35 - Dibujar: texto
Otra recurso que nos permite la clase Canvas es el de graficar texto.
1 - Creamos un proyecto llamado: Proyecto039
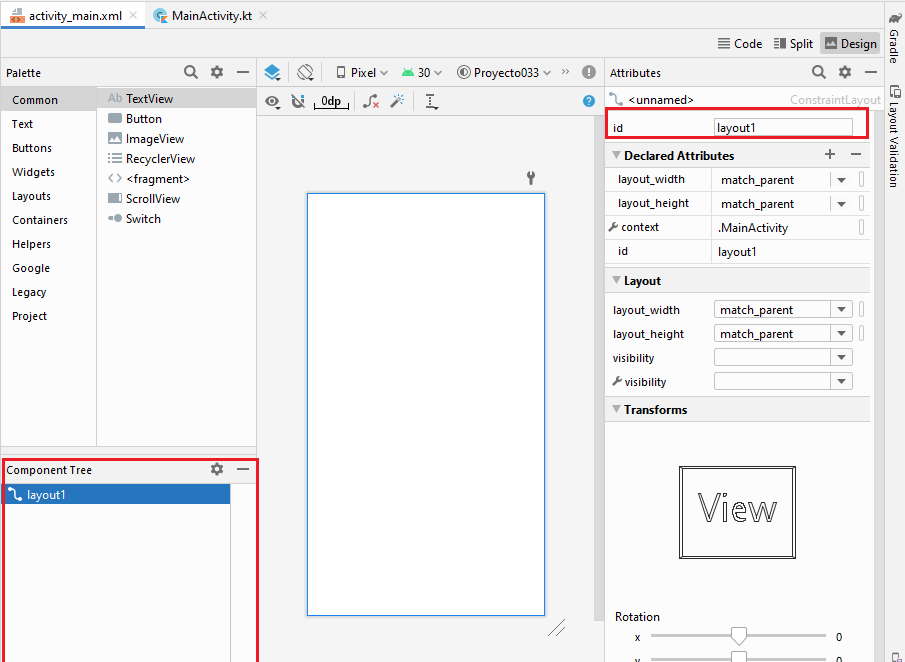
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

Ahora codificamos la clase en Kotlin donde se encuentra toda la lógica:
package com.tutorialesprogramacionya.proyecto039
import android.annotation.SuppressLint
import android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.graphics.Typeface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import androidx.constraintlayout.widget.ConstraintLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fondo = Lienzo(this)
val layout1=findViewById<ConstraintLayout>(R.id.layout1)
layout1.addView(fondo)
}
class Lienzo(context: Context) : View(context) {
@SuppressLint("WrongConstant")
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(0, 0, 255)
val pincel1 = Paint()
pincel1.setARGB(255, 255, 0, 0)
pincel1.setTextSize(30f)
pincel1.setTypeface(Typeface.SERIF)
canvas.drawText("Hola Mundo (SERIF)", 0f, 70f, pincel1)
pincel1.setTypeface(Typeface.SANS_SERIF)
canvas.drawText("Hola Mundo (SANS SERIF)", 0f, 100f, pincel1)
pincel1.setTypeface(Typeface.MONOSPACE)
canvas.drawText("Hola Mundo (MONOSPACE)", 0f, 140f, pincel1)
var tf = Typeface.create(Typeface.SERIF, Typeface.ITALIC)
pincel1.setTypeface(tf)
canvas.drawText("Hola Mundo (SERIF ITALIC)", 0f, 180f, pincel1)
tf = Typeface.create(Typeface.SERIF, Typeface.BOLD or Typeface.ITALIC)
pincel1.setTypeface(tf)
canvas.drawText("Hola Mundo (SERIF ITALIC BOLD)", 0f, 220f, pincel1)
}
}
}
Para graficar texto disponemos del método drawText que nos permite imprimir un String en una determinada columna, fila con un determinado pincel que podemos definir su color:
val pincel1 = Paint()
pincel1.setARGB(255, 255, 0, 0)
El tamaño de la letra:
pincel1.setTextSize(30f)
El estilo de la letra:
pincel1.setTypeface(Typeface.SERIF)
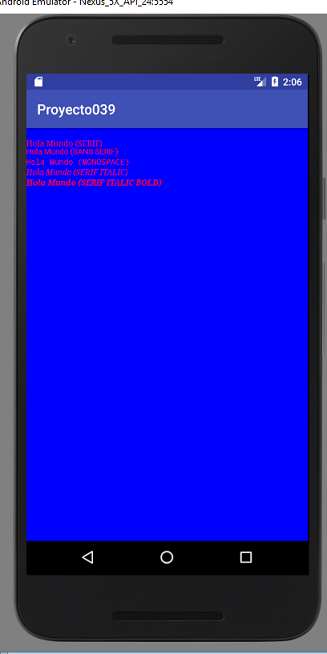
La interfaz del programa es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto039.zip