El control ListView a diferencia del Spinner que se cierra luego de seleccionar un elemento permanecen visibles varios elementos (se lo utiliza cuando hay que mostrar muchos elementos)
El constrol ListView ha sido remplazado en la actualidad por el control llamado RecyclerView, pero lo presentamos rápidamente al control ListView ya que existe mucho software desarrollado con el mismo.
Si la lista no entra en el espacio que hemos fijado para el ListView nos permite hacer scroll de los mismos.
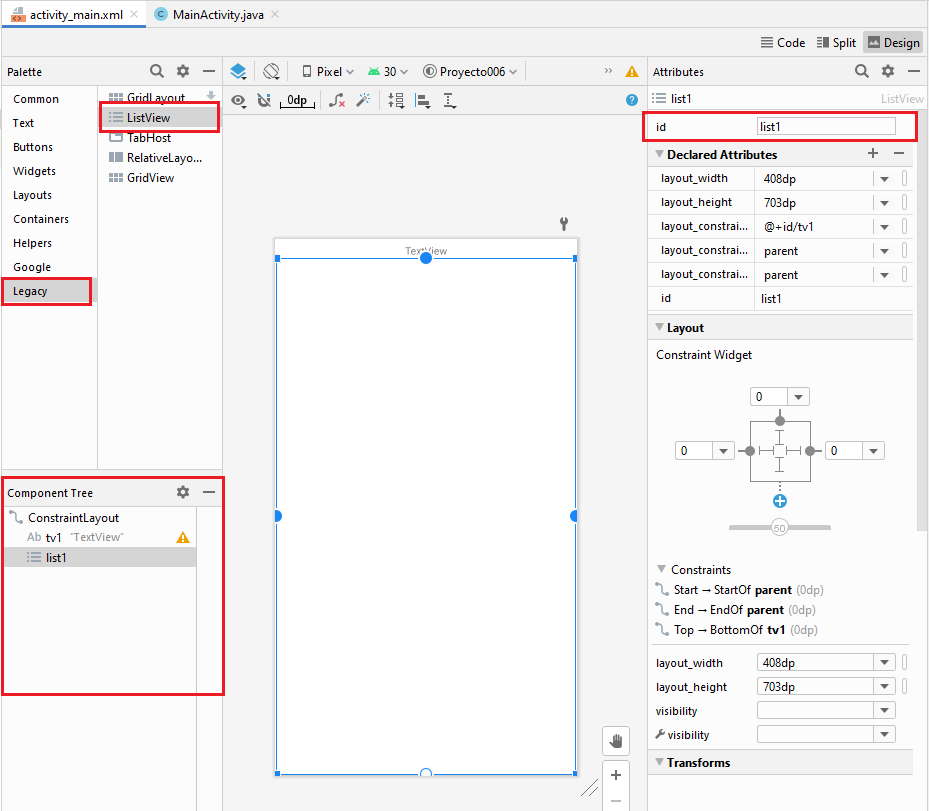
El control ListView se encuentra en la pestaña "Legacy", es decir junto a los controles no recomendados a utilizar si desarrolla nuevas aplicaciones.
Crear un proyecto llamado Proyecto006.
Problema:
Disponer un ListView con los nombres de paises de sudamérica. Cuando se seleccione un país mostrar en un TextView la cantidad de habitantes del país seleccionado.
La interfaz visual a implementar es la siguiente (primero disponemos un TextView en la parte superior (cuyo id lo definimos con el valor tv1) y un ListView (y definimos su id con el valor list1)):

Código fuente:
package com.tutorialesprogramacionya.proyecto006;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private String[] paises = { "Argentina", "Chile", "Paraguay", "Bolivia",
"Peru", "Ecuador", "Brasil", "Colombia", "Venezuela", "Uruguay" };
private String[] habitantes = { "40000000", "17000000", "6500000",
"10000000", "30000000", "14000000", "183000000", "44000000",
"29000000", "3500000" };
private TextView tv1;
private ListView lv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=findViewById(R.id.tv1);
lv1=findViewById(R.id.list1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, paises);
lv1.setAdapter(adapter);
lv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int i, long l) {
tv1.setText("Población de "+ lv1.getItemAtPosition(i) + " es "+ habitantes[i]);
}
});
}
}
Primero definimos dos vectores paralelos donde almacenamos en uno los nombres de países y en el otro almacenamos la cantidad de habitantes de dichos países:
private String[] paises={"Argentina","Chile","Paraguay","Bolivia","Peru",
"Ecuador","Brasil","Colombia","Venezuela","Uruguay"};
private String[] habitantes={"40000000","17000000","6500000","10000000","30000000",
"14000000","183000000","44000000","29000000","3500000"};
Definimos un objeto de tipo TextView y otro de tipo ListView donde almacenaremos las referencias a los objetos que definimos en el archivo XML:
private TextView tv1;
private ListView lv1;
En el método onCreate obtenemos la referencia a los dos objetos:
tv1=findViewById(R.id.tv1);
lv1=findViewById(R.id.list1);
Creamos un objeto de la clase ArrayAdapter de forma similar a como lo hicimos cuando vimos la clase Spinner:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, paises);
lv1.setAdapter(adapter);
Llamamos al método setOnItemClicListener de la clase ListView y le pasamos como parámetro una clase anónima que implementa la interfaz OnItemClickListener (dicha interfaz define el método onItemClick que se dispara cuando seleccionamos un elemento del ListView):
lv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int i, long l) {
tv1.setText("Población de "+ lv1.getItemAtPosition(i) + " es "+ habitantes[i]);
}
});
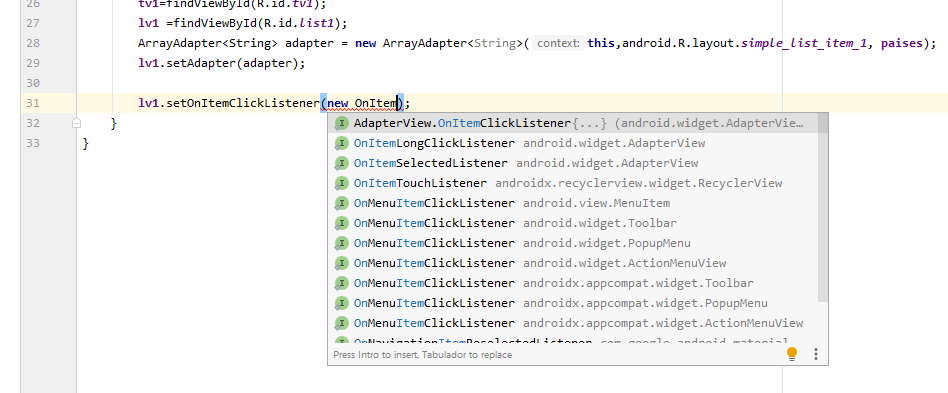
Para codificar esta clase anónima podemos utilizar la facilidad que nos brinda el Android Studio para generarla automáticamente, para esto tipeamos:

Luego presionamos la tecla "Enter" y el Android Studio automáticamente nos genera la clase anónima implementando la interfaz onItemClick.
Dentro del método onItemClick modificamos el contenido del TextView con el nombre del país y la cantidad de habitantes de dicho país. Este método recibe en el tercer parámetro la posición del item seleccionado del ListView.
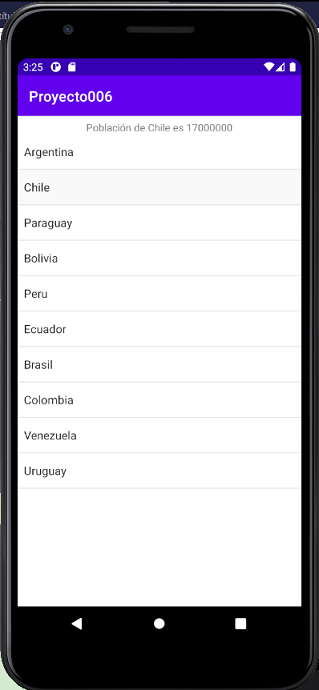
Cuando ejecutamos el proyecto podemos ver una interfaz en el emulador similar a esta:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto006.zip