34 - Dibujar: óvalos
Problema:
Dibujar un óvalo que ocupe toda la pantalla y un círculo en su interior.
1 - Creamos un proyecto llamado: Proyecto038
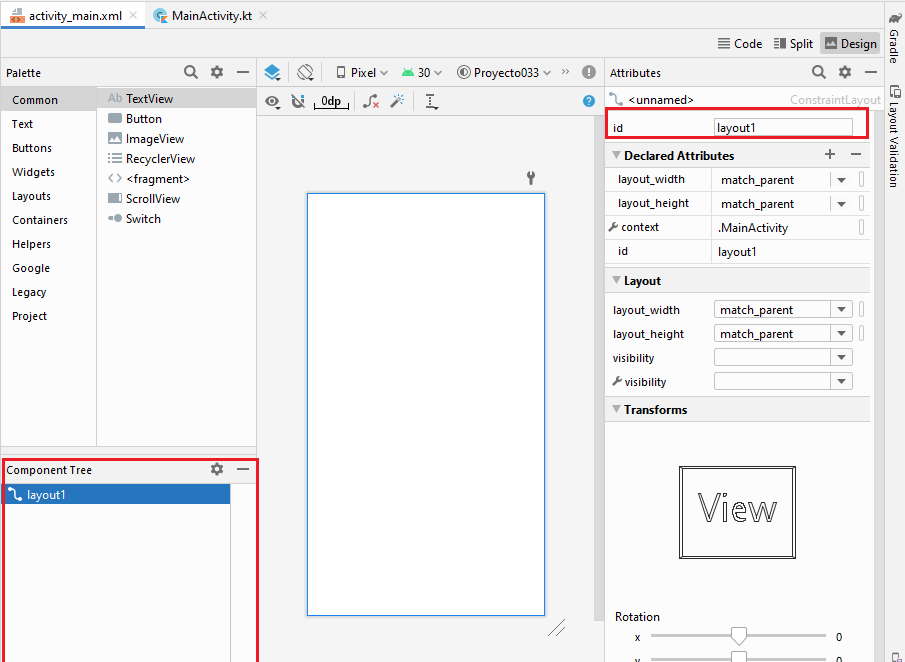
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.tutorialesprogramacionya.proyecto038
import android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.graphics.RectF
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.view.Window
import android.view.WindowManager
import androidx.constraintlayout.widget.ConstraintLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fondo = Lienzo(this)
val layout1=findViewById<ConstraintLayout>(R.id.layout1)
layout1.addView(fondo)
supportActionBar!!.hide()
}
class Lienzo(context: Context) : View(context) {
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(255, 255, 255)
val ancho = getWidth()
val alto = getHeight()
val pincel1 = Paint()
pincel1.setARGB(255, 0, 0, 0)
pincel1.setStrokeWidth(5f)
pincel1.setStyle(Paint.Style.STROKE)
val rectangulo1 = RectF(0f, 0f, ancho.toFloat(), alto.toFloat())
canvas.drawOval(rectangulo1, pincel1)
val menor: Int
if (ancho < alto)
menor = ancho
else
menor = alto
pincel1.setStyle(Paint.Style.FILL)
pincel1.setARGB(255, 255, 255, 0)
canvas.drawCircle((ancho / 2).toFloat(), (alto / 2).toFloat(), (menor / 2).toFloat(), pincel1)
}
}
}
Para ocultar la barra del título y la barra superior debemos hacer lo siguiente en el método onCreate:
override fun onCreate(savedInstanceState: Bundle?) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
En el método onDraw pintamos el fondo de blanco y obtenemos el ancho y alto de la pantalla:
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(255, 255, 255)
val ancho = getWidth()
val alto = getHeight()
Seguidamente creamos el objeto de la clase Paint y configuramos el color, grosor de línea y estilo:
val pincel1 = Paint()
pincel1.setARGB(255, 0, 0, 0)
pincel1.setStrokeWidth(5f)
pincel1.setStyle(Paint.Style.STROKE)
Creamos un objeto de la clase RectT pasando como dato la coordenada superior izquierda del óvalo y la coordenada inferior derecha del mismo (teniendo en cuenta que el óvalo se dibujará en ese rectángulo imaginario que indicamos con dichas coordenadas):
val rectangulo1 = RectF(0f, 0f, ancho.toFloat(), alto.toFloat())
canvas.drawOval(rectangulo1, pincel1)
Obtenemos el valor menor del ancho y alto del dispositivo:
val menor: Int
if (ancho < alto)
menor = ancho
else
menor = alto
Configuramos ahora el pincel para dibujar el círculo y lo dibujamos:
pincel1.setStyle(Paint.Style.FILL)
pincel1.setARGB(255, 255, 255, 0)
canvas.drawCircle((ancho / 2).toFloat(), (alto / 2).toFloat(), (menor / 2).toFloat(), pincel1)
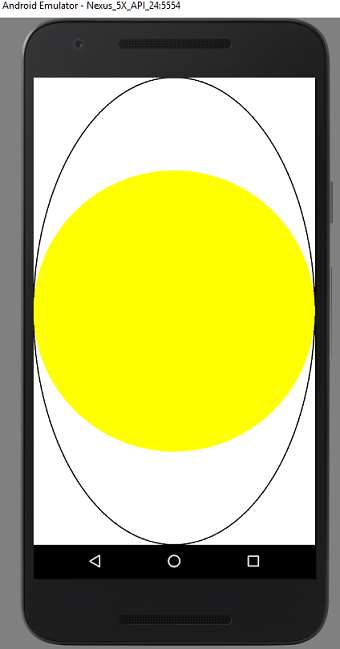
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto038.zip