Hemos visto que en Node.js debemos crear en nuestra aplicación un servidor web y mediante una función asincrónica capturar las peticiones que envie el navegador.
Recordemos el programa del concepto anterior: ejercicio7.js
const http = require('node:http')
const servidor = http.createServer((pedido, respuesta) => {
respuesta.writeHead(200, { 'Content-Type': 'text/html' })
respuesta.write(`<!doctype html><html><head></head>
<body><h1>Sitio en desarrollo</h1></body></html>`)
respuesta.end()
})
servidor.listen(8888)
console.log('Servidor web iniciado')
Cada vez que sucede una petición de recurso (puede ser una página, una imagen, un archivo de sonido etc.) se ejecuta la función anónima que le pasamos a createServer.
No vimos ni hablamos nada del primer parámetro de la función: el cual lo llamamos "pedido"
Este objeto tiene muchos datos que llegan al servidor. Analizaremos la propiedad url de este objeto.
Se trata de un string con la ubicación exacta del recurso que pide el navegador al servidor, por ejemplo:
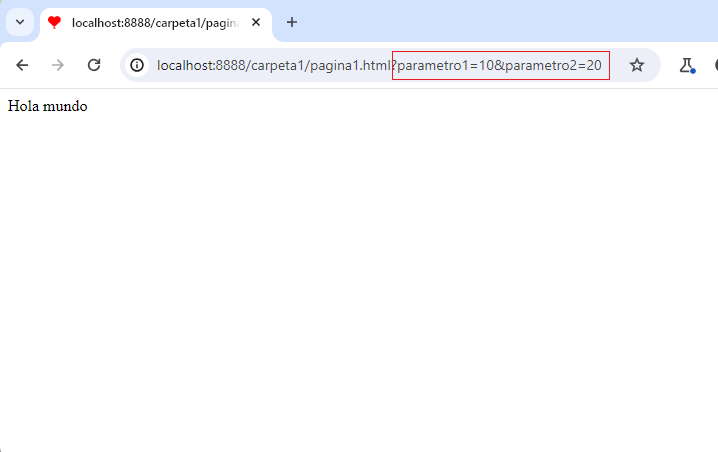
http://localhost:8888/carpeta1/pagina1.html?parametro1=10¶metro2=20
Estamos solicitando al servidor localhost el archivo pagina1.html que se encuentra en la carpeta 'carpeta1' del servidor y tiene dos parámetros.
Veamos como podemos recuperar estos datos en la función anónima que debe responder la petición.
Codifiquemos el archivo ejercicio8.js:
const http = require('node:http')
const servidor = http.createServer((pedido, respuesta) => {
const url = new URL('http://localhost:8888'+pedido.url)
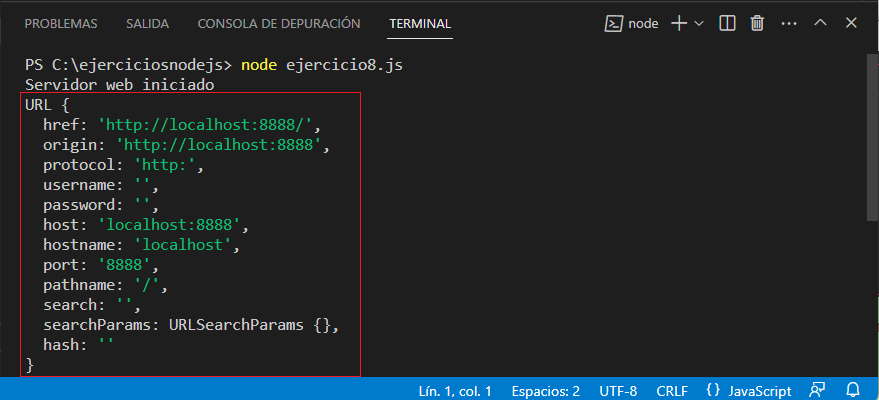
console.log(url)
respuesta.writeHead(200, { 'Content-Type': 'text/html' })
respuesta.write('<!doctype html><html><head></head><body>Hola mundo</body></html>')
respuesta.end()
});
servidor.listen(8888)
console.log('Servidor web iniciado')
La propuesta actual para parsear la url de la petición es la creación de un objeto de la clase URL (esta clase ya existe en el núcleo central de NodeJS y no se necesita hacer un require) indicando los datos del servidor y el recurso de la propiedad pedido.url:
const url = new URL('http://localhost:8088'+pedido.url)
Ahora el objeto url tiene una serie de datos útiles con la descomposición del recurso solicitado al servidor:

Ahora fácilmente podemos acceder a las distintas partes de la url, modifiquemos el programa para acceder a cada propiedad del objeto de la clase URL creado:
const http = require('node:http')
const servidor = http.createServer((pedido, respuesta) => {
const url = new URL('http://localhost:8888'+pedido.url)
console.log('href: '+url.href)
console.log('origin: '+url.origin)
console.log('protocol: '+url.protocol)
console.log('host: '+url.host)
console.log('hostname: '+url.hostname)
console.log('port: '+url.port)
console.log('pathname: '+url.pathname)
console.log('search: '+url.search)
url.searchParams.forEach((valor,parametro) => {
console.log('Nombre del parámetro:'+parametro+'- Valor del parámetro:'+valor)
})
respuesta.writeHead(200, { 'Content-Type': 'text/html' })
respuesta.write('<!doctype html><html><head></head><body>Hola mundo</body></html>')
respuesta.end()
});
servidor.listen(8888)
console.log('Servidor web iniciado')
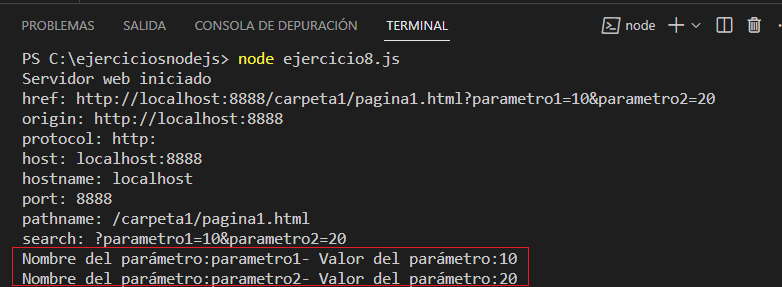
Ejecutando nuevamente la aplicación podemos ver como acceder a las distintas partes de la url, e inclusive iterar por todos los parámetros que llegan en la petición al servidor:

En la consola tenemos los siguientes datos:

Acotaciones
Hay otra cosa que debemos nombrar: algunos navegadores como el Chrome la primera vez que acceden a un sitio piden un recurso (el archivo favicon.ico) y es eso por lo que se ejecuta dos veces la función anónima, una para solicitar el archivo por ejemplo 'pagina1.html' y otra para solicitar el archivo 'favicon.ico' (más adelante veremos como retornar dicho archivo y otros que se soliciten)
Evitar tener que reiniciar el servidor cuando modificamos la aplicación.
Como hemos podido ver hasta ahora, cada vez que hacemos un cambio en nuestra aplicación debemos detener el servidor (Ctrl + C) y volverlo a ejecutar llamando nuevamente:
C:\ejerciciosnodejs> node ejercicio8.js
A partir de la versión de Node.js 18.x podemos pasar un parámetro que le indique que queremos reiniciar el servidor cada vez que detecta cambios en el código fuente de nuestro programa:
C:\ejerciciosnodejs> node --watch ejercicio8.js
Ahora cada vez que hagamos cambios en el código fuente de nuestra aplicación, el servidor se reinicia automáticamente. Puede probarlo cambiando el HTML y actualizando el navegador: