Problema:
Pintar el fondo de color blanco y dibujar 10 círculos crecientes desde el medio de la pantalla.
1 - Creamos un proyecto llamado: Proyecto037
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.tutorialesprogramacionya.proyecto037;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ConstraintLayout layout1 = findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255, 255, 255);
int ancho = canvas.getWidth();
int alto = canvas.getHeight();
Paint pincel1 = new Paint();
pincel1.setARGB(255, 255, 0, 0);
pincel1.setStyle(Paint.Style.STROKE);
for (int f = 0; f < 10; f++) {
canvas.drawCircle(ancho / 2, alto / 2, f * 15, pincel1);
}
}
}
}
Pintamos el fondo de blanco y obtenemos el ancho y alto del control:
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255,255,255);
int ancho=canvas.getWidth();
int alto=canvas.getHeight();
Creamos un objeto de la clase Paint, fijamos el color rojo y mediante setStyle indicamos que solo se debe pintar el perímetro:
Paint pincel1=new Paint();
pincel1.setARGB(255, 255, 0, 0);
pincel1.setStyle(Style.STROKE);
Disponemos un for para dibujar los 10 círculos concéntricos (indicamos en los dos primeros parámetros el punto central del círculo y en el tercer parámetro el radio del círculo:
for(int f=0;f<10;f++) {
canvas.drawCircle(ancho/2, alto/2, f*15, pincel1);
}
}
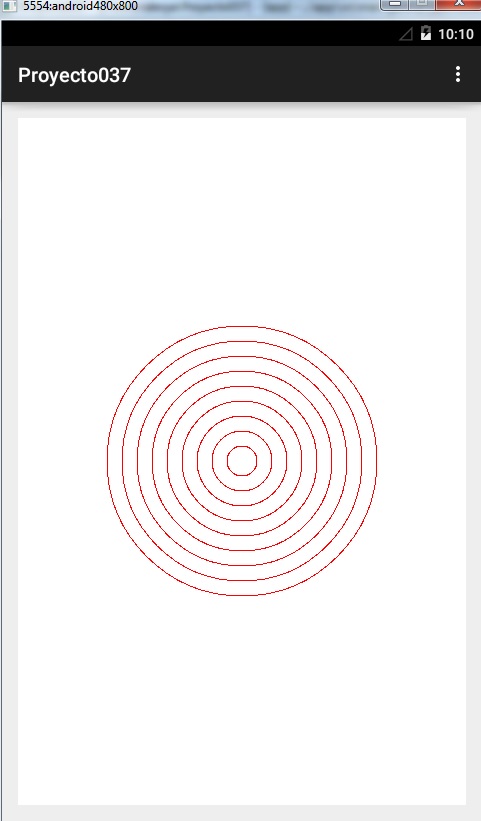
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto037.zip