31 - Dibujar: pintar fondo y dibujar líneas
Problema:
Pintar el fondo de color amarillo y dibujar una serie de líneas con distintos estilos.
1 - Creamos un proyecto llamado: Proyecto034
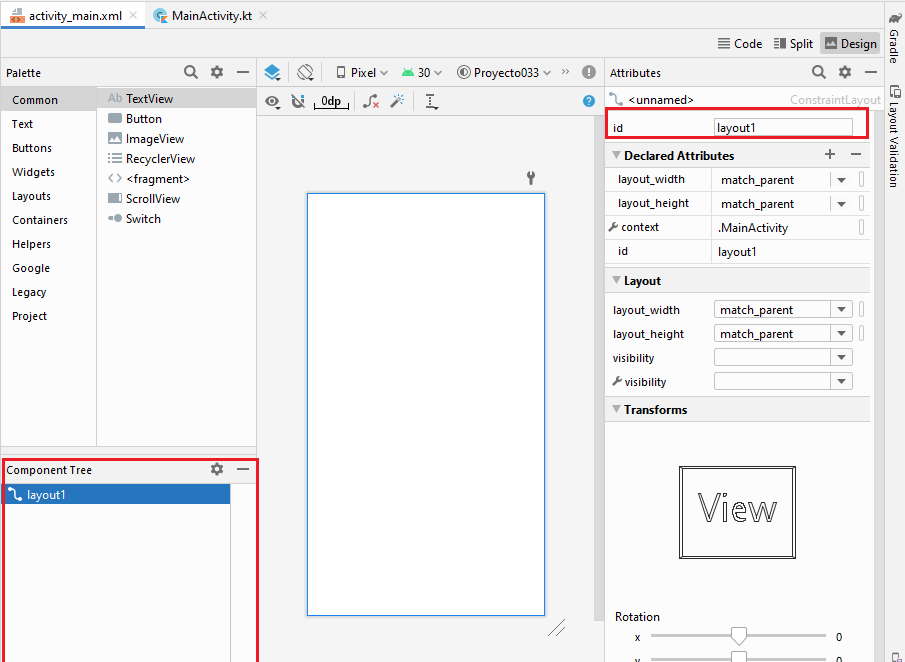
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

Ahora codificamos la clase donde se encuentra toda la lógica para pintar el fondo y dibujar las líneas:
package com.tutorialesprogramacionya.proyecto034
import android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import androidx.constraintlayout.widget.ConstraintLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fondo = Lienzo(this)
val layout1=findViewById<ConstraintLayout>(R.id.layout1)
layout1.addView(fondo)
}
class Lienzo(context: Context) : View(context) {
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(255, 255, 0)
val ancho = getWidth()
val pincel1 = Paint()
pincel1.setARGB(255, 255, 0, 0)
canvas.drawLine(0f, 30f, ancho.toFloat(), 30f, pincel1)
pincel1.setStrokeWidth(4f)
canvas.drawLine(0f, 60f, ancho.toFloat(), 60f, pincel1)
}
}
}
Veamos el método onDraw donde pintamos el fondo de la componente llamando al método drawRGB donde indicamos la cantidad de rojo, verde a azul:
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(255, 255, 0)
Creamos un objeto de la clase Paint y definimos el color rojo (recordemos que el primer parámetro indica el valor de la transparencia, si vale 255 es totalmente opaco, con un valor menor el trazo de la línea tendrá transparencia)
El método para graficar una línea se llama drawLine y tiene como parámetros la columna y fila del punto inicial y el tercer y cuarto parámetro indica la columna y fila del punto final de la línea (en este ejemplo se dibujará una línea horizontal en la fila 30 y tendrá un ancho que coincide con el ancho de la componente), el último parámetro es el objeto de la clase Paint que indica el color de la línea:
val pincel1 = Paint()
pincel1.setARGB(255, 255, 0, 0)
canvas.drawLine(0f, 30f, ancho.toFloat(), 30f, pincel1)
La siguiente línea la dibujamos en la fila 60 pero previamente cambiamos el grosor del pincel llamando al método setTrokeWidth indicando que serán 4 píxeles el grosor:
pincel1.setStrokeWidth(4f)
canvas.drawLine(0f, 60f, ancho.toFloat(), 60f, pincel1)
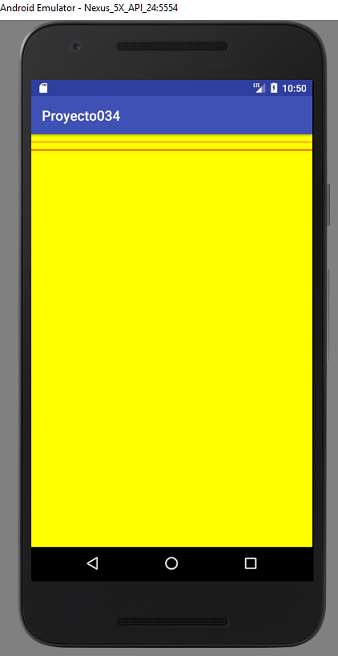
La vista previa en el dispositivo será:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto034.zip
Problema propuesto
-
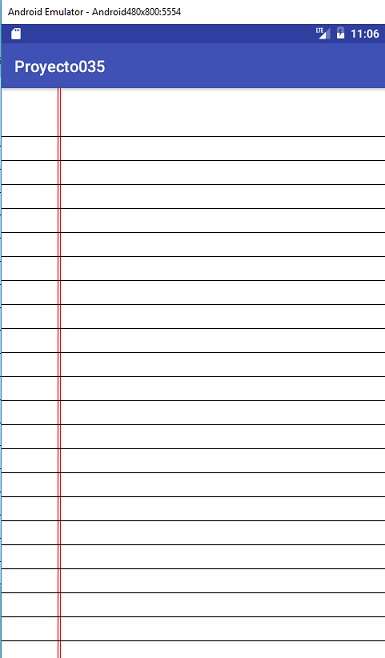
Confeccionar una aplicación que muestre una hoja en la pantalla similar a esta:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto035.zip