En uno de los primeros conceptos vimos como utilizar el control ListView para mostrar una lista de String y poder seleccionar uno de ellos.
Vimos que era bastante sencillo implementar la lista ya que cada elemento de la lista es un único TextView (String) y el API de Android ya trae todo preconfigurado para implementar este tipo de ListView.
Ahora veremos los pasos para poder implementar un ListView que muestre en cada item de la lista un objeto de la clase ImageView y un TextView.
Problema:
Confeccionar una aplicación que muestre una lista de nombres de personas y mediante una imagen mostrar si es un hombre o una mujer.
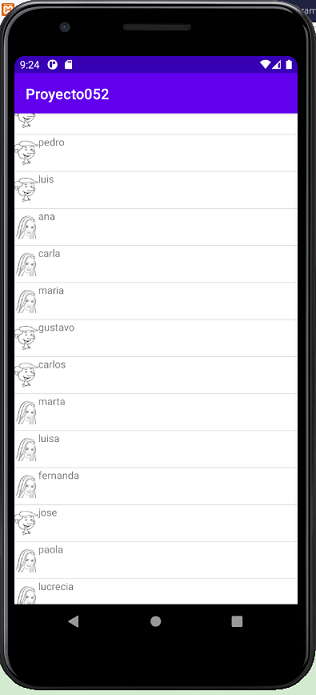
La interfaz visual de la aplicación a implementar debe ser similar a esta:

Creamos un proyecto llamado Proyecto052
-
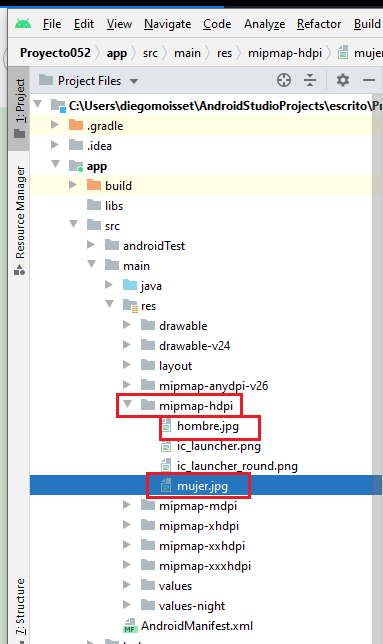
Lo primero que haremos es disponer en la carpeta mipmap-mdpi dos archivos de imágenes que representan las caras de un hombre y una mujer. Recordar que los nombres de archivos deben estar en minúsculas y sin caracteres especiales (se crean variables de Java con dichos nombres en el proyecto)
Podemos disponer el Android Studio en la ventana de "Project" con vista de "Project Files" y pegamos los dos archivos en la carpeta respectiva:

-
El segundo paso es crear una clase que represente cada item del ListView (dijimos que cada item representa una persona de género masculino o femenino)
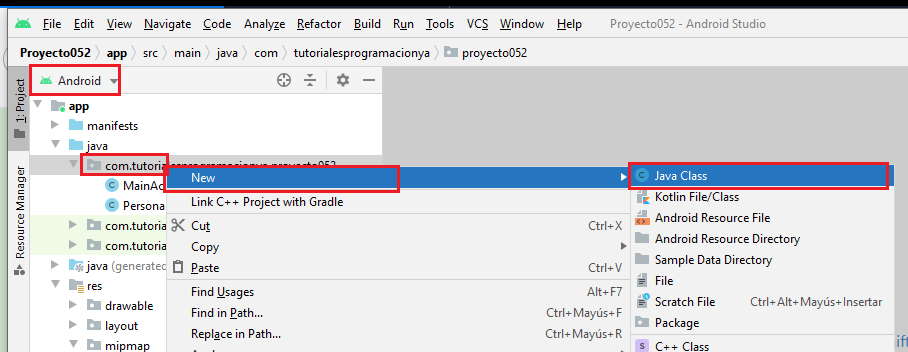
Para crear la clase presionamos el botón derecho del mouse sobre la carpeta que tienen todas las clases del proyecto (hasta ahora solo tenemos MainActivity):

Y creamos la clase Persona, el código fuente de esta clase debe ser:
package com.tutorialesprogramacionya.proyecto052; public class Persona { private String nombre; private char genero; public Persona(String nombre, char genero) { this.nombre=nombre; this.genero=genero; } public String getNombre() { return nombre; } public char getGenero() { return genero; } }Esta clase representa cada item de la lista y como dijimos tenemos que almacenar el nombre de la persona y el género de la misma:
private String nombre; private char genero;Cuando se ejecute el constructor llegan los dos valores con los que se inicializan los atributos de la clase:
public Persona(String nombre, char genero) { this.nombre=nombre; this.genero=genero; }Por otro lado debemos definir dos métodos para poder conocer los valores almacenados en los atributos (recordemos que los atributos están definidos como private y luego mediante estos métodos podemos llamarlos desde otra clase para rescatar sus valores):
public String getNombre() { return nombre; } public char getGenero() { return genero; } -
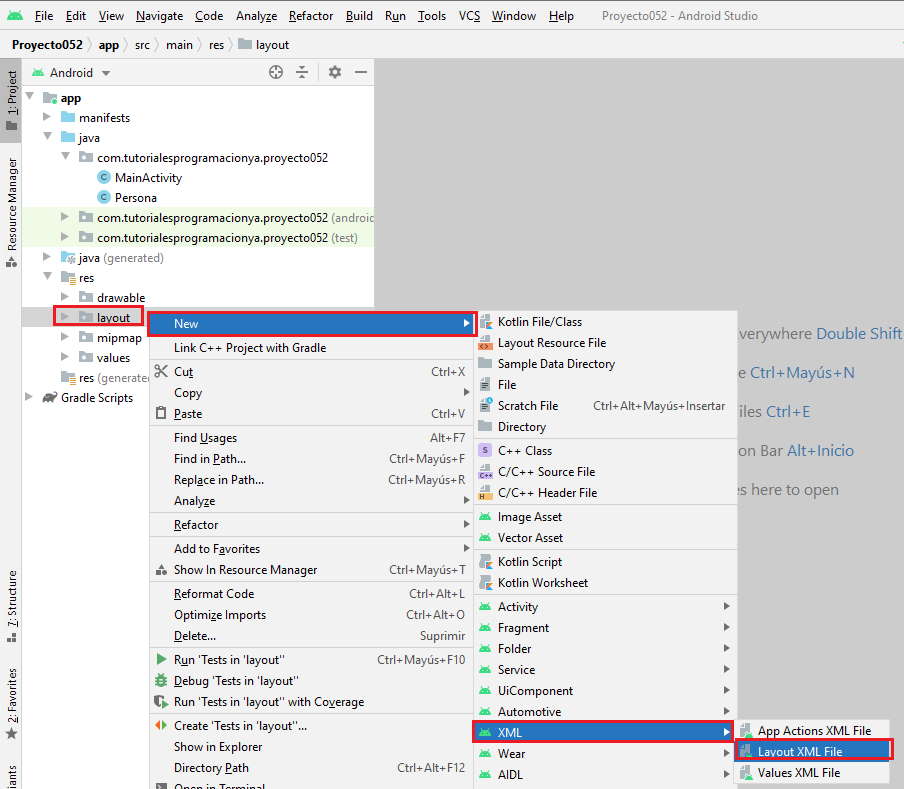
El tercer paso es crear un archivo XML con la interfaz visual de cada item del ListView. Para esto presionamos el botón derecho en la carpeta layout (que en este momento tenemos solo el archivo activity_main.xml que crea automáticamente el Android Studio cuando creamos el proyecto):

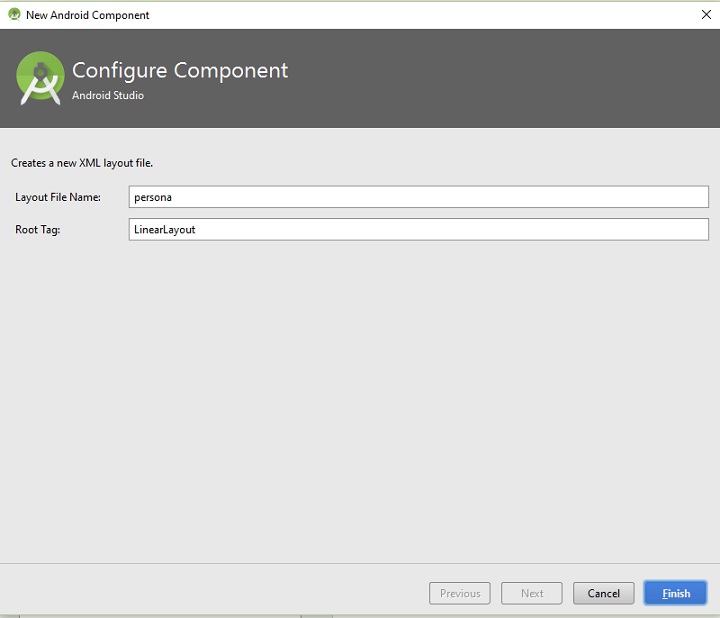
Creamos un archivo llamado persona (debe ser con minúscula el nombre del recurso):

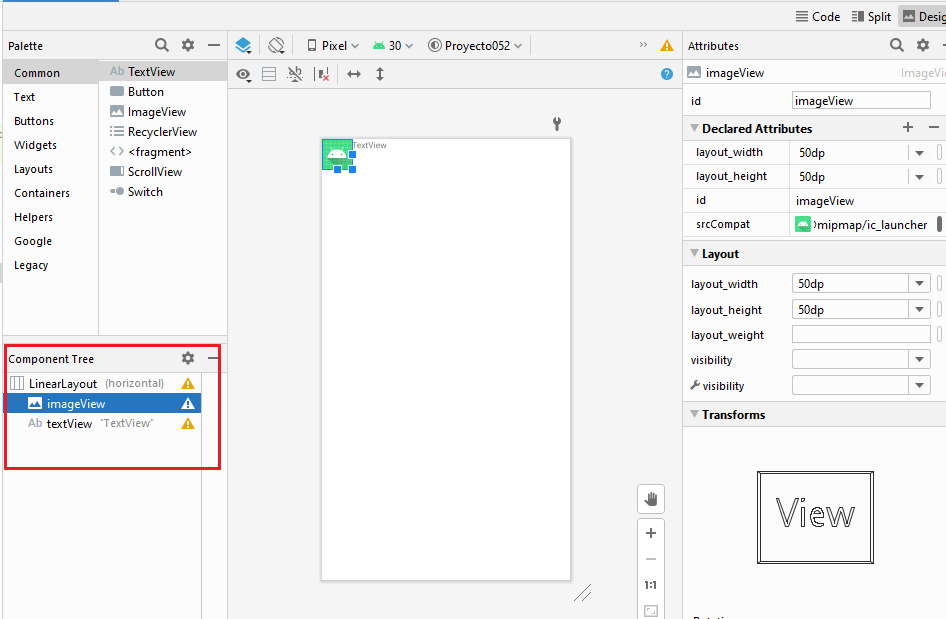
Y creamos la interfaz que tiene que tener cada item, es decir un ImageView y un TextView. No hay que confundir que esta interfaz no se asocia a un Activity (es decir no existirá una ventana que muestre la interfaz que crearemos aquí)
Disponemos un ImageView donde inicializamos las propiedades layout_width y layout_height con los valores de 50dp:

-
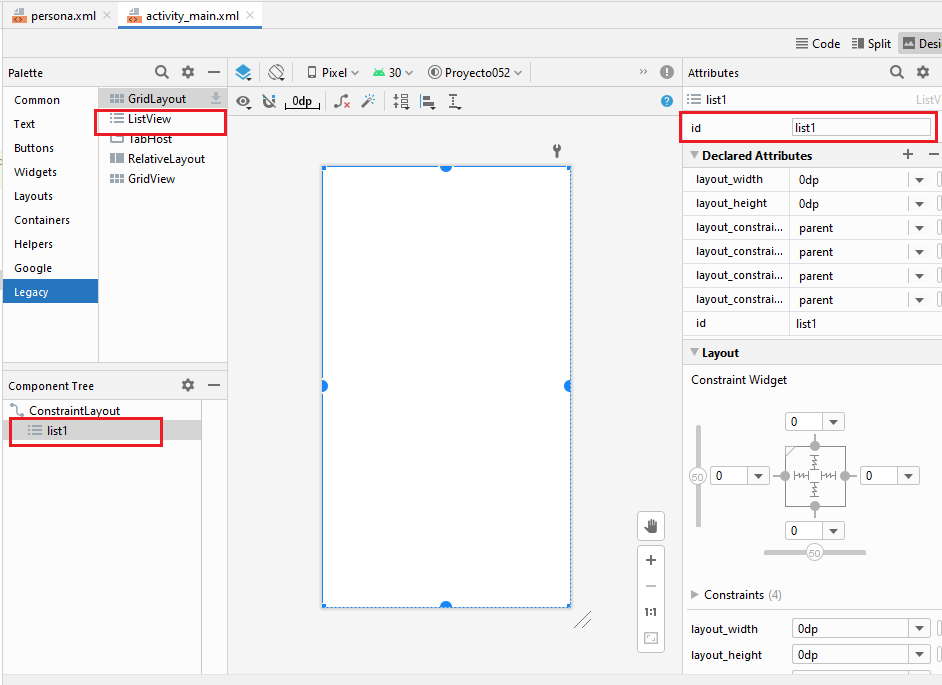
El cuarto paso es en nuestro archivo activity_main procedemos a arrastrar un objeto de la clase ListView y definir su ID con el valor list1:

-
Ahora pasaremos a codificar la clase MainActivity.java donde veremos como vinculamos todos los recursos creados hasta este momento:
package com.tutorialesprogramacionya.proyecto052; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { private ArrayList<Persona> listapersonas; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listapersonas=new ArrayList<Persona>(); listapersonas.add(new Persona("Juan", 'm')); listapersonas.add(new Persona("pedro",'m')); listapersonas.add(new Persona("luis",'m')); listapersonas.add(new Persona("ana",'f')); listapersonas.add(new Persona("carla",'f')); listapersonas.add(new Persona("maria",'f')); listapersonas.add(new Persona("gustavo",'m')); listapersonas.add(new Persona("carlos",'m')); listapersonas.add(new Persona("marta",'f')); listapersonas.add(new Persona("luisa",'f')); listapersonas.add(new Persona("fernanda",'f')); listapersonas.add(new Persona("jose",'m')); listapersonas.add(new Persona("paola",'f')); listapersonas.add(new Persona("lucrecia",'f')); listapersonas.add(new Persona("oscar",'m')); AdaptadorPersonas adaptador = new AdaptadorPersonas(this); ListView lv1 = findViewById(R.id.list1); lv1.setAdapter(adaptador); } class AdaptadorPersonas extends ArrayAdapter<Persona> { AppCompatActivity appCompatActivity; AdaptadorPersonas(AppCompatActivity context) { super(context, R.layout.persona, listapersonas); appCompatActivity = context; } public View getView(int position, View convertView, ViewGroup parent) { LayoutInflater inflater = appCompatActivity.getLayoutInflater(); View item = inflater.inflate(R.layout.persona, null); TextView textView1 = item.findViewById(R.id.textView); textView1.setText(listapersonas.get(position).getNombre()); ImageView imageView1 = item.findViewById(R.id.imageView); if (listapersonas.get(position).getGenero()=='m') imageView1.setImageResource(R.mipmap.hombre); else imageView1.setImageResource(R.mipmap.mujer); return(item); } } }Como atributo de la clase MainActivity definimos un ArrayList cuyos elementos serán de la clase Persona (recordemos que nosotros creamos la clase Persona que tiene dos atributos: nombre y genero):
private ArrayList<Persona> listapersonas;En el método onCreate de nuestra actividad procedemos a crear el ArrayList y cargamos un conjunto de personas, en cada llamada al método add del ArrayList procedemos a crear un objeto de la clase Persona y pasamos al constructor el nombre de la persona y su género (los valores que cargamos siempre serán los mismos pero podríamos recuperar los mismos de una base de datos):
listapersonas=new ArrayList<Persona>(); listapersonas.add(new Persona("Juan", 'm')); listapersonas.add(new Persona("pedro",'m')); listapersonas.add(new Persona("luis",'m')); listapersonas.add(new Persona("ana",'f')); listapersonas.add(new Persona("carla",'f')); listapersonas.add(new Persona("maria",'f')); listapersonas.add(new Persona("gustavo",'m')); listapersonas.add(new Persona("carlos",'m')); listapersonas.add(new Persona("marta",'f')); listapersonas.add(new Persona("luisa",'f')); listapersonas.add(new Persona("fernanda",'f')); listapersonas.add(new Persona("jose",'m'));Creamos un objeto de la clase AdaptadorPersonas que veremos un poco más abajo:
AdaptadorPersonas adaptador = new AdaptadorPersonas(this);Obtenemos la referencia del ListView:
ListView lv1 = findViewById(R.id.list1);Informamos al lv1 que los datos se recuperarán mediante el objeto llamado adaptador de la clase AdaptadorPersonas:
lv1.setAdapter(adaptador);La clase AdaptadorPersonas debe heredar de la clase ArrayAdapter:
class AdaptadorPersonas extends ArrayAdapter {En el constructor llega como parámetro la referencia del ActionBarActivity que contiene el ListView (definimos un atributo para almacenar dicha referencia), también pasamos al constructor de la clase padre mediante el comando super la referencia del ActionBarActivity y el archivo XML asociado a cada item que lo llamamos persona y finalmente el ArrayList respectivo:
class AdaptadorPersonas extends ArrayAdapter<Persona> { AppCompatActivity appCompatActivity; AdaptadorPersonas(AppCompatActivity context) { super(context, R.layout.persona, listapersonas); appCompatActivity = context; }El método getView se ejecuta para cada item que debe mostrar el ListView y es en donde podemos especificar que debe mostrar cada ImageView y cada ListView (el atributo position de este método es útil para poder rescatar de la lista listapersonas cual es la que se debe mostrar y según el género de la misma mostrar una imagen específica en el ImageView):
public View getView(int position, View convertView, ViewGroup parent) { LayoutInflater inflater = appCompatActivity.getLayoutInflater(); View item = inflater.inflate(R.layout.persona, null); TextView textView1 = item.findViewById(R.id.textView); textView1.setText(listapersonas.get(position).getNombre()); ImageView imageView1 = item.findViewById(R.id.imageView); if (listapersonas.get(position).getGenero()=='m') imageView1.setImageResource(R.mipmap.hombre); else imageView1.setImageResource(R.mipmap.mujer); return(item); } -
Por último si queremos hacer un proceso cuando se selecciona algún item del ListView debemos agregar al método onCreate de la actividad lo siguiente:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listapersonas=new ArrayList<Persona>(); listapersonas.add(new Persona("Juan", 'm')); listapersonas.add(new Persona("pedro",'m')); listapersonas.add(new Persona("luis",'m')); listapersonas.add(new Persona("ana",'f')); listapersonas.add(new Persona("carla",'f')); listapersonas.add(new Persona("maria",'f')); listapersonas.add(new Persona("gustavo",'m')); listapersonas.add(new Persona("carlos",'m')); listapersonas.add(new Persona("marta",'f')); listapersonas.add(new Persona("luisa",'f')); listapersonas.add(new Persona("fernanda",'f')); listapersonas.add(new Persona("jose",'m')); AdaptadorPersonas adaptador = new AdaptadorPersonas(this); ListView lv1 = findViewById(R.id.listView); lv1.setAdapter(adaptador); lv1.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) { Toast.makeText(MainActivity.this,listapersonas.get(i).getNombre(), Toast.LENGTH_LONG).show(); } }); }
Este proyecto lo puede descargar en un zip desde este enlace: proyecto052.zip