El objetivo de este concepto es practicar lo visto hasta ahora e incorporar el control visual Spinner
El control Spinner muestra una lista de String y nos permite seleccionar uno de ellos. Cuando se lo selecciona se abre y muestra todos sus elementos para permitir seleccionar uno de ellos.
Problema:
Realizar la carga de dos números en controles de tipo EditText. Mostrar un mensaje que solicite la carga de los valores. Disponer un control de tipo Spinner que permita seleccionar si queremos sumar, restar, multiplicar o dividir dichos valores. Finalmente mediante un control de tipo Button efectuamos la operación respectiva. Mostramos el resultado en un TextView.
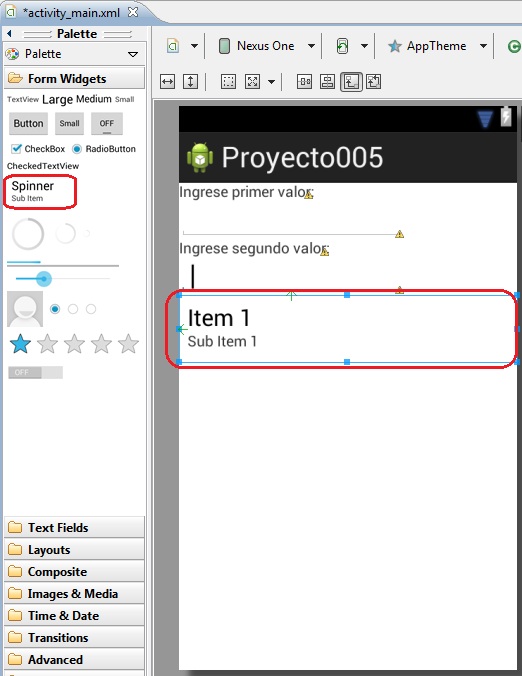
Lo nuevo en este problema es la inserción de un control de tipo Spinner que se encuentra en la pestaña "Form Widgets":

Definimos la propiedad id con el valor spinner1 (valor por defecto).
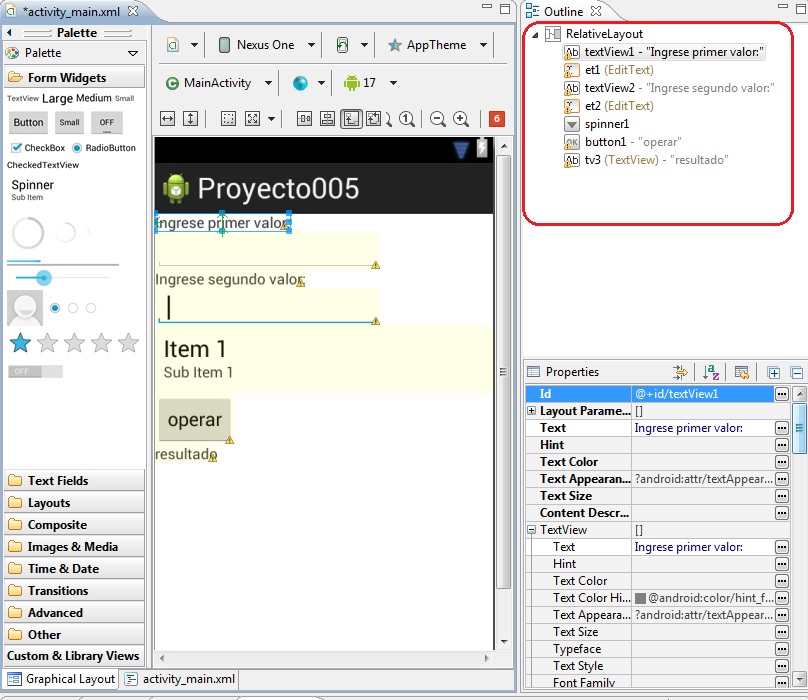
En la siguiente imagen en la ventana "Outline" de Eclipse podemos observar los objetos dispuestos en el formulario, sus Id, sus textos y de que clase son cada uno:

No olvidemos inicializar la propiedad OnClick del objeto button1 con el valor "operar" (dicho nombre es el método que debemos implementar)
Código fuente:
package com.javaya.proyecto005;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private Spinner spinner1;
private EditText et1,et2;
private TextView tv3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=(EditText)findViewById(R.id.et1);
et2=(EditText)findViewById(R.id.et2);
tv3=(TextView)findViewById(R.id.tv3);
spinner1 = (Spinner) findViewById(R.id.spinner1);
String []opciones={"sumar","restar","multiplicar","dividir"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, opciones);
spinner1.setAdapter(adapter); }
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
//Este método se ejecutará cuando se presione el botón
public void operar(View view) {
String valor1=et1.getText().toString();
String valor2=et2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
String selec=spinner1.getSelectedItem().toString();
if (selec.equals("sumar")) {
int suma=nro1+nro2;
String resu=String.valueOf(suma);
tv3.setText(resu);
} else
if (selec.equals("restar")) {
int resta=nro1-nro2;
String resu=String.valueOf(resta);
tv3.setText(resu);
}
else
if (selec.equals("multiplicar")) {
int multi=nro1*nro2;
String resu=String.valueOf(multi);
tv3.setText(resu);
}
else
if (selec.equals("dividir")) {
int divi=nro1/nro2;
String resu=String.valueOf(divi);
tv3.setText(resu);
}
}
}
Definimos un objeto de la clase Spinner:
private Spinner spinner1;
En el método onCreate obtenemos la referencia al control visual declarado en el archivo XML:
spinner1=(Spinner)findViewById(R.id.spinner1);
Definimos un vector con la lista de String que mostrará el Spinner:
String []opciones={"sumar","restar","multiplicar","dividir"};
Definimos y creamos un objeto de la clase ArrayAdapter:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, opciones);
Al constructor le pasamos como primer parámetro la referencia de nuestro Activity (this), el segundo parámetro indica el tipo de Spinner, pudiendo ser las constantes:
android.R.layout.simple_spinner_item android.R.layout.simple_spinner_dropdown_item
El tercer parámetro es la referencia del vector que se mostrará:
Luego llamamos al método setAdapter de la clase Spinner pasando la referencia del objeto de la clase ArrayAdapter que acabamos de crear:
spinner1.setAdapter(adapter);
En el método operar que se ejecuta cuando presionamos el botón procedemos a extraer el contenido seleccionado del control Spinner:
String selec=spinner1.getSelectedItem().toString();
Luego mediante una serie de if anidados verificamos si debemos sumar, restar, multiplicar o dividir:
if (selec.equals("sumar")) {
int suma=nro1+nro2;
String resu=String.valueOf(suma);
tv3.setText(resu);
} else
if (selec.equals("restar")) {
int resta=nro1-nro2;
String resu=String.valueOf(resta);
tv3.setText(resu);
}
else
if (selec.equals("multiplicar")) {
int multi=nro1*nro2;
String resu=String.valueOf(multi);
tv3.setText(resu);
}
else
if (selec.equals("dividir")) {
int divi=nro1/nro2;
String resu=String.valueOf(divi);
tv3.setText(resu);
}
Este proyecto lo puede descargar en un zip desde este enlace: proyecto005.zip