19 - Layout (TableLayout)
El Layout de tipo TableLayout agrupa componentes en filas y columnas. Un TableLayout contiene un conjunto de componentes de tipo TableRow que es el que agrupa componentes visuales por cada fila (cada fila puede tener distinta cantidad de componentes visuales)
Problema
Disponer 9 botones en forma de un tablero de TaTeTi. Utilizar un TableLayout, tres TableRow y nueve botones.
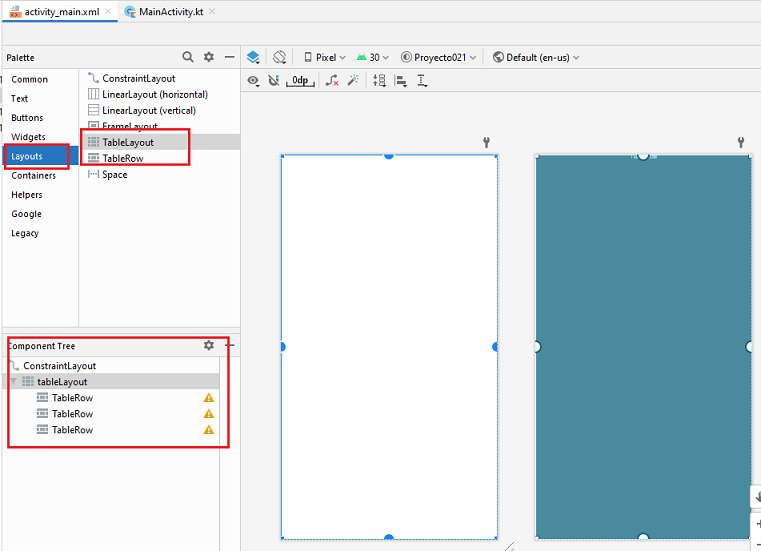
Primero creemos el Proyecto021 y vamos a la pestaña Layout, identifiquemos la componente "TableLayout" y la arrastramos al interior de la interfaz visual, luego arrastramos tres objetos de tipo TableRow dentro del TableLayout:

Luego de esto tenemos toda la pantalla cubierta con una componente de tipo "TableLayout", ahora tenemos que empezar a disponer cada uno de los botones en cada fila.
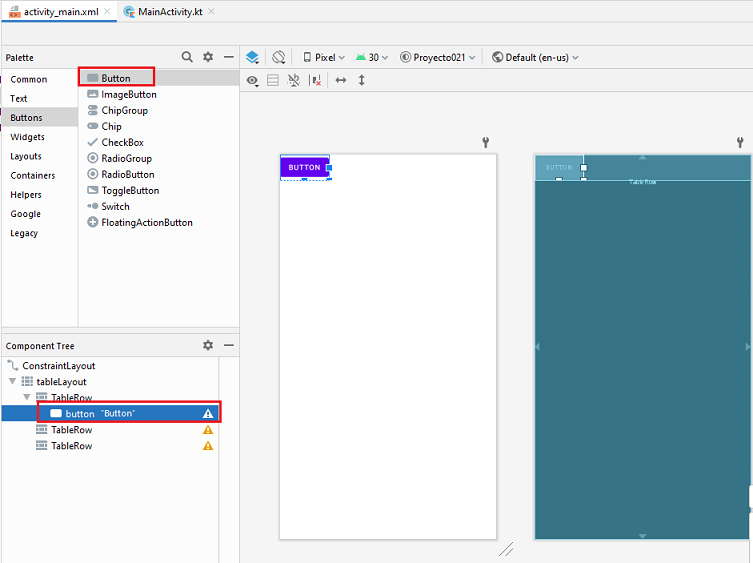
La forma más sencilla es arrastrar los botones no a la vista de diseño sino a la ventana "Component Tree" a la fila correspondiente:

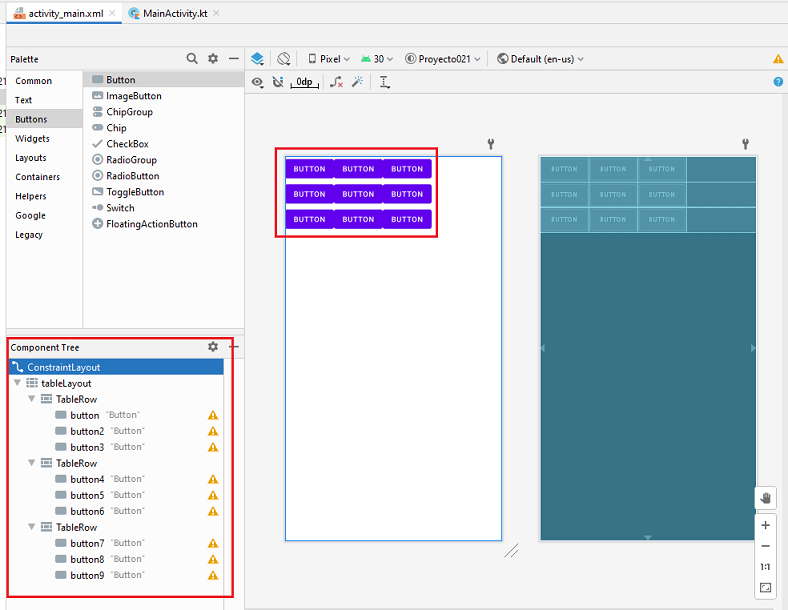
Debemos arrastrar cada uno de los 9 botones al TableRow respectivo :

Otra posibilidad que nos da este Layout es que un control se expanda más de una celda.
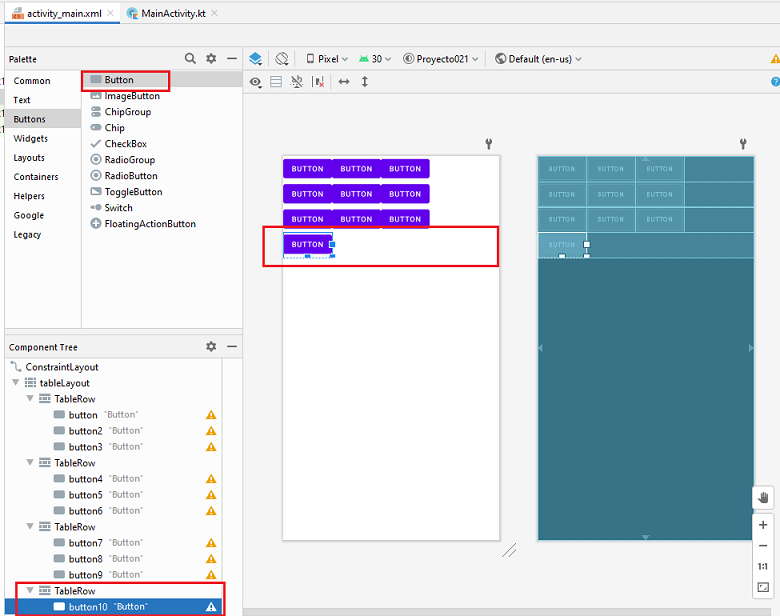
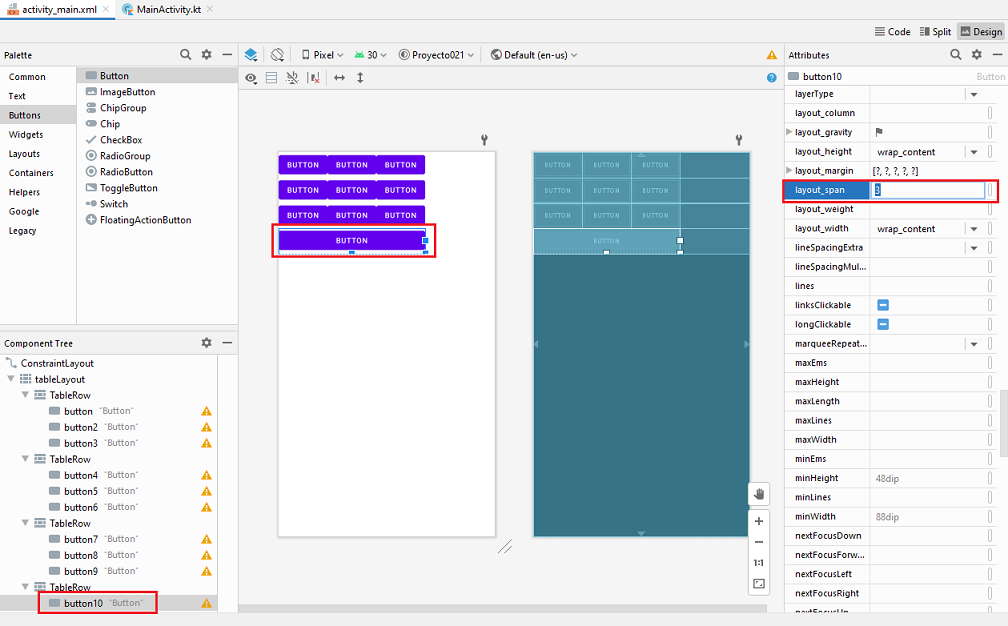
Disponer un cuarto "TableRow" de la pestaña "Layouts" y agregar un botón en la cuarta fila del TableLayout:

Ahora seleccionamos el botón y cargamos un 3 en la propiedad "layout_span":

Este proyecto lo puede descargar en un zip desde este enlace: proyecto021.zip