Podemos confeccionar aplicaciones e incorporar fuentes True Type externas. Para ello implementaremos una aplicación que muestre un texto con una fuente externa.
1 - Creamos un proyecto llamado: proyecto041
Lo almacenamos en el paquete: com.androidya.proyecto041
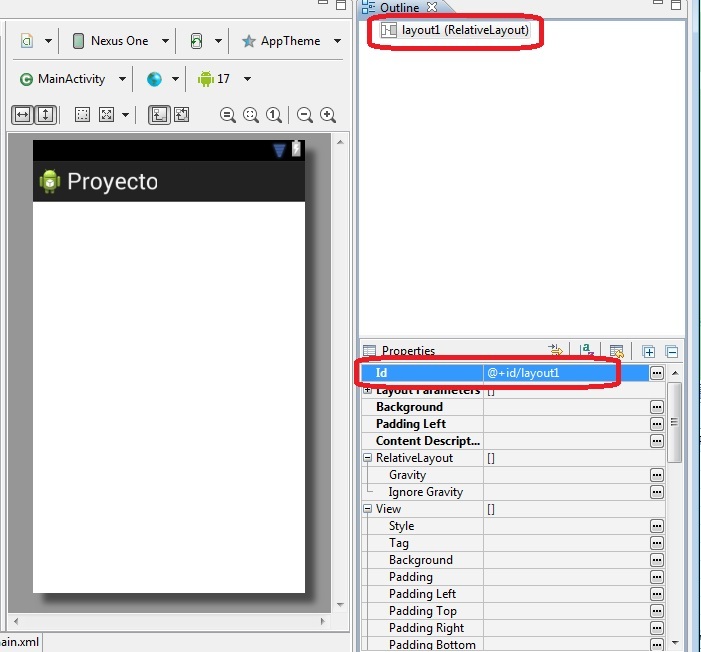
Borramos el TextView que agrega automáticamente el plug-in de Eclipse y difinimos el id del RelativeLayout con el valor: @+id/layout1:

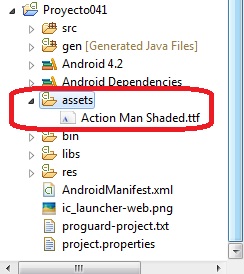
Procedemos ahora a descargar una fuente del sitio Creamundo y copiamos el archivo de la fuente a la carpeta assets como se muestra:

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.androidya.proyecto041;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255, 255, 255);
Paint pincel1 = new Paint();
pincel1.setARGB(255, 0, 0, 0);
pincel1.setTextSize(30);
Typeface face = Typeface.createFromAsset(getAssets(),
"Action Man Shaded.ttf");
pincel1.setTypeface(face);
canvas.drawText("Hola Mundo", 0, 120, pincel1);
}
}
}
En el método onDraw procedemos a crear una fuente llamando al método createFromAsset e indicando el nombre del archivo que descargamos de internet (disponga en el segundo parámetro el nombre del archivo que eligió y descargó de internet):
Typeface face = Typeface.createFromAsset(getAssets(), "Action Man Shaded.ttf");
pincel1.setTypeface(face);
La interfaz del programa es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto041.zip