36 - Dibujar: texto con fuentes externas
Podemos confeccionar aplicaciones e incorporar fuentes True Type externas. Para ello implementaremos una aplicación que muestre un texto con una fuente externa.
1 - Creamos un proyecto llamado: Proyecto040
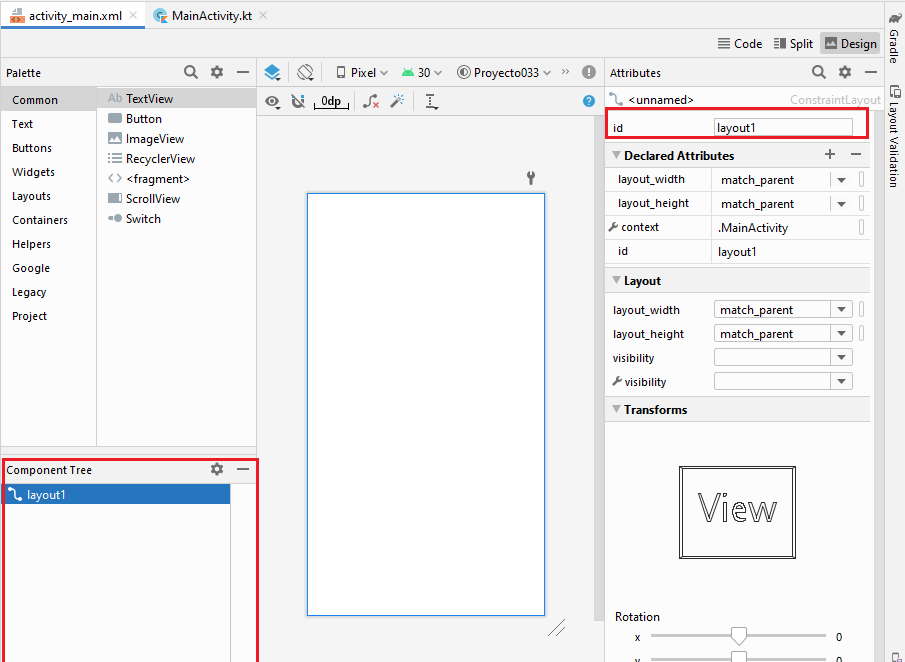
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

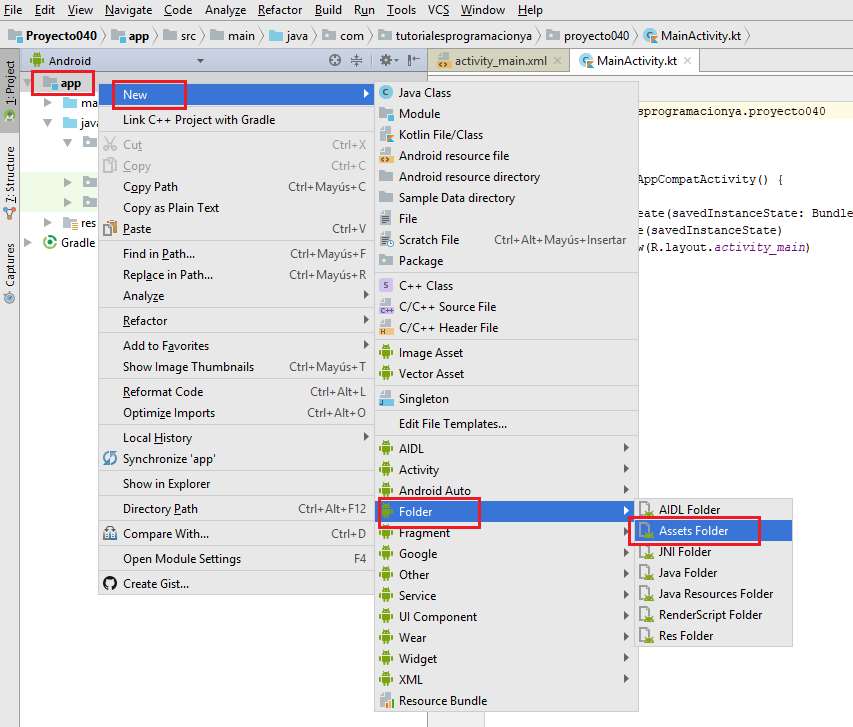
Primero tenemos que crear una carpeta donde almacenaremos nuestras fuentes externas. Para esto presionamos el botón derecho del mouse sobre app y seleccionamos New->Folder->Assets Folder:

Aparece un diálogo y presionamos Finish. Ya tenemos creada la carpeta Assets donde podemos almacenar las fuentes.
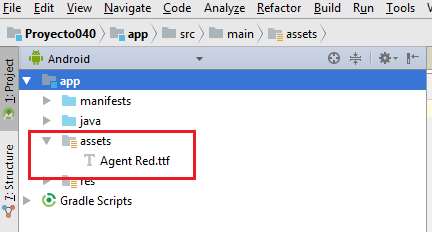
Procedemos ahora a descargar una fuente del sitio Creamundo y copiamos el archivo de la fuente a la carpeta assets como se muestra (recordar que funciona el copy/paste en Android Studio):

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.tutorialesprogramacionya.proyecto040
import android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.graphics.Typeface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import androidx.constraintlayout.widget.ConstraintLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fondo = Lienzo(this)
val layout1=findViewById<ConstraintLayout>(R.id.layout1)
layout1.addView(fondo)
}
class Lienzo(context: Context) : View(context) {
override fun onDraw(canvas: Canvas) {
canvas.drawRGB(255, 255, 255)
val pincel1 = Paint()
pincel1.setARGB(255, 0, 0, 0)
pincel1.setTextSize(80f)
val face = Typeface.createFromAsset(getContext().getAssets(), "Agent Red.ttf")
pincel1.setTypeface(face)
canvas.drawText("Hola Mundo", 0f, 120f, pincel1)
}
}
}
En el método onDraw procedemos a crear una fuente llamando al método createFromAsset e indicando el nombre del archivo que descargamos de internet (disponga en el segundo parámetro el nombre del archivo que eligió y descargó de internet):
val face = Typeface.createFromAsset(getContext().getAssets(), "Agent Red.ttf")
pincel1.setTypeface(face)
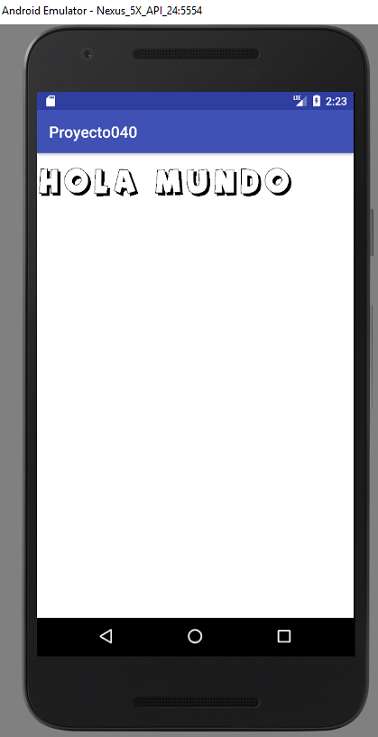
El resultado en pantalla es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto040.zip