El control ListView a diferencia del Spinner que se cierra luego de seleccionar un elemento permanecen visibles varios elementos (se lo utiliza cuando hay que mostrar muchos elementos)
Si la lista no entra en el espacio que hemos fijado para el ListView nos permite hacer scroll de los mismos.
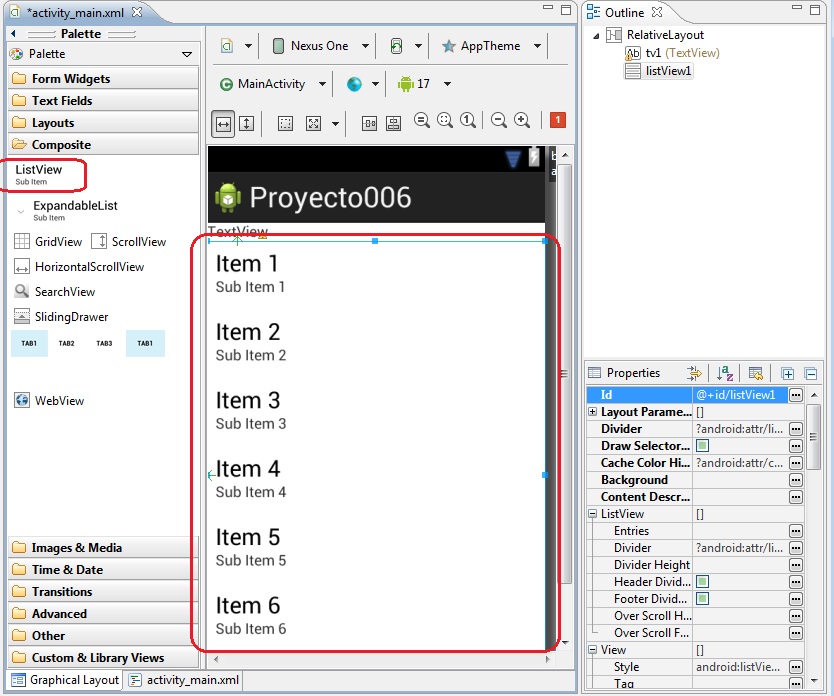
El control ListView se encuentra en la pestaña "Compositive".
Problema:
Disponer un ListView con los nombres de paises de sudamérica. Cuando se seleccione un país mostrar en un TextView la cantidad de habitantes del país seleccionado.
La interfaz visual a implementar es la siguiente (primero disponemos un TextView (llamado tv1) y un ListView (llamado listView1)):

Código fuente:
package com.javaya.proyecto006;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private String[] paises = { "Argentina", "Chile", "Paraguay", "Bolivia",
"Peru", "Ecuador", "Brasil", "Colombia", "Venezuela", "Uruguay" };
private String[] habitantes = { "40000000", "17000000", "6500000",
"10000000", "30000000", "14000000", "183000000", "44000000",
"29000000", "3500000" };
private TextView tv1;
private ListView lv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.tv1);
lv1 =(ListView)findViewById(R.id.listView1);
ArrayAdapter <String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, paises);
lv1.setAdapter(adapter);
lv1.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v, int posicion, long id) {
tv1.setText("Población de "+ lv1.getItemAtPosition(posicion) + " es "+ habitantes[posicion]);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Primero definimos dos vectores paralelos donde almacenamos en uno los nombres de paises y en el otro almacenamos la cantidad de habitantes de dichos paises:
private String[] paises={"Argentina","Chile","Paraguay","Bolivia","Peru",
"Ecuador","Brasil","Colombia","Venezuela","Uruguay"};
private String[] habitantes={"40000000","17000000","6500000","10000000","30000000",
"14000000","183000000","44000000","29000000","3500000"};
Definimos un objeto de tipo TextView y otro de tipo ListView donde almacenaremos las referencias a los objetos que definimos en el archivo XML:
private TextView tv1;
private ListView lv1;
En el método onCreate obtenemos la referencia a los dos objetos:
tv1=(TextView)findViewById(R.id.tv1);
lv1 =(ListView)findViewById(R.id.listView1);
Creamos un objeto de la clase ArrayAdapter de forma similar a como lo hicimos cuando vimos la clase Spinner:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, paises);
lv1.setAdapter(adapter);
Llamamos al método setOnItemClicListener de la clase ListView y le pasamos como parámetro una clase anónima que implementa la interfaz OnItemClickListener (dicha interfaz define el método onItemClick que se dispara cuando seleccionamos un elemento del ListView):
lv1.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v, int posicion, long id) {
tv1.setText("Población de "+ lv1.getItemAtPosition(posicion) + " es "+ habitantes[posicion]);
}
});
Dentro del método onItemClick modificamos el contenido del TextView con el nombre del país y la cantidad de habitantes de dicho país. Este método recibe en el tercer parámetro la posición del item seleccionado del ListView.
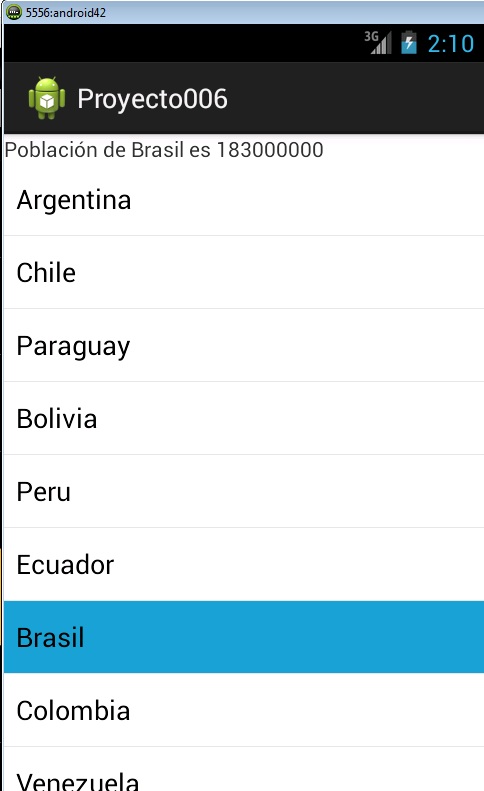
Cuando ejecutamos el proyecto podemos ver una interfaz en el emulador similar a esta:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto006.zip