Las variables locales se definen dentro de una función y solo se tiene acceso dentro de la misma función. Una variable local se la define antecediendo la palabra clave let al nombre de la variable.
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
function imprimir() {
let x = 10;
document.write(x);
}
imprimir();
</script>
</body>
</html>
Luego decimos que x es una variable local que solo se la puede acceder dentro de la función imprimir. Si intentamos acceder a la variable x fuera de la función se produce un error en tiempo de ejecución:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
function imprimir() {
let x = 10;
document.write(x);
}
imprimir();
document.write(x); //error en tiempo de ejecución
</script>
</body>
</html>
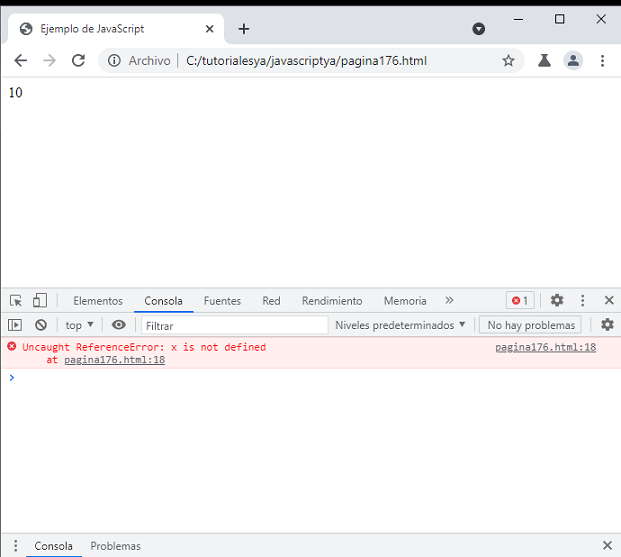
Podemos ver el error que se genera cuando tratamos de acceder a la variable x:

Las variables globales son las que definimos fuera de cualquier función. Una variable global tenemos acceso fuera y dentro de las funciones:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
function imprimir() {
document.write(global1 + '<br>'); // muestra un 100
global1++;
}
let global1 = 100;
imprimir();
document.write(global1); // muestra un 101
</script>
</body>
</html>
Como podemos observar el programa anterior hemos definido la variable global1 e inicializado con el valor 100. Luego dentro de la función podemos acceder para imprimirla y modificarla. Podemos ver luego si la accedemos fuera de la función su valor fue modificado.
CuidadoCuando definimos variables locales dentro de una función tenemos que no olvidarnos de anteceder al nombre de la variable la palabra let, en caso de olvidarnos se creará automáticamente una variable global de tipo 'var' en lugar de 'let' con dicho nombre:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
function imprimir() {
x = 100;
document.write(x + '<br>');
}
imprimir();
document.write(x + '<br>');
</script>
</body>
</html>
En el ejemplo superior en la función imprimir se está creando una variable global llamada x. Como podemos ver luego fuera de la función cuando imprimimos x vemos que no produce error y muestra el valor 100. Con solo agregar la palabra clave let vemos que nos muestra un mensaje de error al tratar de acceder a una variable inexistente:
function imprimir() {
let x = 100;
document.write(x + '<br>');
}
imprimir();
document.write(x + '<br>');
El JavaScript moderno introduce una directiva para salvar este y otros problemas muy comunes. Si activamos modo estricto todas las variables en JavaScript deben declarase sino se produce un error. Veamos como introducimos esta directiva de modo estricto:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
'use strict';
function imprimir() {
x = 100; //error
document.write(x + '<br>');
}
imprimir();
document.write(x + '<br>');
</script>
</body>
</html>
La directiva de modo estricto se emplea las palabras claves use strict entre comillas simples o dobles y un punto y coma. Solo los navegadores modernos implementan los análisis de modo estricto.
La razón de disponer la directiva entre comillas y con un punto y coma es para que navegadores antiguos pasen por alto el string (ya que el string no se asigna a nadie el navegador antiguo no lo tiene en cuenta)
Activando el modo estricto luego cuando tratamos de asignar el valor 100 a la variable x se produce un error ya que no se nos permite crear una variable global (esto nos evita problemas de crear variables globales en funciones por error)