El objetivo de este concepto es practicar lo visto hasta ahora e incorporar el control visual CheckBox
Problema:
Realizar la carga de dos números en controles de tipo EditText. Mostrar un mensaje que solicite la carga de los valores. Disponer dos controles de tipo CheckBox para seleccionar si queremos sumar y/o restar dichos valores. Finalmente mediante un control de tipo Button efectuamos la operación respectiva. Mostramos el o los resultados en un TextView.
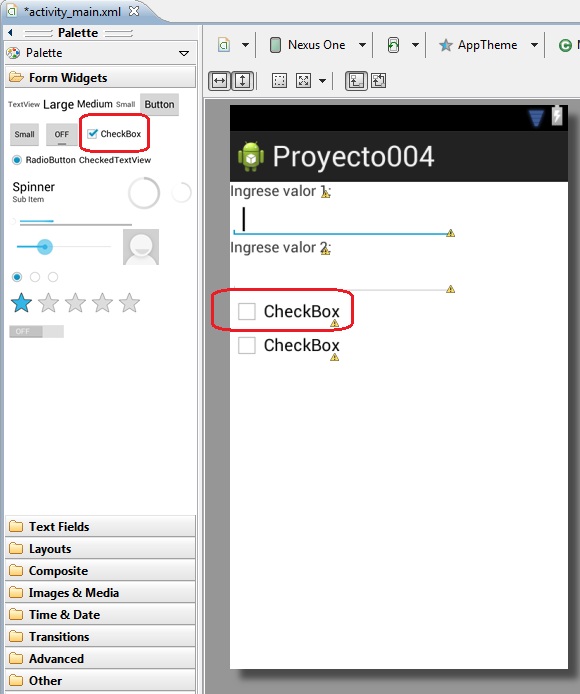
Lo nuevo en este problema es la inserción de dos objetos de la clase CheckBox que se encuentra en la pestaña "Form Widgets":

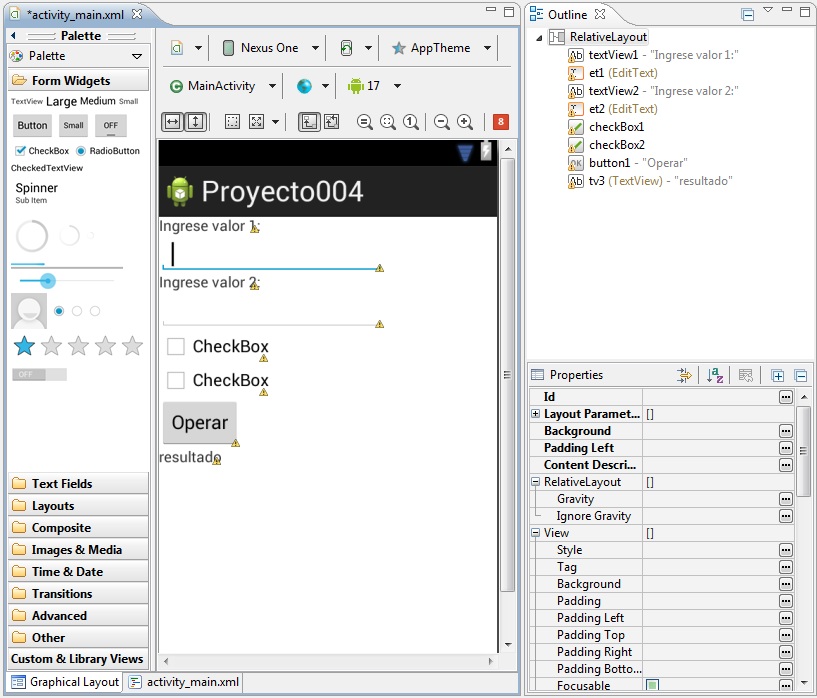
Luego la interfaz gráfica final para este problema y los nombres de los controles los podemos ver en la ventana "Outline":

No olvidemos inicializar la propiedad OnClick del objeto button1 con el valor "operar" (es el nombre del método a ejecutarse cuando se presione el botón y lo implementa la clase que hacemos)
Código fuente:
package com.androiya.proyecto004;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private EditText et1,et2;
private TextView tv3;
private CheckBox checkBox1,checkBox2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=(EditText)findViewById(R.id.et1);
et2=(EditText)findViewById(R.id.et2);
tv3=(TextView)findViewById(R.id.tv3);
checkBox1=(CheckBox)findViewById(R.id.checkBox1);
checkBox2=(CheckBox)findViewById(R.id.checkBox2);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
//Este método se ejecutará cuando se presione el botón
public void operar(View view) {
String valor1=et1.getText().toString();
String valor2=et2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
String resu="";
if (checkBox1.isChecked()==true) {
int suma=nro1+nro2;
resu="La suma es: "+ suma;
}
if (checkBox2.isChecked()==true) {
int resta=nro1-nro2;
resu=resu + " La resta es: "+ resta;
}
tv3.setText(resu);
}
}
Definimos dos objetos de la clase CheckBox como atributos de la clase:
private CheckBox checkBox1,checkBox2;
En el método onCreate los inicializamos con los objetos definidos en el archivo XML:
checkBox1=(CheckBox)findViewById(R.id.checkBox1);
checkBox2=(CheckBox)findViewById(R.id.checkBox2);
En el método operar debemos definir dos if a la misma altura ya que los dos controles de tipo CheckBox pueden estar seleccionados simultaneamente. Definimos una variable de tipo String y la inicializamos con cadena vacía para el caso en que los dos CheckBox no estén seleccionados:
String resu="";
if (checkBox1.isChecked()==true) {
int suma=nro1+nro2;
resu="La suma es: "+ suma;
}
if (checkBox2.isChecked()==true) {
int resta=nro1-nro2;
resu=resu + " La resta es: "+ resta;
}
tv3.setText(resu);
Este proyecto lo puede descargar en un zip desde este enlace: proyecto004.zip