3 - Capturar el clic de un botón
Problema:
Confeccionar un programa que permita la carga de dos números enteros en controles de tipo EditText (Number). Mostrar dentro de los mismos controles EditText mensajes que soliciten la carga de los valores. Disponer un Button para sumar los dos valores ingresados. Mostrar el resultado en un control de tipo TextView.
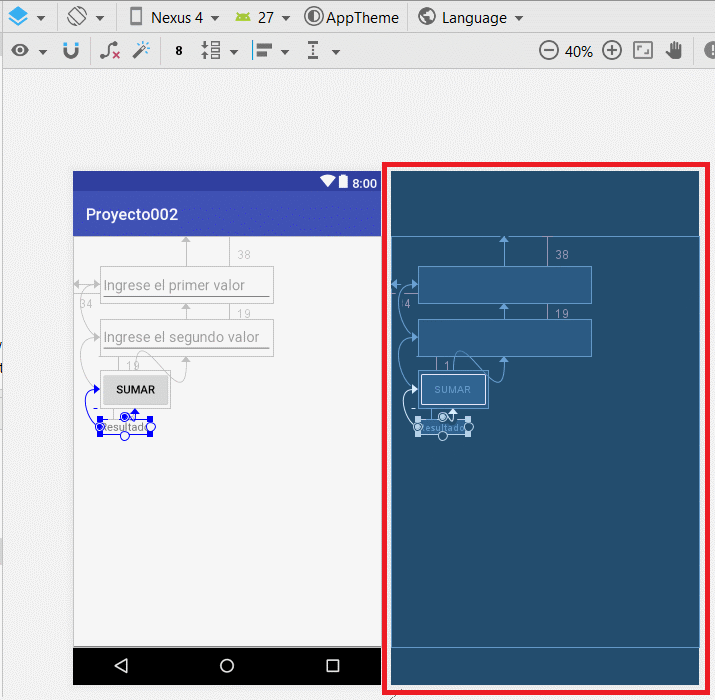
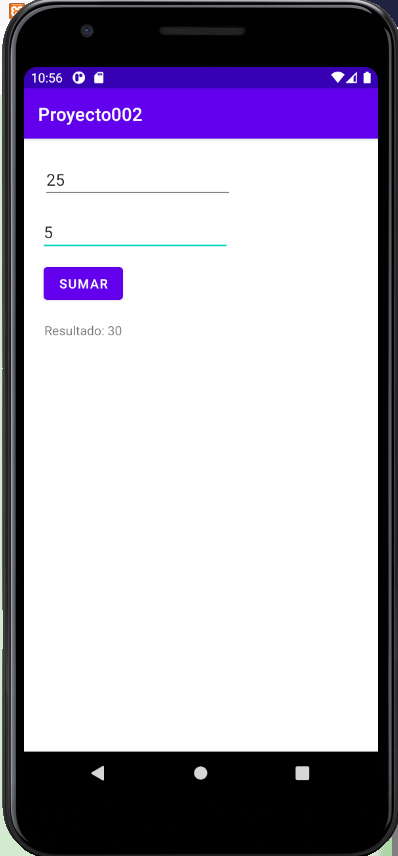
La interfaz visual debe quedar algo semejante a esto:

Crear un proyecto llamado:Proyecto002.
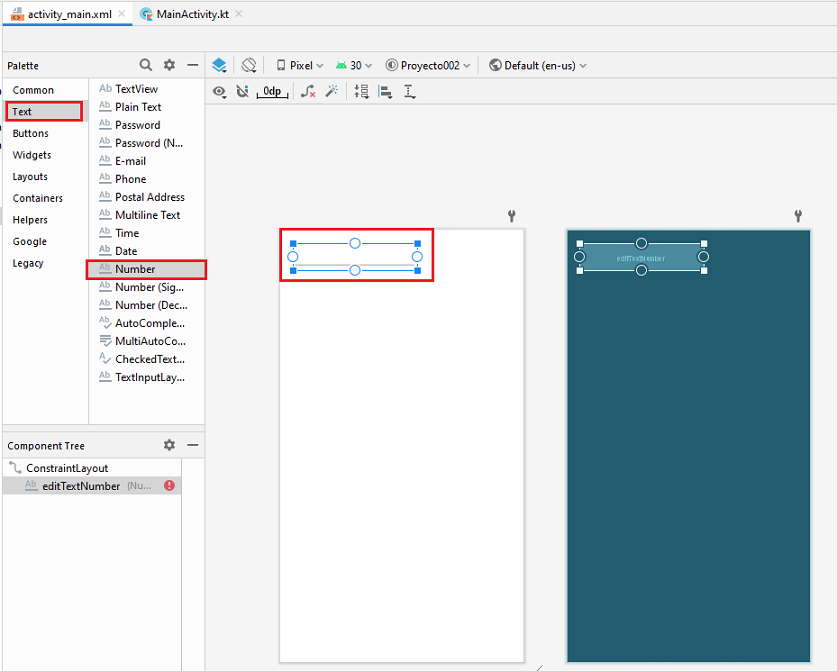
Veamos paso a paso como creamos la interfaz visual de nuestro programa. Primero borramos el TextView que aparece por defecto cuando se crea un proyecto con el Android Studio. Ahora desde la ventana "Palette" seleccionamos de la pestaña "Text" el control "Number" (es de la clase EditText) y lo arrastramos a la ventana de diseño de nuestra interfaz a la parte superior izquierda:

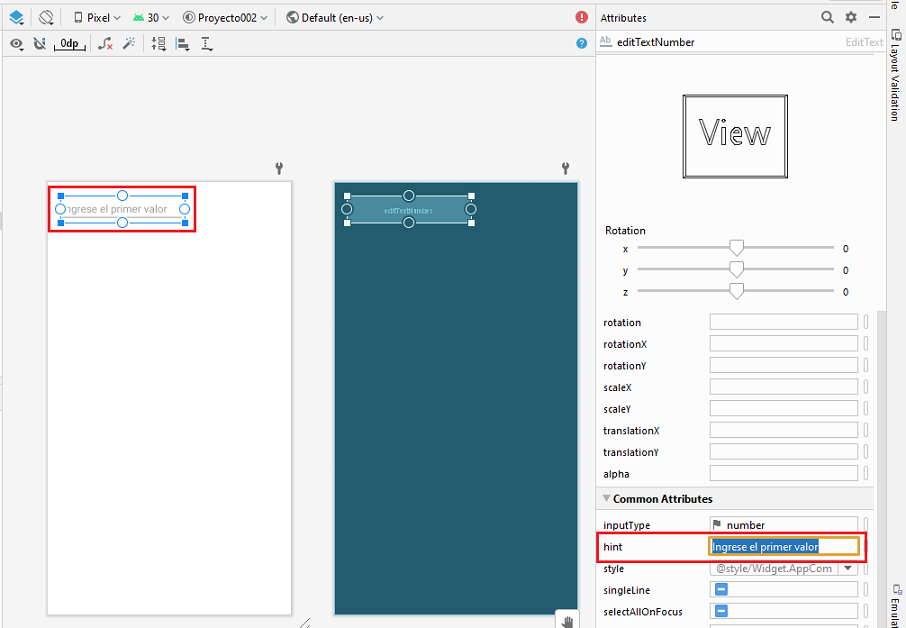
Ahora lo seleccionamos y en la ventana de propiedades (Properties) especificamos la propiedad hint, disponemos el texto "Ingrese el primer valor":

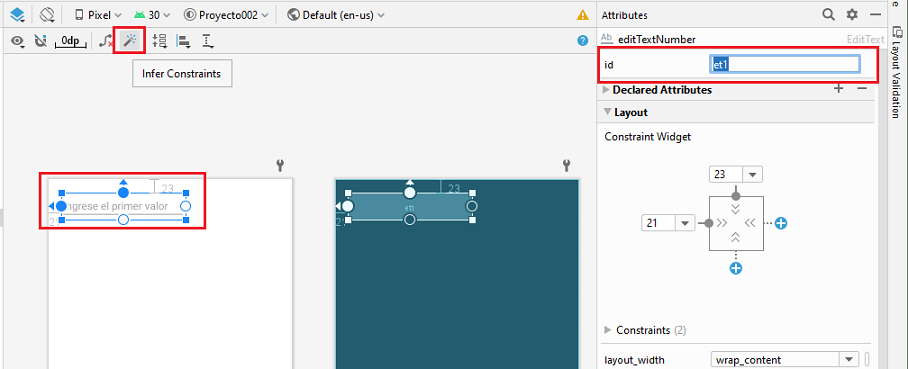
También vamos a especificar la propiedad "id", y le asignaremos el valor et1 (este nombre es por el que lo accedemos luego en Kotlin),aparecerá un diálogo donde elegiremos "Refactor", también en este momento presionaremos el ícono de "Infer Constraints" para ubicar el control respecto a los bordes

Hemos entonces asignado como nombre a este objeto: et1 (recordemos que se trata de un objeto de la clase EditText), este nombre haremos referencia posteriormente desde el programa en Kotlin.
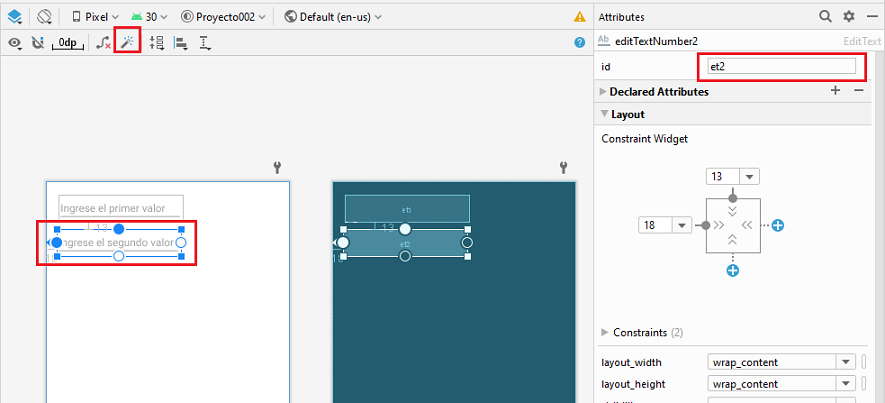
Efectuamos los mismos pasos para crear el segundo EditText de tipo "Number" (iniciamos las propiedades respectivas) Definimos el id con el nombre et2 y la propiedad hint con el mensaje "Ingrese el segundo valor", el resultado visual debe ser algo semejante a esto:

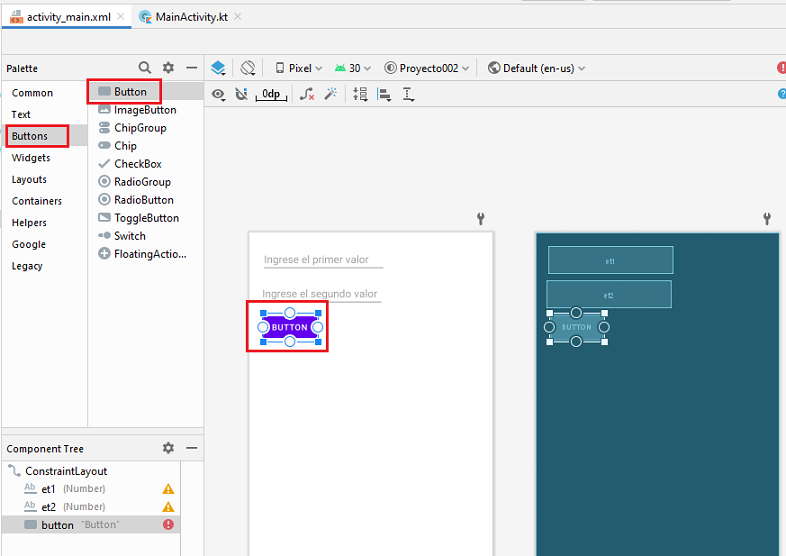
De la pestaña "Buttons" arrastramos un control de tipo "Button":

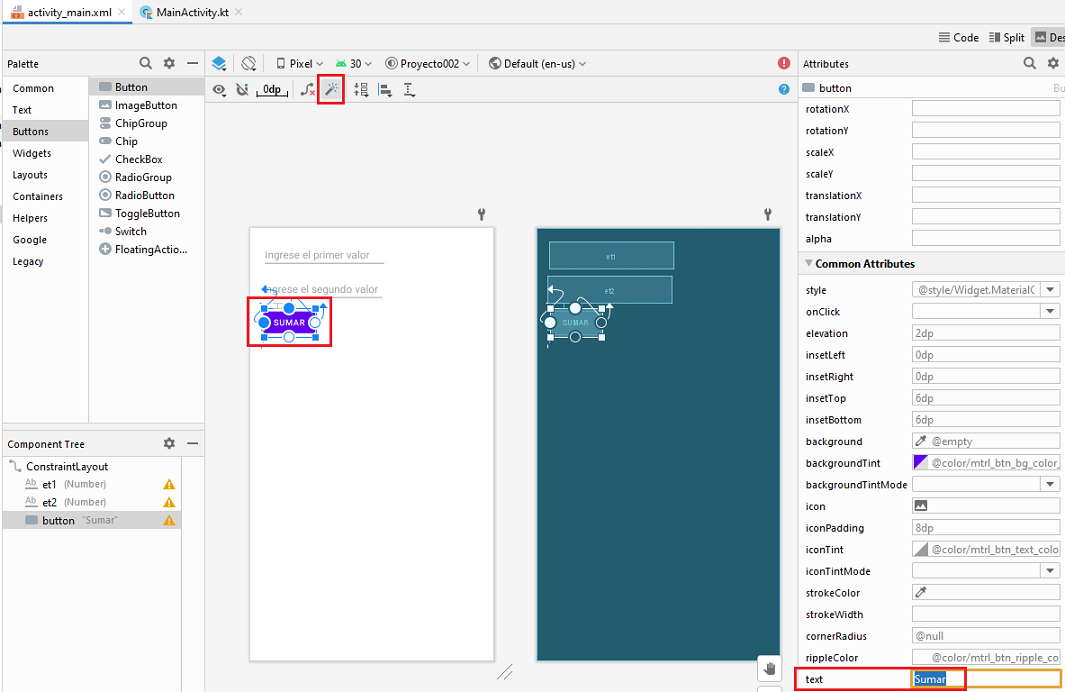
Iniciamos la propiedad text con el texto "Sumar" y la propiedad id la dejamos con el valor ya creado llamado "button":

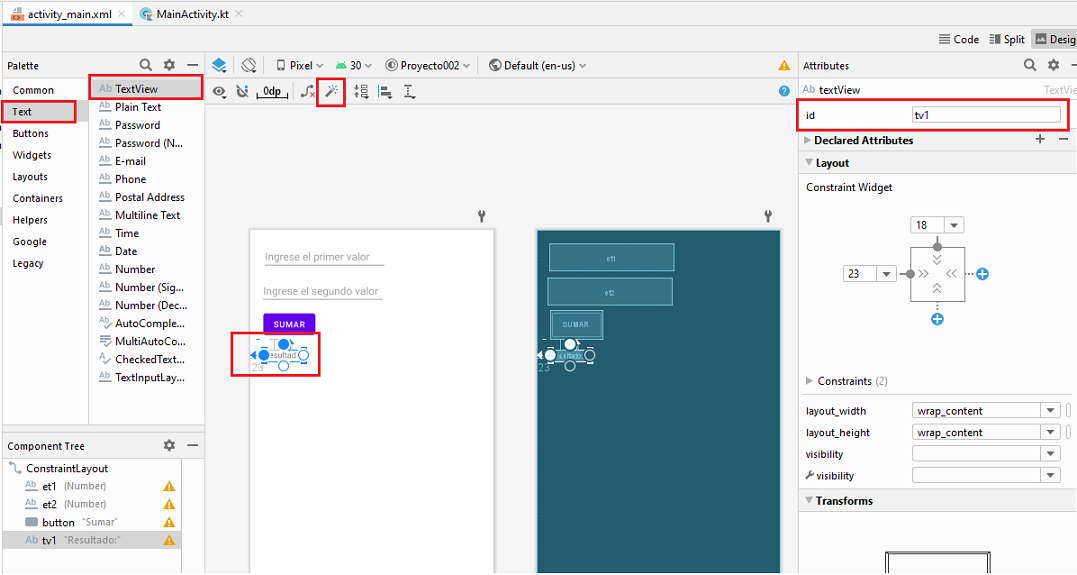
Para terminar con nuestra interfaz visual arrastramos una componente de tipo "TextView" de la pestaña "Text". Definimos la propiedad id con el valor "tv1" y la propiedad text con el texto "Resultado":

Si en la ventana "Component Tree" vemos que hay algún objeto que muestre un ícono de error (rojo), debemos seleccionarlo y presionar el ícono de "Infer Constraints".
Esto ocurre porque no hemos especificado los "constraints" o relaciones de ubicación entre los controles visuales. La forma más fácil de especificar los "constraints" es presionando el ícono de "Infer Constraints"
Luego veremos que los constraints agregan una serie de flechas entre los controles visuales que indican las posiciones relativas de los controles respecto a otros controles y los bordes de la ventana.
Los "constraints" también los podemos disponer uno a uno nosotros con el mouse presionando en los círculos que aparecen en cada objeto.
Si en este momento ejecutamos la aplicación aparece la interfaz visual correctamente pero cuando presionemos el botón no mostrará la suma.
Hasta ahora hemos trabajado solo con el archivo xml (activity_main.xml) donde se definen los controles visuales de la ventana que estamos creando.
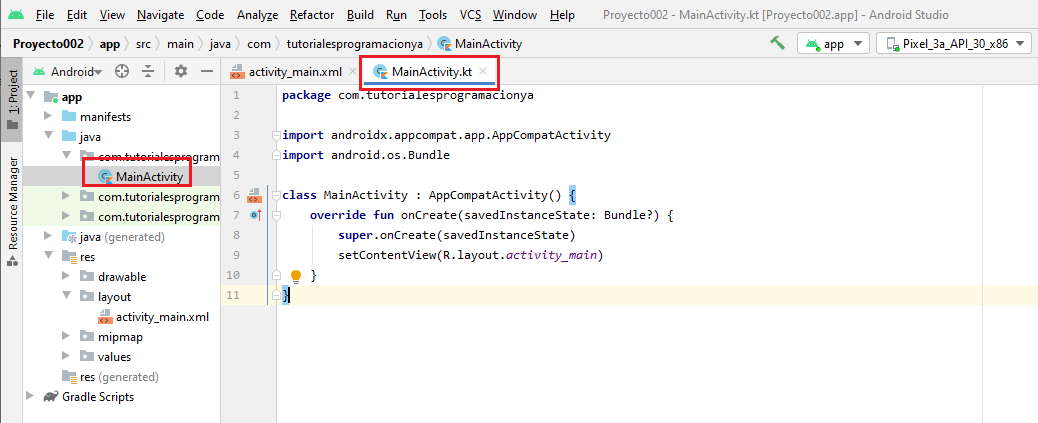
Abrimos seguidamente el archivo MainActivity.kt que lo podemos ubicar en la carpeta app\java\com\tutorialesprogramacionya\proyecto002\MainActivity:

La clase MainActivity hereda de la clase AppCompatActivity. La clase AppCompatActivity representa una ventana de Android y tiene todos los métodos necesarios para crear y mostrar los objetos que hemos dispuesto en el archivo xml.
El código fuente de la clase MainActivity.tk es:
package com.tutorialesprogramacionya
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
Como mínimo se debe sobrescribir el método onCreate heredado de la clase AppCompatActivity donde procedemos a llamar al método setContentView pasando como referencia una valor almacenado en una constante llamada activity_main contenida en una clase llamada layout que a su vez la contiene una clase llamada R (veremos más adelante que el Android Studio se encarga de crear la clase R en forma automática y sirve como puente entre el archivo xml y nuestra clase MainActivity)
Captura de eventos y acceso a los objetos visuales.
Para poder acceder a los objetos visuales definidos en el archivo activity_main.xml (los dos EditText, el Button y el TextView) hay varias formas, primero utilizaremos un método muy sencillo mediante un método heredado de la clase AppCompatActivity llamado FindViewById (en conceptos futuros veremos el método de vinculación de vista que requiere más pasos)
El programa completo para poder cargar dos valores enteros y mostrar su suma es:
package com.tutorialesprogramacionya
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val et1=findViewById<EditText>(R.id.et1)
val et2=findViewById<EditText>(R.id.et2)
val tv1=findViewById<TextView>(R.id.tv1)
val button=findViewById<Button>(R.id.button)
button.setOnClickListener {
val et1=findViewById<EditText>(R.id.et1)
val nro1 = et1.text.toString().toInt()
val nro2 = et2.text.toString().toInt()
val suma = nro1 + nro2
tv1.text = "Resultado: ${suma.toString()}"
}
}
}
Lo primero que hacemos es obtener la referencia a los 4 objetos visuales que dispusimos en el formulario mediante el método 'findViewById' indicando de que tipo de clase son cada uno:
val et1=findViewById<EditText>(R.id.et1)
val et2=findViewById<EditText>(R.id.et2)
val tv1=findViewById<TextView>(R.id.tv1)
val button=findViewById<Button>(R.id.button)
Para capturar el evento clic de un objeto de la clase Button debemos llamar al método setOnClickListener y pasar una Lambda que se ejecutará cuando se presione el botón respectivo:
button.setOnClickListener {
val et1=findViewById<EditText>(R.id.et1)
val nro1 = et1.text.toString().toInt()
val nro2 = et2.text.toString().toInt()
val suma = nro1 + nro2
tv1.text = "Resultado: ${suma.toString()}"
}
El algoritmo para sumar los dos valores ingresados se resuelve accediendo a la propiedad text de cada EditText, convirtiendo dichos datos a String y finalmente llamando al método toInt para convertirlo a entero:
val nro1 = et1.text.toString().toInt()
val nro2 = et2.text.toString().toInt()
Luego sumamos dichos valores y los mostramos en el TextView:
val suma = nro1 + nro2
tv1.text = "Resultado: ${suma.toString()}"
Luego de cargar dos valores al presionar el botón aparece en el TextView el resultado de la suma de los dos EditText :

Este proyecto lo puede descargar en un zip desde este enlace: proyecto002.zip
Por último podemos decir que Kotlin tiene por objetivo que nuestro código sea lo más conciso posible, luego el evento clic del botón puede ser escrito:
button.setOnClickListener {
tv1.text = "Resultado: ${et1.text.toString().toInt() + et2.text.toString().toInt()}"
}