Para la entrada de datos por teclado tenemos el método prompt. Cada vez que necesitamos ingresar un dato con este método aparece una ventana donde cargamos el valor. Hay otras formas más sofisticadas para la entrada de datos en una página HTML, pero para el aprendizaje de los conceptos básicos de JavaScript nos resultará más práctica esta metodología (luego aprenderemos a recuperar datos de un formulario HTML).
Para ver su funcionamiento analicemos este ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
let nombre;
let edad;
nombre = prompt('Ingrese su nombre:');
edad = prompt('Ingrese su edad:');
document.write('Hola ');
document.write(nombre);
document.write(' asi que tienes ');
document.write(edad);
document.write(' años');
</script>
</body>
</html>
La sintaxis del método prompt es:
<variable que recibe el dato>=prompt(<mensaje a mostrar en la ventana>,<valor inicial a mostrar en la ventana>);
El método prompt tiene dos parámetros: uno es el mensaje y el otro el valor inicial a mostrar (el segundo parámetro es opcional)
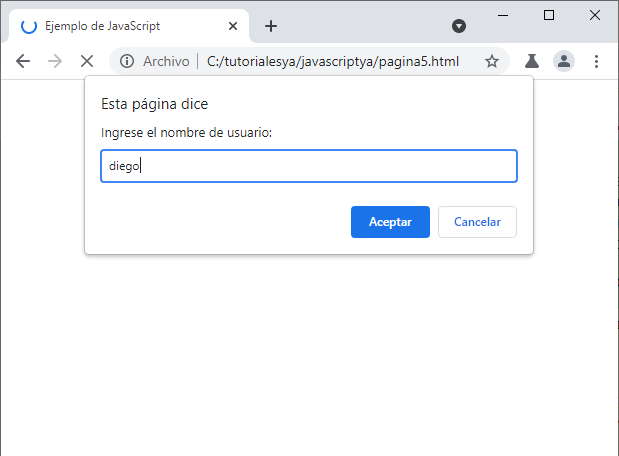
El diálogo que aparece con el método prompt es similar a la siguiente imagen (depende del navegador):

Nuevamente hacemos notar que la entrada de datos en los sitios web reales se hace mediante formularios HTML, pero con fines educativos conviene utilizar esta metodología hasta aprender los fundamentos de JavaScript.