El Layout de tipo TableLayout agrupa componentes en filas y columnas. Un TableLayout contiene un conjunto de componentes de tipo TableRow que es el que agrupa componentes visuales por cada fila (cada fila puede tener distinta cantidad de componentes visuales)
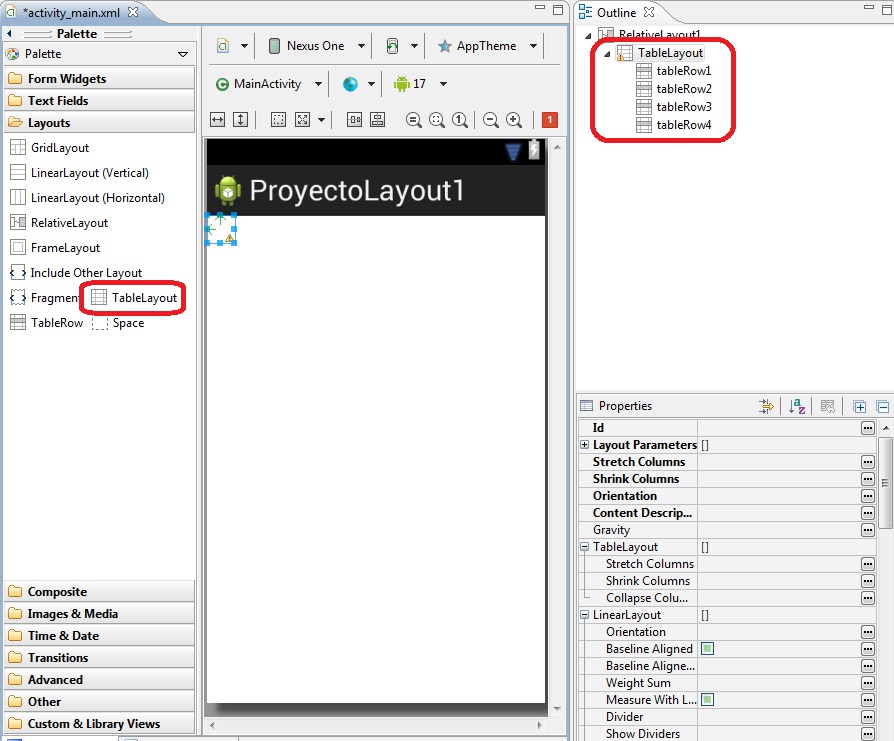
Cuando disponemos un control de Layouts de tipo TableLayout automáticamente crea cuatro componentes de tipo TableRow que los podemos ver en la ventana "Outline". Podemos borrar o agregar componentes de tipo TableRow según las necesidades de nuestro TableLayout:

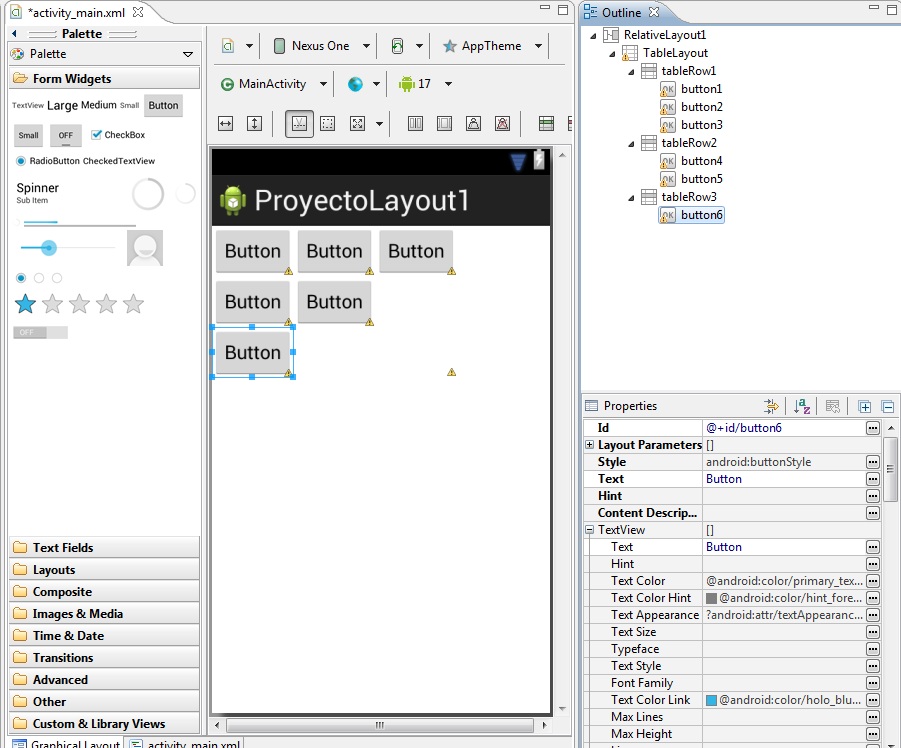
Luego de borrar un control de tipo TableRow y agregar componentes de tipo Button la interfaz visual queda como sigue (muchas veces es más fácil agregar los controles visuales en la ventana Outline para disponerlos dentro de cada tableRow):

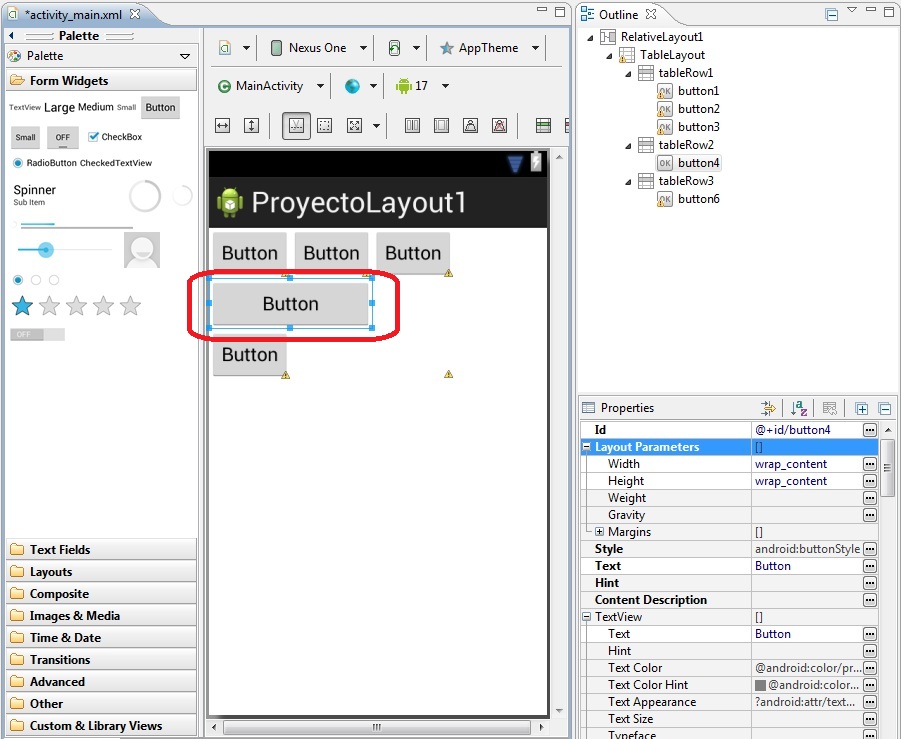
Otra propiedad que nos puede ser útil inicializar en los controles que se disponen dentro de un TableLayout es layout_span. Esta propiedad permite que un control se expanda más de una celda.
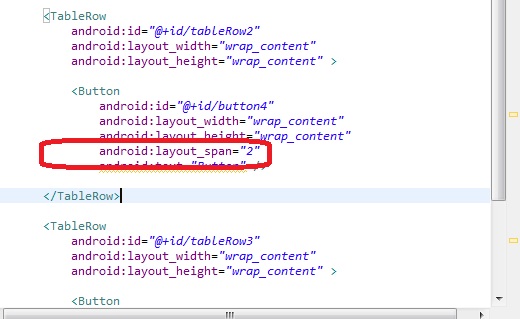
En el siguiente ejemplo el objeto de la clase Button de la segunda fila hemos dispuesto la propiedad layout_span con el valor 2:

Si la propiedad no aparece en la ventana "Properties" cuando seleccionamos el objeto debemos entrar al archivo XML y agregar manualmente dicha propiedad: