Dos eventos que podemos capturar de cualquier elemento HTML son cuando un usuario hace un clic o un doble clic sobre el mismo.
El evento click se produce cuando el usuario hace un solo clic sobre el elemento HTML y suelta inmediatamente el botón del mouse en el mismo lugar y el dblclick cuando presiona en forma sucesiva en la misma ubicación.
Para probar como registramos estos eventos implementaremos una página que muestre dos div y definiremos el evento click para el primero y el evento dblclick para el segundo.
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<script>
addEventListener('DOMContentLoaded', inicio);
function inicio() {
document.getElementById('recuadro1').addEventListener('click', presion1);
document.getElementById('recuadro2').addEventListener('dblclick', presion2);
}
function presion1() {
alert('se hizo click');
}
function presion2() {
alert('se hizo doble click');
}
</script>
<div style="width:200px;height:200px;background:#ffff00" id="recuadro1">
Prueba del evento click
</div>
<div style="width:200px;height:200px;background:#ff5500" id="recuadro2">
Prueba del evento dblclick
</div>
</body>
</html>
Primero registramos mediante la llamada al método addEventListener el evento DOMContentLoaded, y dentro de la función inicio registramos los eventos click y dblclick para los dos div que definimos en la página HTML:
addEventListener('DOMContentLoaded', inicio);
function inicio() {
document.getElementById('recuadro1').addEventListener('click', presion1);
document.getElementById('recuadro2').addEventListener('dblclick', presion2);
}
Como vemos lo único que hacemos en los métodos que se disparan es mostrar un mensaje:
function presion1() {
alert('se hizo click');
}
function presion2() {
alert('se hizo doble click');
}
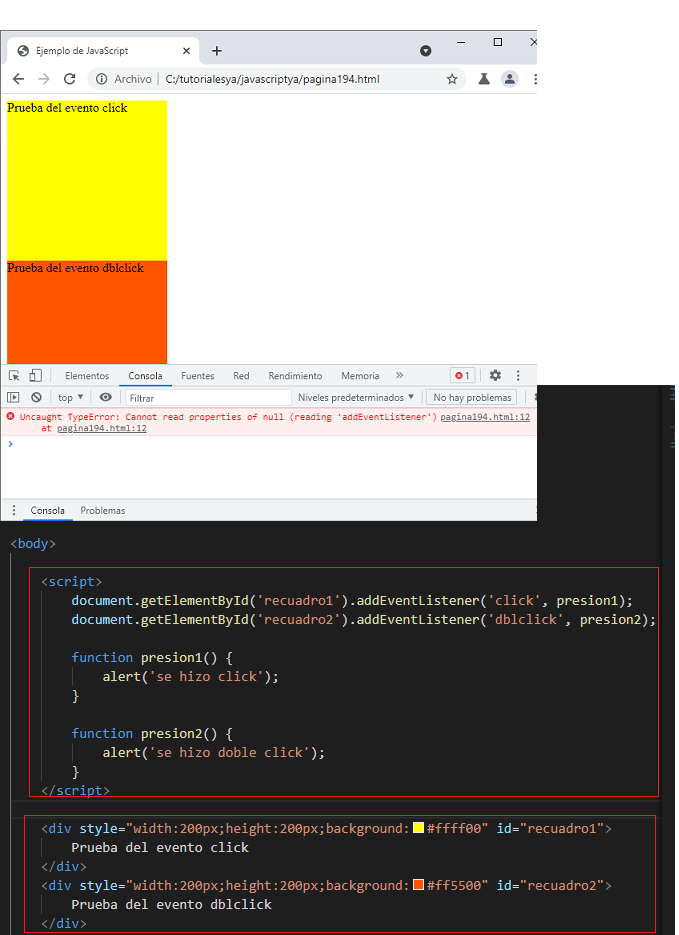
Disponer el código JavaScript después de todas las etiquetas HTML
Cuando disponemos el código JavaScript previo a la declaración de todas las etiquetas HTML estamos obligados a escuchar el evento 'DOMContentLoaded' para asegurarnos que se ha construido la página HTML y poder acceder a los dos 'div'.
Otra forma de codificar el programa en una forma más concisa es disponer el bloque de JavaScript al final de la página, con lo cual podemos obviar el evento 'DOMContentLoaded':
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de JavaScript</title>
<meta charset="UTF-8">
</head>
<body>
<div style="width:200px;height:200px;background:#ffff00" id="recuadro1">
Prueba del evento click
</div>
<div style="width:200px;height:200px;background:#ff5500" id="recuadro2">
Prueba del evento dblclick
</div>
<script>
document.getElementById('recuadro1').addEventListener('click', presion1);
document.getElementById('recuadro2').addEventListener('dblclick', presion2);
function presion1() {
alert('se hizo click');
}
function presion2() {
alert('se hizo doble click');
}
</script>
</body>
</html>
Es de fundamental importancia la ubicación del bloque de JavaScript (previo a cerrar el body)
Si al código JavaScript lo ubicamos primero luego se genera un error debido a que las etiquetas HTML no se han creado: