32 - Dibujar: rectángulos
Problema:
Pintar el fondo de color blanco y dibujar una serie de rectángulos con distintos estilos.
1 - Creamos un proyecto llamado: Proyecto036
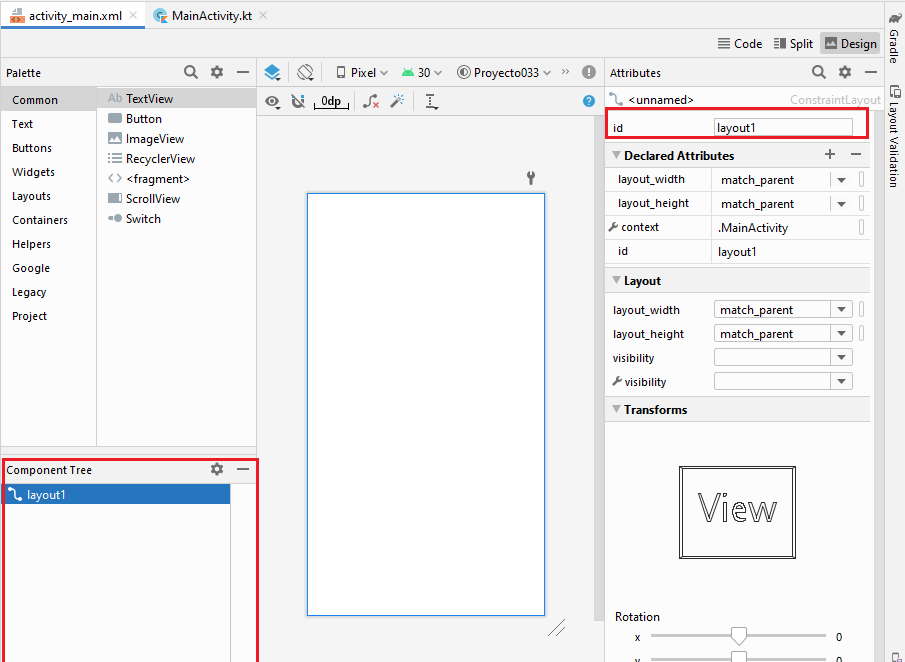
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.tutorialesprogramacionya.proyecto036
import android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import androidx.constraintlayout.widget.ConstraintLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fondo = Lienzo(this)
val layout1=findViewById<ConstraintLayout>(R.id.layout1)
layout1.addView(fondo)
}
class Lienzo(context: Context) : View(context) {
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(255, 255, 255)
val ancho = getWidth()
val pincel1 = Paint()
pincel1.setARGB(255, 255, 0, 0)
canvas.drawRect(10f, 10f, (ancho - 10).toFloat(), 40f, pincel1)
pincel1.setStyle(Paint.Style.STROKE)
canvas.drawRect(10f, 60f, (ancho - 10).toFloat(), 90f, pincel1)
pincel1.setStrokeWidth(3f)
canvas.drawRect(10f, 110f, (ancho - 10).toFloat(), 140f, pincel1)
}
}
}
En el método onDraw de la clase Lienzo procedemos a pintar el fondo de color blanco:
canvas.drawRGB(255, 255, 255)
Obtenemos el ancho del dispositivo:
val ancho = getWidth()
Creamos un objeto de la clase Paint:
val pincel1 = Paint()
Activamos el color rojo:
pincel1.setARGB(255, 255, 0, 0)
Dibujamos un rectángulo desde la coordenada columna:10 y fila 10 hasta la columna que coincide con el ancho de la pantalla menos 10 píxeles y la fila 40. Además le pasamos el pincel a utilizar:
canvas.drawRect(10f, 10f, (ancho - 10).toFloat(), 40f, pincel1)
Para el siguiente rectángulo configuramos el pincel para que solo pinte el perímetro llamando al método setStyle y pasando la constante STROKE:
pincel1.setStyle(Paint.Style.STROKE)
canvas.drawRect(10f, 60f, (ancho - 10).toFloat(), 90f, pincel1)
Por último dibujamos otro rectángulo que solo se pinta el perímetro pero cambiamos el grosor del lapiz llamando al método setStrokeWidth:
pincel1.setStrokeWidth(3f)
canvas.drawRect(10f, 110f, (ancho - 10).toFloat(), 140f, pincel1)
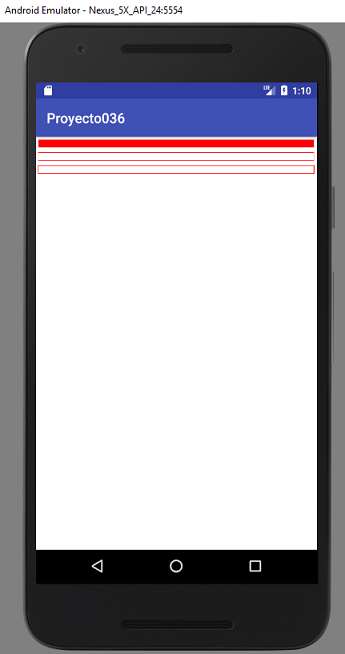
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto036.zip