El objetivo de este concepto es seguir practicando lo visto hasta ahora para la creación de un proyecto con Android Studio e incorporar el control visual CheckBox
Crear un proyecto llamado Proyecto004.
Problema:
Realizar la carga de dos números en controles de tipo EditText ("Number"). Mostrar en las propiedades "hint" de cada componente un mensaje que solicite la carga de los valores. Disponer dos controles de tipo CheckBox para seleccionar si queremos sumar y/o restar dichos valores. Finalmente mediante un control de tipo Button efectuamos la operación respectiva. Mostramos el o los resultados en un TextView.
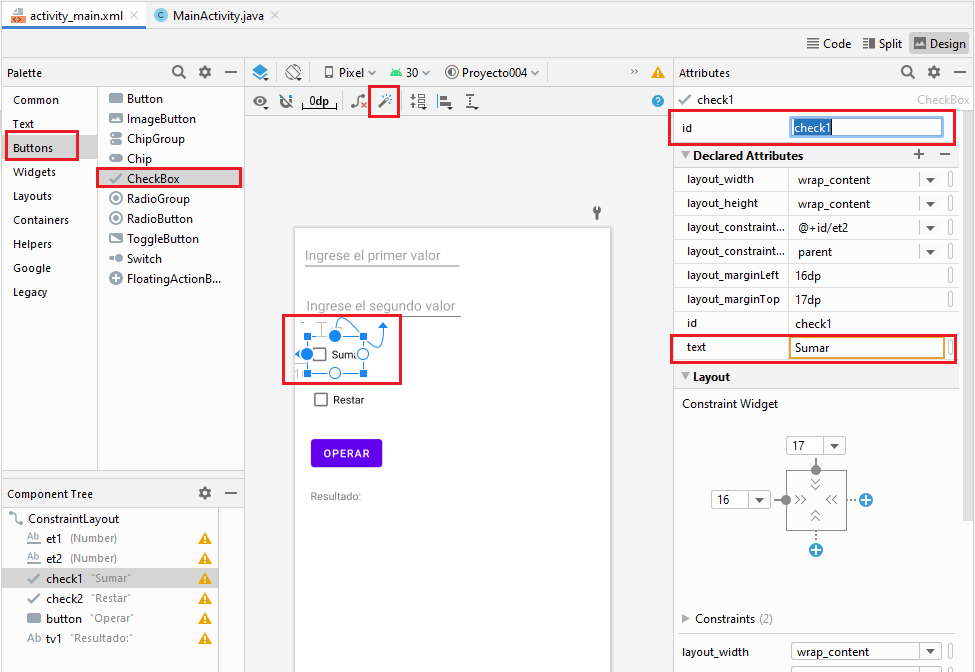
Lo nuevo en este problema es la inserción de dos objetos de la clase CheckBox que se encuentra en la pestaña "Buttons":

Debemos iniciar las propiedades "text" para mostrar un texto y la propiedad "id" para poder hacer referencia al CheckBox en el programa java.
El primer CheckBox definimos su "id" con el valor check1 y el segundo con el valor check2.
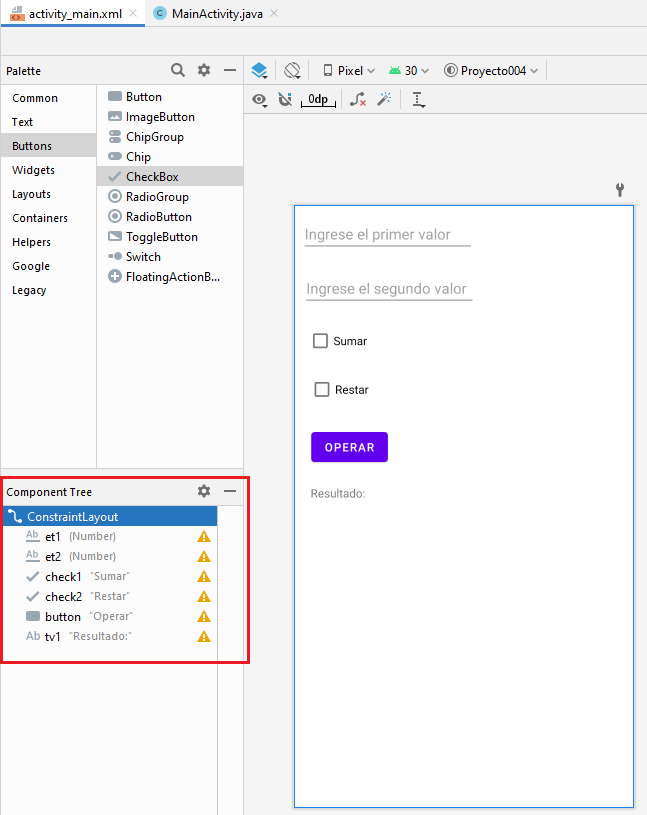
Luego la interfaz gráfica final para este problema y los nombres de los controles o componentes visuales los podemos ver en la ventana "Component Tree":

Controlar que fijamos los valores de las propiedades "id" de cada objeto: et1, et2, check1, check2 y tv1.
No olvidemos inicializar la propiedad onClick del objeto button con el valor "operar" (es el nombre del método a ejecutarse cuando se presione el botón y lo implementa la clase que hacemos)
Código fuente:
package com.tutorialesprogramacionya.proyecto004;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private EditText et1,et2;
private TextView tv1;
private CheckBox check1,check2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=findViewById(R.id.et1);
et2=findViewById(R.id.et2);
tv1=findViewById(R.id.tv1);
check1=findViewById(R.id.check1);
check2=findViewById(R.id.check2);
}
//Este método se ejecutará cuando se presione el botón
public void operar(View view) {
String valor1=et1.getText().toString();
String valor2=et2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
String resu="";
if (check1.isChecked()==true) {
int suma=nro1+nro2;
resu="La suma es: "+ suma;
}
if (check2.isChecked()==true) {
int resta=nro1-nro2;
resu=resu + " La resta es: "+ resta;
}
tv1.setText(resu);
}
}
Definimos dos objetos de la clase CheckBox como atributos de la clase:
private CheckBox check1,check2;
En el método onCreate los inicializamos con los objetos definidos en el archivo XML:
check1=findViewById(R.id.check1);
check2=findViewById(R.id.check2);
En el método operar debemos definir dos if a la misma altura ya que los dos controles de tipo CheckBox pueden estar seleccionados simultáneamente. Definimos una variable de tipo String y la inicializamos con cadena vacía para el caso en que los dos CheckBox no estén seleccionados:
String resu="";
if (check1.isChecked()==true) {
int suma=nro1+nro2;
resu="La suma es: "+ suma;
}
if (check2.isChecked()==true) {
int resta=nro1-nro2;
resu=resu + " La resta es: "+ resta;
}
tv1.setText(resu);
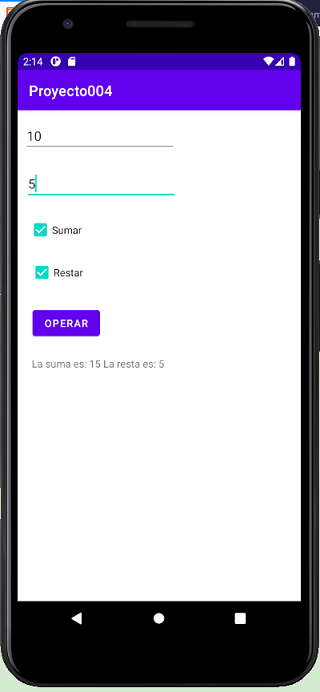
Cuando ejecutamos el programa en el emulador tenemos como resultado:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto004.zip