33 - Dibujar: círculos
Problema:
Pintar el fondo de color blanco y dibujar 10 círculos crecientes desde el medio de la pantalla.
1 - Creamos un proyecto llamado: Proyecto037
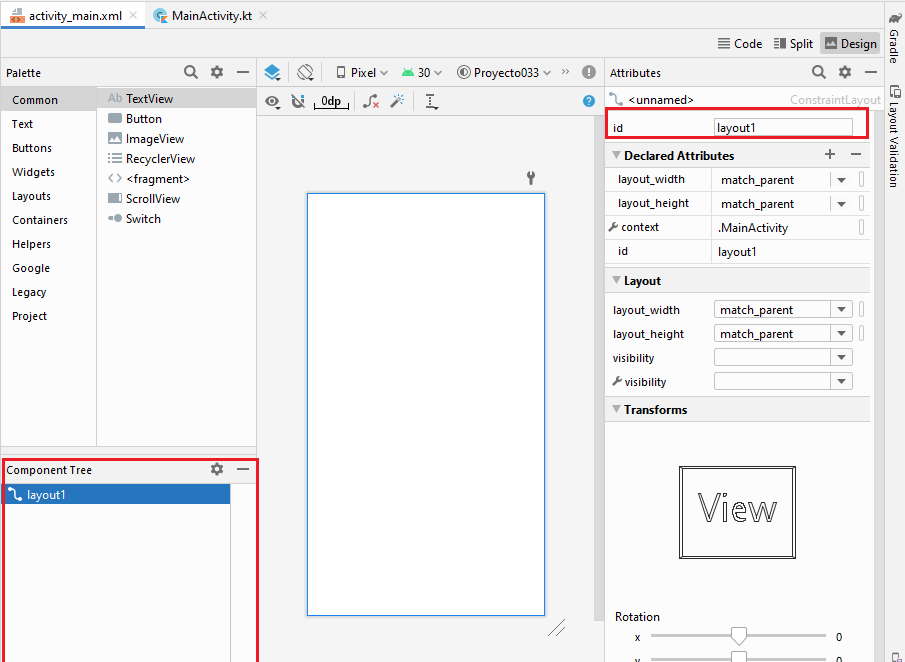
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

Ahora codificamos la clase en Kotlin donde se encuentra toda la lógica:
package com.tutorialesprogramacionya.proyecto037
import android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import androidx.constraintlayout.widget.ConstraintLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fondo = Lienzo(this)
val layout1=findViewById<ConstraintLayout>(R.id.layout1)
layout1.addView(fondo)
}
class Lienzo(context: Context) : View(context) {
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(255, 255, 255)
val ancho = getWidth()
val alto = getHeight()
val pincel1 = Paint()
pincel1.setARGB(255, 255, 0, 0)
pincel1.setStyle(Paint.Style.STROKE)
for (f in 0..9)
canvas.drawCircle((ancho / 2).toFloat(), (alto / 2).toFloat(), (f * 15).toFloat(), pincel1)
}
}
}
Pintamos el fondo de blanco y obtenemos el ancho y alto del control:
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(255, 255, 255)
val ancho = getWidth()
val alto = getHeight()
Creamos un objeto de la clase Paint, fijamos el color rojo y mediante setStyle indicamos que solo se debe pintar el perímetro:
val pincel1 = Paint()
pincel1.setARGB(255, 255, 0, 0)
pincel1.setStyle(Paint.Style.STROKE)
Disponemos un for para dibujar los 10 círculos concéntricos (indicamos en los dos primeros parámetros el punto central del círculo y en el tercer parámetro el radio del círculo:
for (f in 0..9)
canvas.drawCircle((ancho / 2).toFloat(), (alto / 2).toFloat(), (f * 15).toFloat(), pincel1)
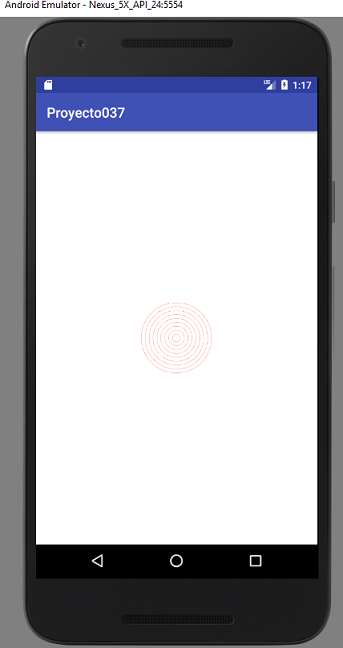
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto037.zip