Podemos confeccionar aplicaciones e incorporar fuentes True Type externas. Para ello implementaremos una aplicación que muestre un texto con una fuente externa.
1 - Creamos un proyecto llamado: Proyecto040
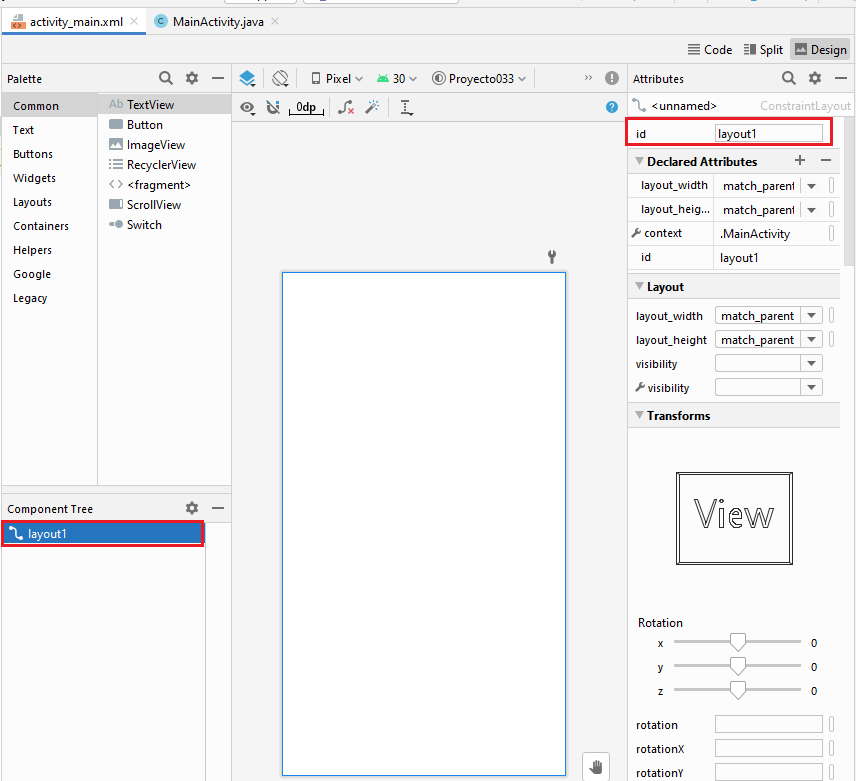
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

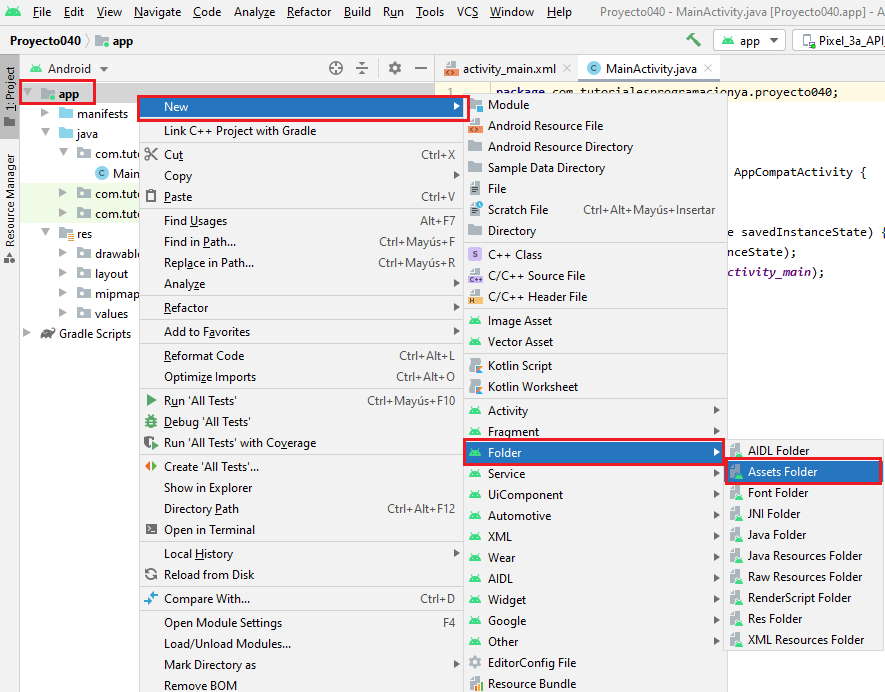
Primero tenemos que crear una carpeta donde almacenaremos nuestras fuentes externas. Para esto presionamos el botón derecho del mouse sobre app y seleccionamos New->Folder->Assets Folder:

Aparece un diálogo y presionamos Finish. Ya tenemos creada la carpeta Assets donde podemos almacenar las fuentes.
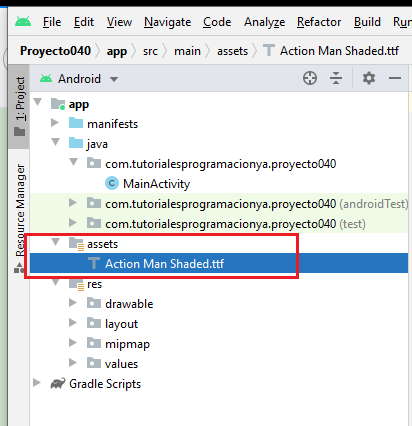
Procedemos ahora a descargar una fuente del sitio Creamundo y copiamos el archivo de la fuente a la carpeta assets como se muestra (recordar que funciona el copy/paste en Android Studio):

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.tutorialesprogramacionya.proyecto040;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ConstraintLayout layout1 = findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
getSupportActionBar().hide();
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255, 255, 255);
Paint pincel1 = new Paint();
pincel1.setARGB(255, 0, 0, 0);
pincel1.setTextSize(80);
Typeface face = Typeface.createFromAsset(getAssets(),
"Action Man Shaded.ttf");
pincel1.setTypeface(face);
canvas.drawText("Hola Mundo", 0, 120, pincel1);
}
}
}
En el método onDraw procedemos a crear una fuente llamando al método createFromAsset e indicando el nombre del archivo que descargamos de internet (disponga en el segundo parámetro el nombre del archivo que eligió y descargó de internet):
Typeface face = Typeface.createFromAsset(getAssets(), "Action Man Shaded.ttf");
pincel1.setTypeface(face);
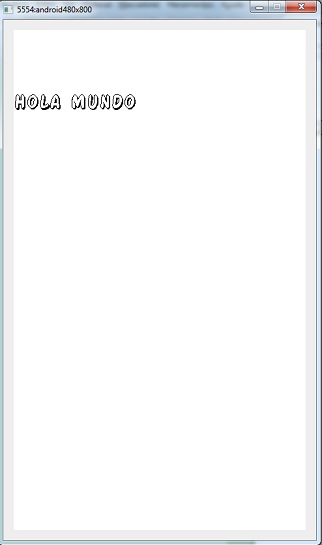
El resultado en pantalla es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto040.zip