5 - Control CheckBox
El objetivo de este concepto es seguir practicando lo visto hasta ahora para la creación de un proyecto con Android Studio e incorporar el control visual CheckBox
Crear un proyecto llamado Proyecto004.
Problema:
Realizar la carga de dos números en controles de tipo EditText ("Number"). Mostrar en las propiedades "hint" de cada componente un mensaje que solicite la carga de los valores. Disponer dos controles de tipo CheckBox para seleccionar si queremos sumar y/o restar dichos valores. Finalmente mediante un control de tipo Button efectuamos la operación respectiva. Mostramos el o los resultados en un TextView.
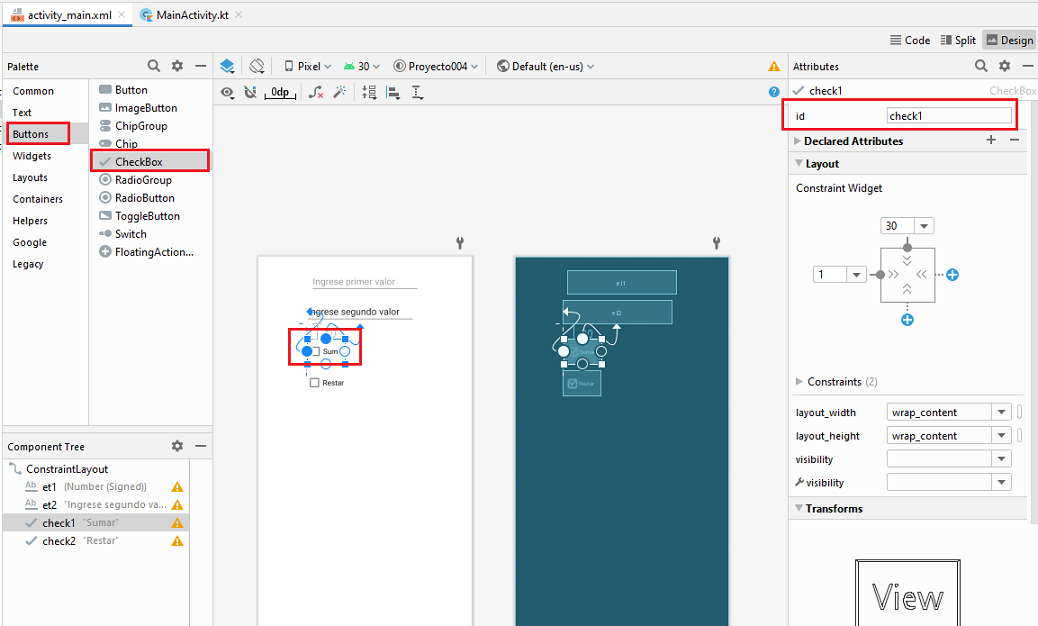
Lo nuevo en este problema es la inserción de dos objetos de la clase CheckBox que se encuentra en la pestaña "Buttons":

Debemos iniciar las propiedades "text" para mostrar un texto y la propiedad "id" para poder hacer referencia al CheckBox en el programa en Kotlin.
El primer CheckBox definimos su "id" con el valor check1 y el segundo con el valor check2.
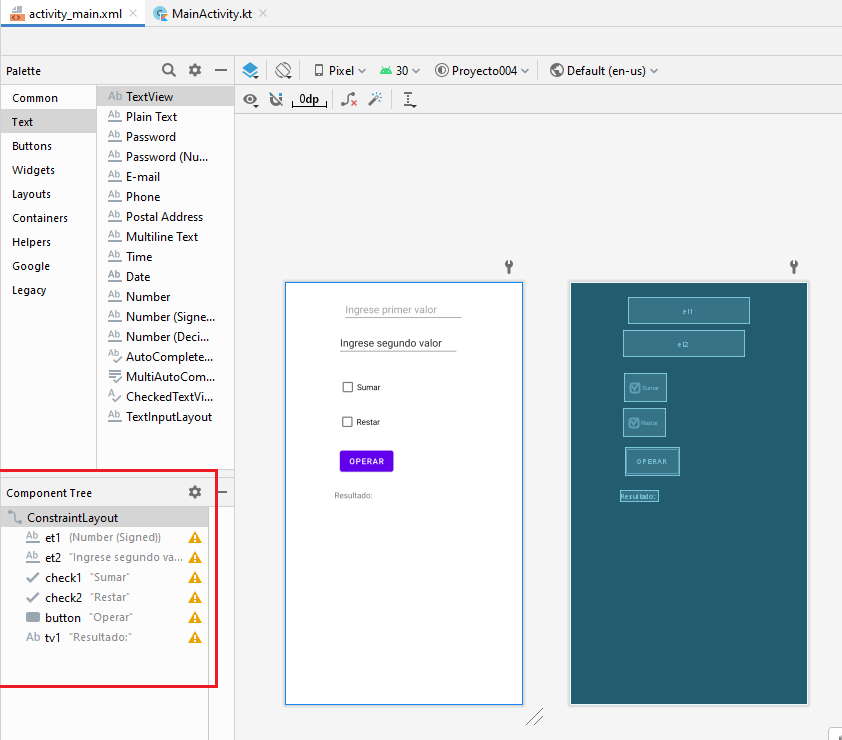
Luego la interfaz gráfica final para este problema y los nombres de los controles o componentes visuales los podemos ver en la ventana "Component Tree":

Tener en cuenta que siempre debemos presionar el ícono "Infer Constraints" para enlazar los objetos y ubicarlos.
Controlar que fijamos los valores de las propiedades "id" de cada objeto: et1, et2, check1, check2, tv1 y button.
Código fuente:
package com.tutorialesprogramacionya.proyecto004
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.CheckBox
import android.widget.EditText
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val et1=findViewById<EditText>(R.id.et1)
val et2=findViewById<EditText>(R.id.et2)
val check1=findViewById<CheckBox>(R.id.check1)
val check2=findViewById<CheckBox>(R.id.check2)
val tv1=findViewById<TextView>(R.id.tv1)
val button=findViewById<Button>(R.id.button)
button.setOnClickListener {
var resultado=""
if (check1.isChecked)
resultado = "Suma = ${et1.text.toString().toInt() + et2.text.toString().toInt()} "
if (check2.isChecked)
resultado += "Resta = ${et1.text.toString().toInt() - et2.text.toString().toInt()}"
tv1.text = resultado
}
}
}
En el método onCreate llamamos al método setOnClickListener y le pasamos una expresión lambda que se ejecutará cuando sea presionado el botón:
button.setOnClickListener {
var resultado=""
if (check1.isChecked)
resultado = "Suma = ${et1.text.toString().toInt() + et2.text.toString().toInt()} "
if (check2.isChecked)
resultado += "Resta = ${et1.text.toString().toInt() - et2.text.toString().toInt()}"
tv1.text = resultado
}
Cuando se presiona el botón verificamos cada CheckBox y concatenamos en un String la suma si está seleccionado el primer CheckBox y la resta, seguidamente mostramos el resultado en el TextView:
var resultado=""
if (check1.isChecked)
resultado = "Suma = ${et1.text.toString().toInt() + et2.text.toString().toInt()} "
if (check2.isChecked)
resultado += "Resta = ${et1.text.toString().toInt() - et2.text.toString().toInt()}"
tv1.text = resultado
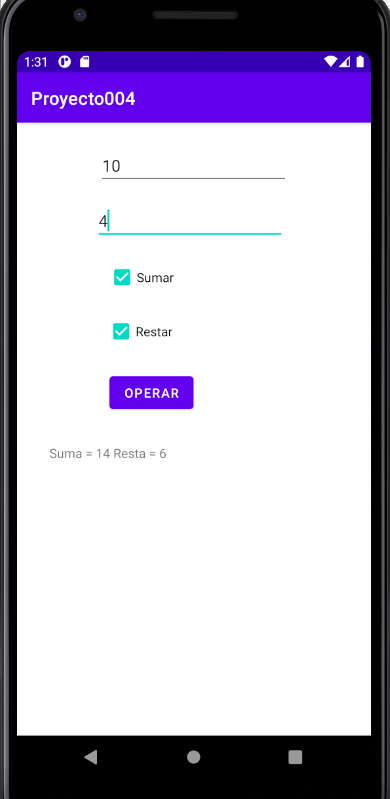
Cuando ejecutamos el programa en el emulador tenemos como resultado:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto004.zip