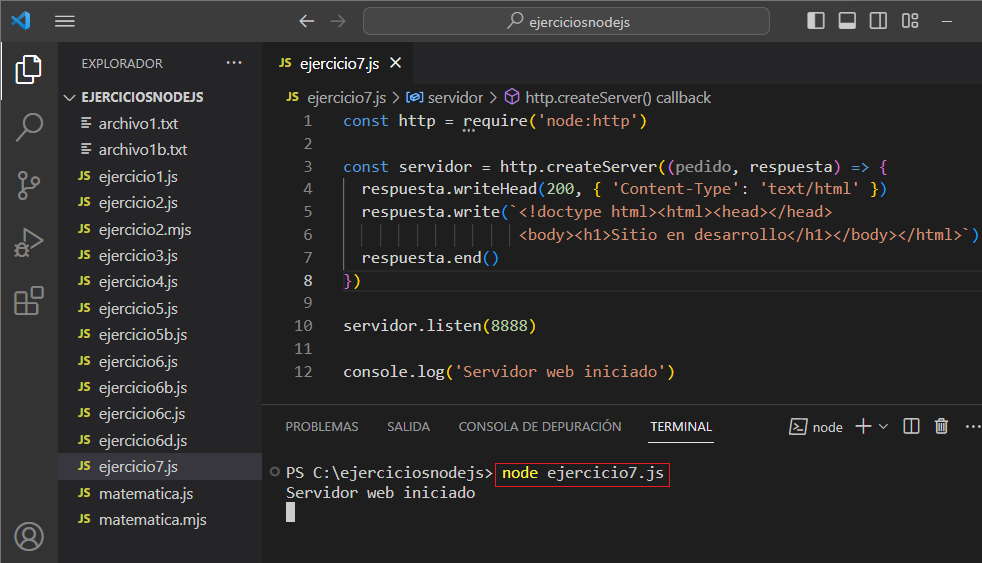
Creamos el archivo ejercicio7.js y lo guardamos en la carpeta donde estamos haciendo nuestros prácticos para poder probarlo:
const http = require('node:http')
const servidor = http.createServer((pedido, respuesta) => {
respuesta.writeHead(200, { 'Content-Type': 'text/html' })
respuesta.write(`<!doctype html><html><head></head>
<body><h1>Sitio en desarrollo</h1></body></html>`)
respuesta.end()
})
servidor.listen(8888)
console.log('Servidor web iniciado')
Para probarlo primero ejecutamos el programa ejercicio7.js:

Como vemos luego de ejecutarlo el programa muestra en la consola el mensaje 'Servidor web iniciado' y no finaliza, esto debido a que esta esperando peticiones en el puerto 8888.
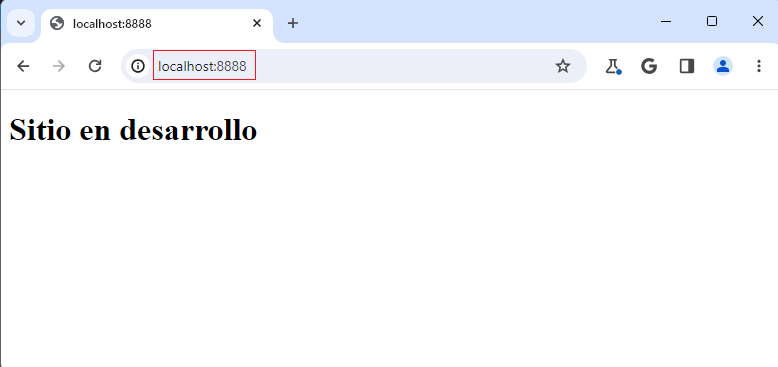
Podemos abrir nuestro navegador y acceder al servidor local (localhost) en el puerto 8888 y ver que ahora tenemos como resultado:

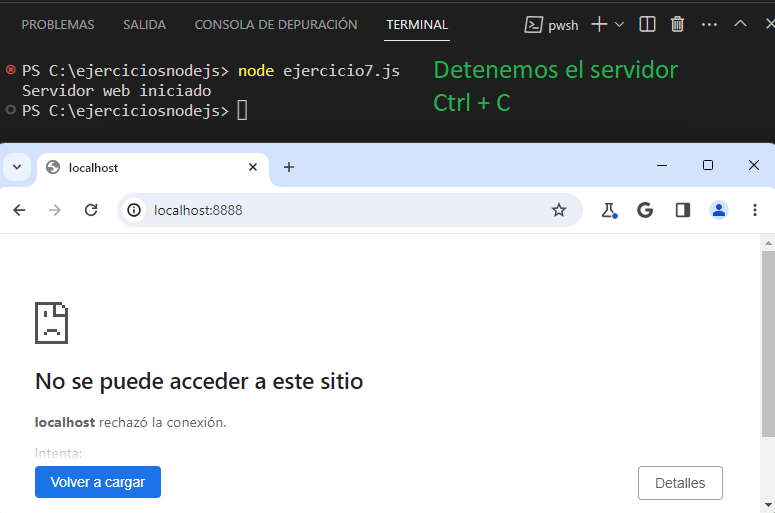
Si detenemos el servidor que creamos desde la consola (Presionamos las teclas Ctrl+C que aborta el programa) y solicitamos nuevamente datos al servidor podremos ver que ahora el servidor no responde:

Es importante entonces tener en cuenta que el programa Node.js este ejecutándose para poder pedirle recursos. Otra cosa muy importante es que cada vez que hagamos cambios en el código fuente de nuestra aplicación en JavaScript debemos detener y volver a lanzar el programa para que tenga en cuenta las modificaciones.
Pasemos ahora a analizar el código de nuestro servidor. Primero requerimos el módulo 'http' y guardamos una referencia en la constante http:
const http = require('node:http')
El módulo 'http' tiene una función llamada createServer que tiene por objetivo crear un servidor que implementa el protocolo HTTP.
La función createServer debemos enviarle una función anónima (o podemos implementar una función definida como vimos en el concepto anterior) con dos parámetros que los hemos llamado pedido y respuesta.
Los objetos pedido y respuesta los crea la misma función createServer y los pasa cuando se dispara el pedido de una página u otro recurso al servidor.
Igual que cuando vimos archivos de texto estamos utilizando programación asincrónica, la función createServer se ejecuta en forma asíncrona lo que significa que no se detiene, sino que sigue con la ejecución de la siguiente función:
servidor.listen(8888)
La función listen (escucha) que también es asíncrona se queda esperando a recibir peticiones, en este caso en el puerto 8888.
Antes que solicitemos una página desde el navegador podemos ver en la consola el mensaje de: 'Servidor web iniciado'.
El programa como podemos ver desde la consola no ha finalizado sino que esta ejecutándose en un ciclo infinito en la función listen esperando peticiones de recursos.
Dijimos que cuando hay una solicitud de recursos al servidor se dispara la función anónima llegando dos objetos como parámetro:
const servidor = http.createServer((pedido, respuesta) => {
respuesta.writeHead(200, { 'Content-Type': 'text/html' })
respuesta.write(`<!doctype html><html><head></head>
<body><h1>Sitio en desarrollo</h1></body></html>`)
respuesta.end()
})
El primer parámetro que lo iremos viendo a medida que avance en el tutorial contiene entre otros datos la url que solicitamos, información del navegador que hace la petición, datos cargados en el navegador etc. En nuestro programa actual al parámetro pedido no lo utilizamos.
El parámetro respuesta es el que tenemos que llamar a los métodos:
- writeHead: es para indicar la cabecera de la petición HTTP (en esta caso indicamos con el código 200 que la petición fue Ok y con el segundo parámetro inicializamos la propiedad Content-Type indicando que retornaremos una corriente de datos de tipo HTML)
- write: mediante la función write indicamos todos los datos propiamente dicho del recurso a devolver al cliente (en este caso indicamos en la cabecera de la petición que se trataba de HTML)
Como el string a devolver son dos líneas lo más común es utilizar plantilla de cadenas de caracteres con las comillas invertidas ` - end: finalmente llamando a la función end finalizamos la corriente de datos del recurso (podemos llamar varias veces a la función write previo a llamar por única vez a end)
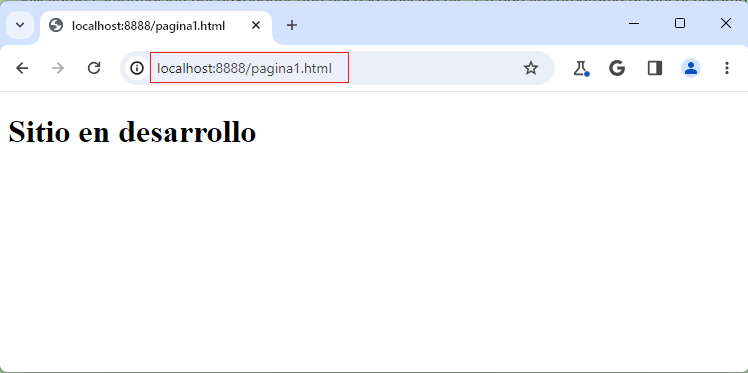
Otra cosa importante de notar de nuestro servidor web elemental es que no importa que archivo pidamos a nuestro servidor web siempre nos devolverá el código HTML que indicamos en la función anónima que le pasamos a createServer (en este ejemplo solicito el archivo pagina1.html, lo mismo sucedería si pido otras páginas: pagina2.html, pagina3.php etc.):

Cuando desarrollamos aplicaciones web debe quedar bien en claro que hay dos programas comunicándose. Por un lado tenemos el navegador haciendo peticiones y por otro lado un servidor respondiendo a dichas peticiones.

Esta muy de moda estudiar para ser desarrollador full-stack. Este tipo de programador domina el desarrollo en el front end (JavaScript, HTML y CSS) y en el back end (por ejemplo Node.js)