Ahora veremos otra característica que podemos agregarle a la barra de acción (ActionBar). Como habíamos visto la barra de acción muestra a la izquierda un título y del lado derecho un botón que muestra un menú desplegable. Podemos disponer opciones de dicho menú que se muestren directamente en la barra de acción para que tengamos acceso a dichas opciones en forma directo sin tener que abrir el menú desplegable.
Problema:
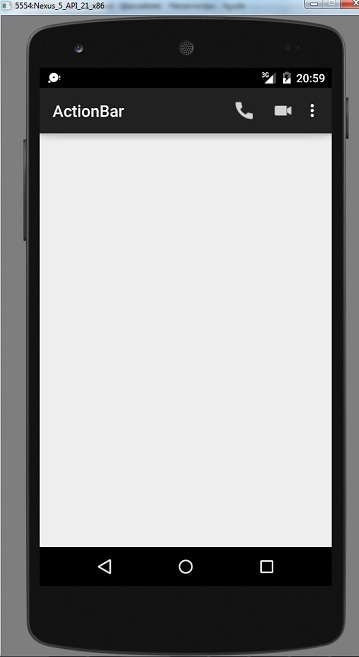
Confeccionar una aplicación (Proyecto049) que muestre como título "ActionBar" y luego dos botones de acción y tres opciones en el menú desplegable del ActionBar.
La interfaz del ActionBar, el título, los botones de acción y el menú desplegable debe ser similar a:

Como podemos observar hay dos botones de acción siempre visibles (podemos mostrar normalmente su ícono, pero si disponemos de dispositivos más grandes podemos mostrar un texto inclusive)
Veamos los pasos que debemos dar para obtener este resultado:
-
Lo primero es disponer dos imágenes de 32x32 píxeles en la carpeta mipmap-mdpi, una que represente un teléfono y otra una cámara fotográfica (recordemos que los nombres de archivos deben estar en minúsculas, sin espacios, no empezar con un número y no contener caracteres especiales, salvo el guión bajo), podemos llamar a los archivos telefono.png y camara.png
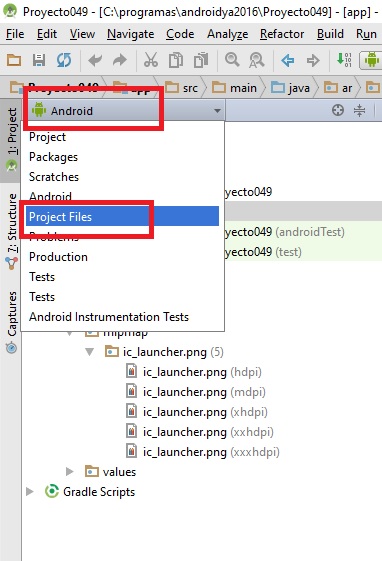
Dispondremos solo estas dos imágenes en en la carpeta mipmap-mdpi.Lo más fácil para insertar estos archivos a dicha carpeta es disponer la ventana de "Project" en vista de "Project File"

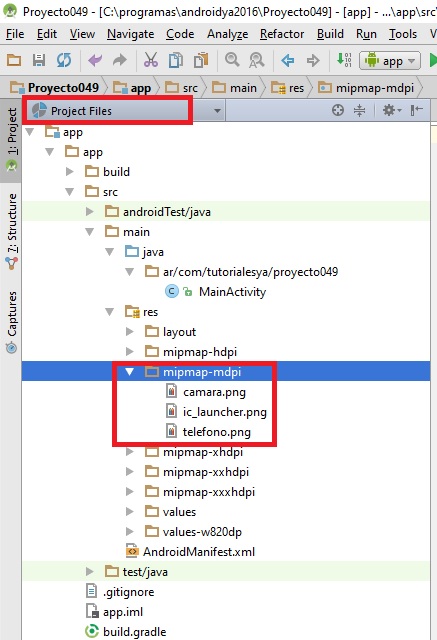
Y ahora ubicar la carpeta mipmap-mdpi y copiar las dos imágenes:

-
El título del ActionBar lo debemos modificar abriendo el archivo strings que se encuentra en la carpeta res/values y su contenido debe ser:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ActionBar</string> </resources>Este archivo de recursos se utiliza para agrupar todos los mensajes que aparecen en pantalla y facilitar la implementación de aplicaciones para varios idiomas independiente de los algoritmos de la misma.
En este archivo hemos creado un string llamado "app_name" con el valor "ActionBar".
Luego este string se asocia con el título de la aplicación mediante el archivo AndroidManifest.xml:<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.tutorialesprogramacionya.proyecto049"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>En este archivo XML ya está inicializada la propiedad label de la marca application con el valor definido en el archivo xml (como vemos acá hacemos referencia al string app_name):
android:label="@string/app_name" - Ahora tenemos que definir las opciones de nuestro menú desplegable, debemos crear un archivo XML con las opciones, para esto presionamos el botón derecho sobre la carpeta res y seleccionamos la opción New -> Android resource file:
En este diálogo indicamos el nombre del archivo a crear "menuopciones" y el tipo de recurso (Resource type) de tipo Menu:
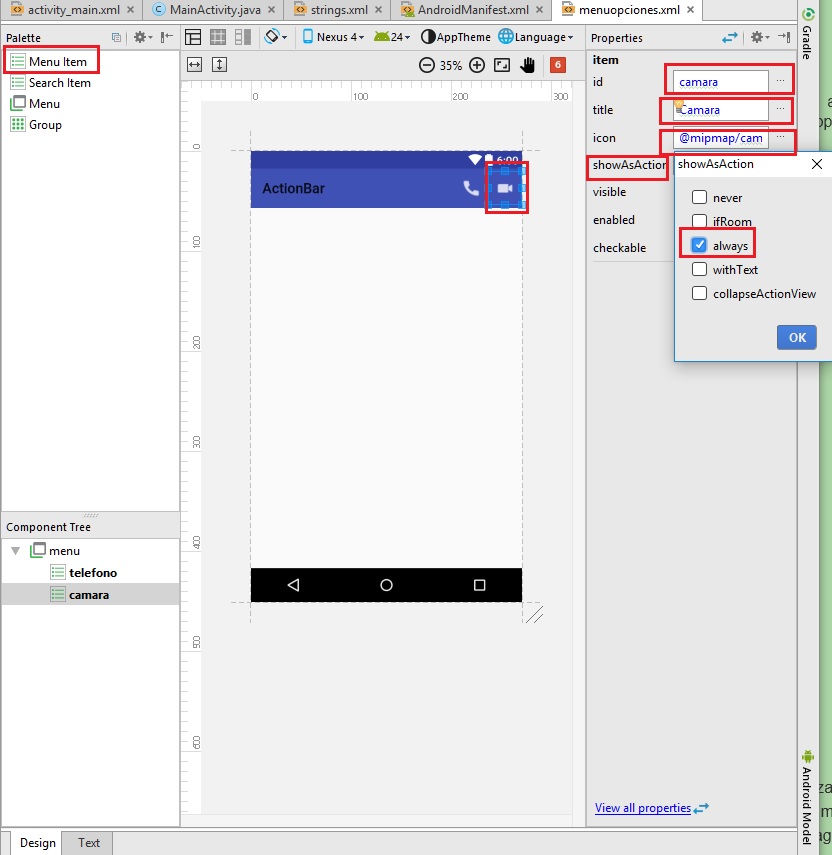
Por ejemplo al definir la opción de la cámara debemos configurar las siguientes propiedades:

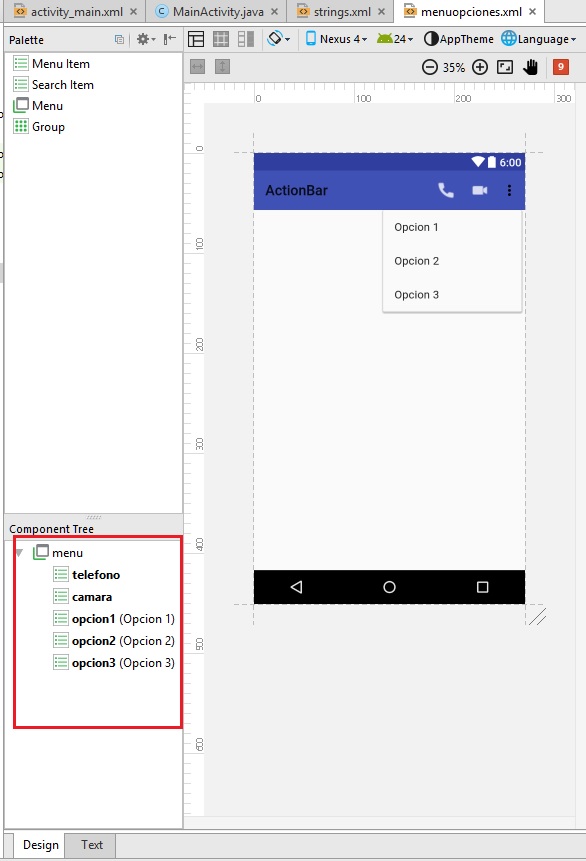
Al final debe quedar la interfaz del menú:

El archivo menuopciones.xml completo debe ser:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:title="Telefono" android:id="@+id/telefono" app:showAsAction="always" android:icon="@mipmap/telefono"/> <item android:title="Camara" android:id="@+id/camara" android:icon="@mipmap/camara" app:showAsAction="always" /> <item android:title="Opcion 1" android:id="@+id/opcion1" /> <item android:title="Opcion 2" android:id="@+id/opcion2" /> <item android:title="Opcion 3" android:id="@+id/opcion3" /> </menu>Lo nuevo con respecto al concepto anterior es la definición de dos item que inicializamos la propiedad showAsAction con el valor "always" (debemos cambiar en el archivo xml el valor "android" por "app") con lo que indicamos que queremos que siempre se muestre visible esta opción en la barra de acción, y además definimos la propiedad icon con el nombre de la imagen que agregamos a la carpeta mipmap:
<item android:title="Telefono" android:id="@+id/telefono" app:showAsAction="always" android:icon="@mipmap/telefono"/> <item android:title="Camara" android:id="@+id/camara" android:icon="@mipmap/camara" app:showAsAction="always" /> -
La funcionalidad de nuestro programa será mostrar un Toast cuando se seleccione alguno de las opciones del menú o un botón de acción. El código java de la clase MainActivity debe ser:
package com.tutorialesprogramacionya.proyecto049; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menuopciones, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if (id == R.id.telefono) { Toast.makeText(this, "Se presionó el ícono del teléfono", Toast.LENGTH_LONG).show(); return true; } if (id == R.id.camara) { Toast.makeText(this, "Se presionó el ícono de la cámara", Toast.LENGTH_LONG).show(); return true; } if (id == R.id.opcion1) { Toast.makeText(this, "Se presionó la opción 1 del menú", Toast.LENGTH_LONG).show(); return true; } if (id == R.id.opcion2) { Toast.makeText(this, "Se presionó la opción 2 del menú", Toast.LENGTH_LONG).show(); return true; } if (id == R.id.opcion3) { Toast.makeText(this, "Se presionó la opción 3 del menú", Toast.LENGTH_LONG).show(); return true; } return super.onOptionsItemSelected(item); } }
Este proyecto lo puede descargar en un zip desde este enlace: proyecto049.zip
Problema Propuesto
Volver a codificar el problema anterior para mostrar dos botones y tres opciones en el menú del ActionBar localizando todos los mensajes en el archivo strings.xml
La solución a este problema lo puede descargar en un zip desde este enlace: proyecto050.zip