Android organiza las componentes visuales (Button, EditText, TextView etc.) en pantalla mediante contenedores llamados Layout.
Hasta ahora no nos ha preocupada como organizar una pantalla, sino nos hemos centrado en la funcionalidad de cada programa que implementamos.
Ahora comenzaremos a preocuparnos como organizar y disponer las componentes dentro de la pantalla.
- LinearLayout.
LinearLayout es uno de los diseños más simples y más empleado. Simplemente establece los componentes visuales uno junto al otro, ya sea horizontal o verticalmente.
Creemos un proyecto llamado Proyecto020, borremos el TextView que agrega por defecto el Android Studio.
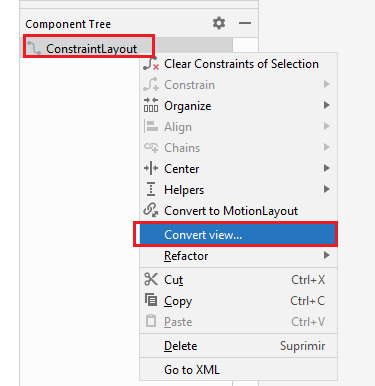
Por defecto el template crea un layout de tipo 'ConstraintLayout', procederemos a cambiar dicho layout presionando el botón derecho del mouse y seleccionando la opción 'Convert View...':

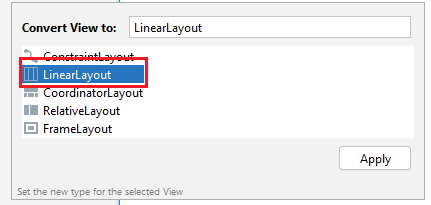
Seleccionamos convertir a LinearLayout:

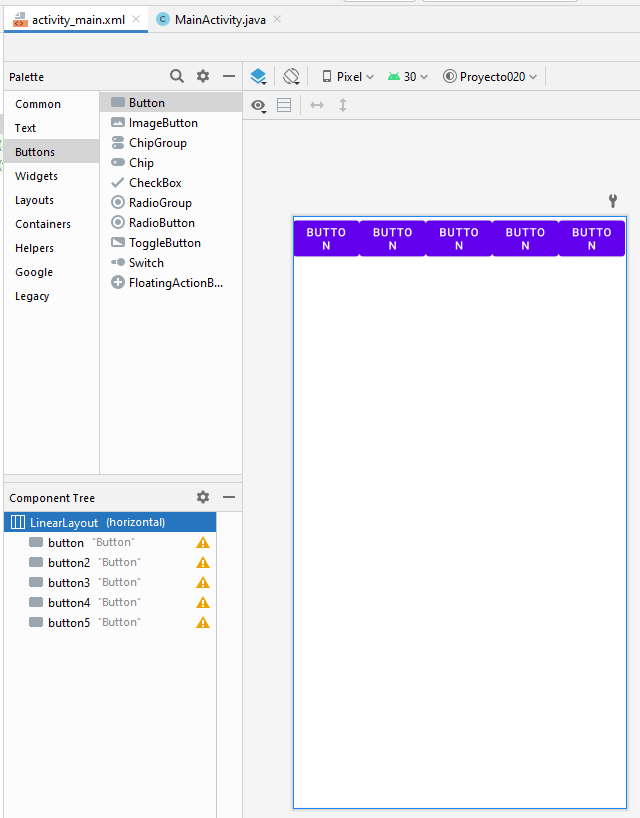
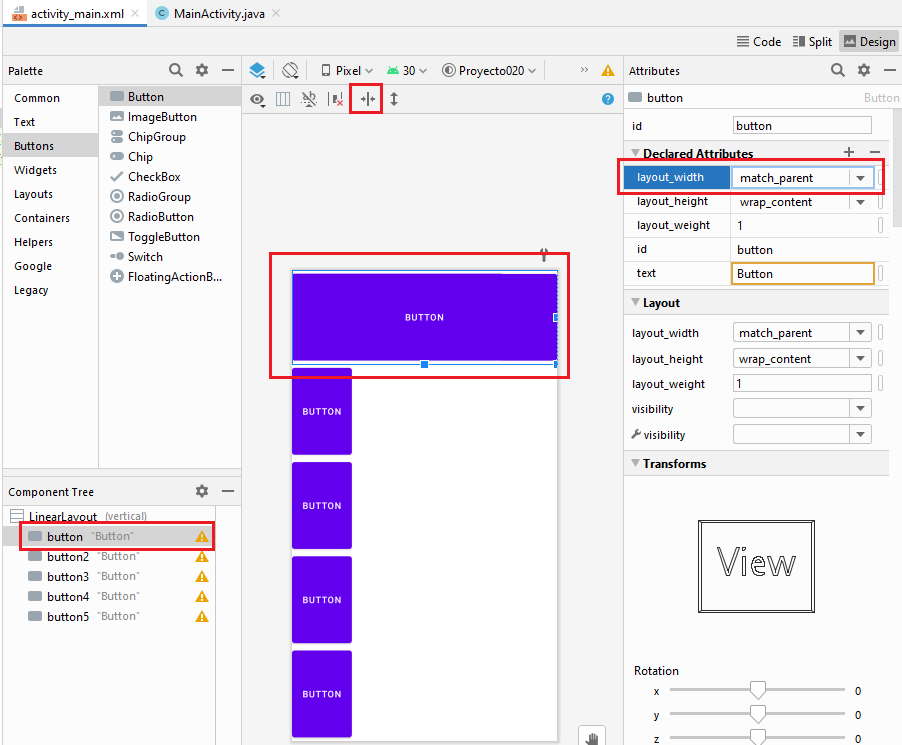
Ahora podemos ver que sucede cuando disponemos cinco botones dentro del contenedor LinearLayout (Todos los botones se disponen obligatoriamente uno al lado del otro y no hay posibilidad de ubicarlos con el mouse):

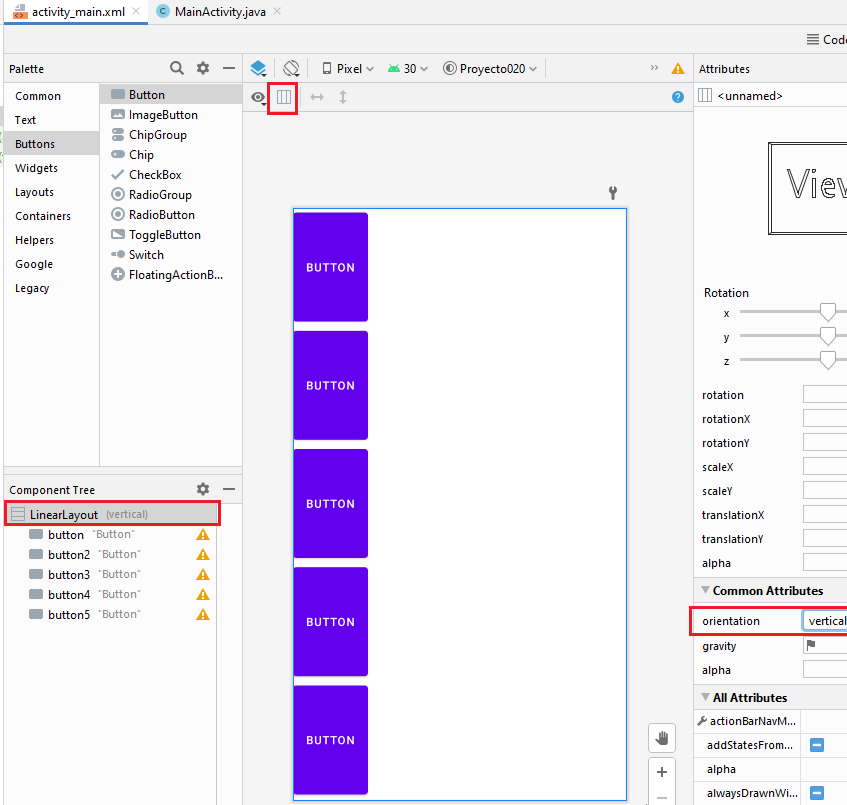
El primer cambio que podemos hacer a esta tipo de Layout es cambiar la propiedad "orientation" por el valor horizontal o vertical (esto hace que los botones se dispongan uno al lado del otro o uno debajo de otro), hay un ícono que hace la misma actividad de cambiar la orientación.
Hay que tener en cuenta que si los controles no entran en pantalla los mismos no se ven y si son botones como en este caso es imposible hacer clic sobre los mismos.

SI queremos que los botones ocupen todo el ancho del contenedor debemos seleccionar cada uno y modificar la propiedad 'layout_width' por el valor 'match_parent':

Anidando Layout.
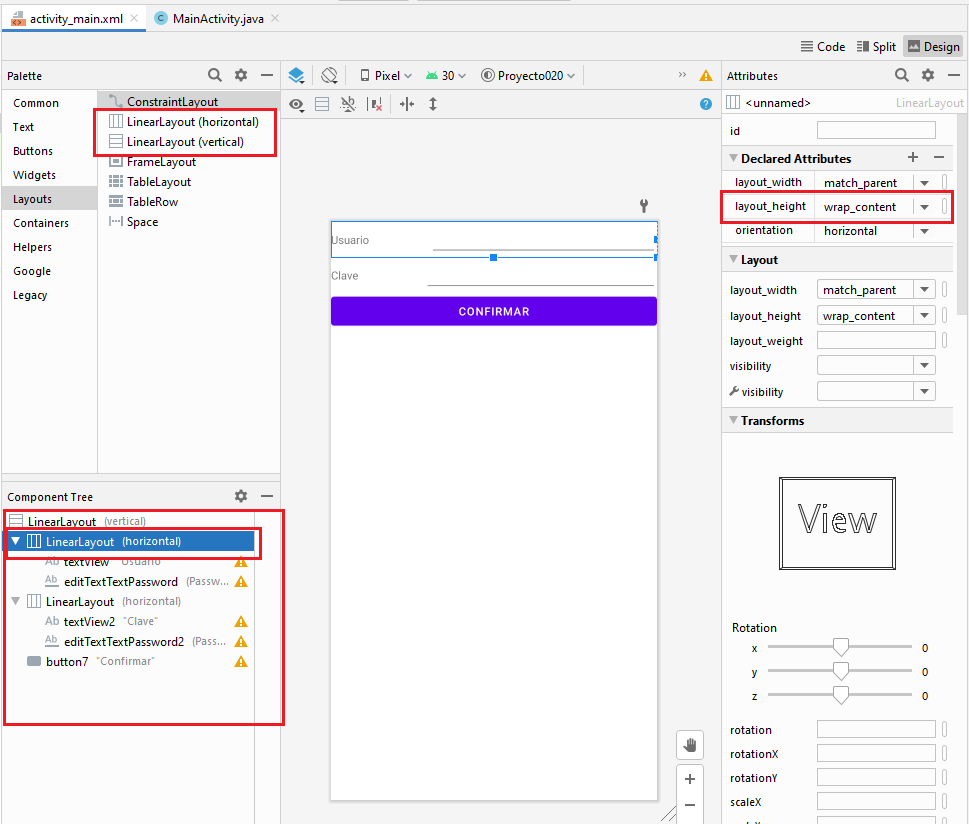
Podemos disponer otros LinearLayout dentro de un Layout. Borremos los cinco botones y creemos la siguiente interface anidando LinearLayout horizontales y verticales que debemos arrastrar desde la pestaña 'Layouts' (lo más sencillo es arrastrar los objetos directamente a la ventana 'Component Tree' que a la ventana de diseño):

Como podemos comprobar podemos crear pantallas mezclando distintos tipos de Layout.
Es importante definir la propiedad 'layout_height' de cada uno de los LinearLayout horizontales con el valor 'wrap_content'.
Este proyecto lo puede descargar en un zip desde este enlace: proyecto020.zip