10 - Control EditText
Desde el primer problema hemos estado utilizando el control que permite en Android ingresar valores por teclado. La clase que administra la entrada de caracteres por teclado es EditText.
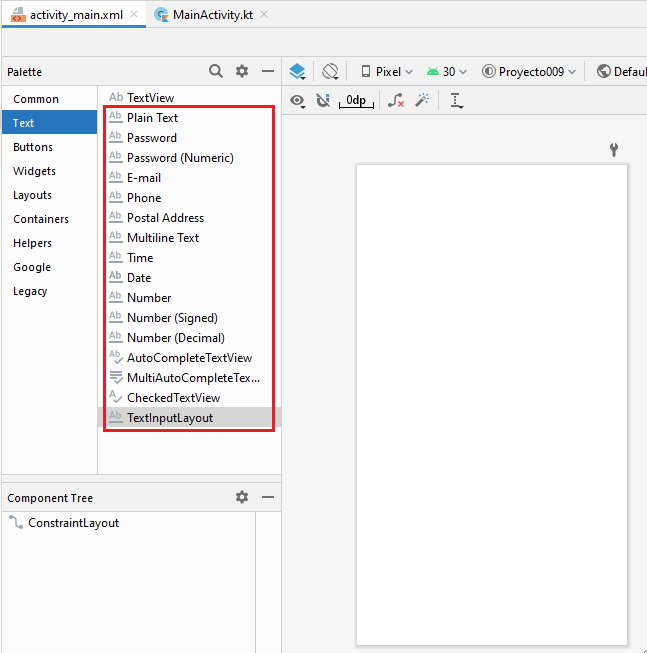
Pero en la palette de componentes en la pestaña "Text" vemos que hay muchos tipos de EditText:

Como podemos ver en la pestaña "Text" se encuentran todos los tipos de EditText que nos ofrece Android para utilizar en nuestras aplicaciones: Password, E-mail, Number, etc.
Dependiendo del tipo de entrada de datos que necesitemos utilizaremos un tipo específico de EditText.
Crear un proyecto llamado Proyecto009.
Problema
Confeccionar una aplicación para Android que permita ingresar el nombre de usuario y su clave en dos controles de tipo EditText.
Verificar al presionar un botón si se ingresó algún texto en la clave. Si no se ingresó texto informar mediante una notificación dicha situación.
Utilizar la propiedad length de la clase String para ver cuantos caracteres se ingresaron.
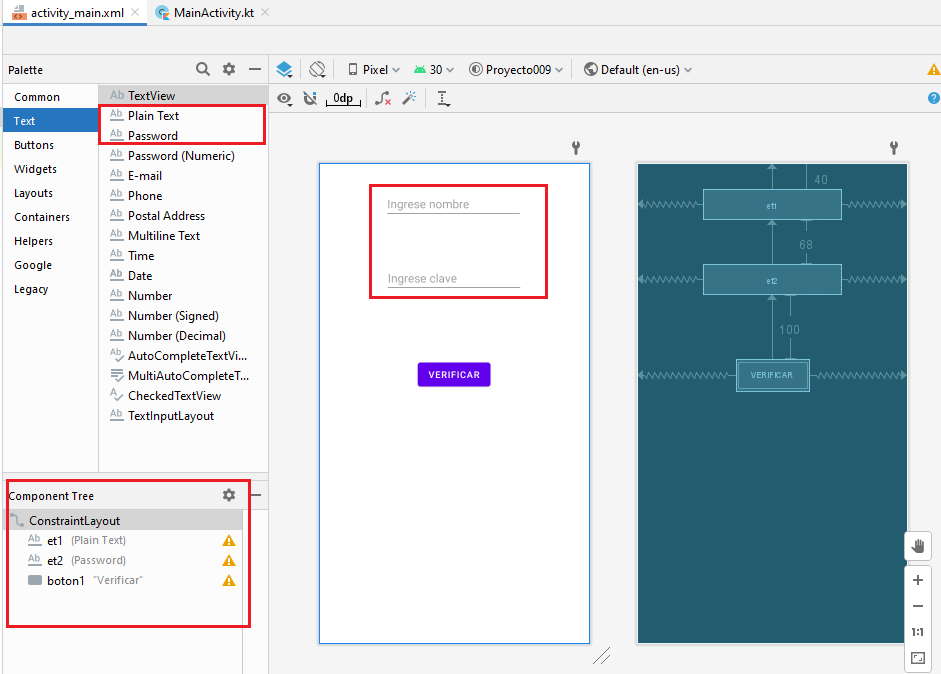
La interfaz visual debe ser similar a esta:

El EditText para el ingreso del nombre es de tipo "Plain Text", iniciamos la propiedad "hint" con el valor "ingrese nombre". El segundo EditText es de tipo "Password" e iniciamos la propiedad "hint" con el valor "ingrese clave".
Definamos el ID de los dos controles de tipo EditText con los valores "et1" y "et2". Iniciamos la propiedad id del Button con el valor "boton1"
Recordemos de enlazar los objetos mediante la presión del ícono "Infer constraints".
Código fuente:
package com.tutorialesprogramacionya.proyecto009
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val et1=findViewById<EditText>(R.id.et1)
val et2=findViewById<EditText>(R.id.et1)
val boton1=findViewById<Button>(R.id.boton1)
boton1.setOnClickListener {
if (et2.text.toString().length == 0)
Toast.makeText(this, "La clave no puede quedar vacía", Toast.LENGTH_LONG).show()
}
}
}
Como podemos ver cuando se presiona el botón "verificar" se procede a extraer el contenido del EditText de la clave y la propiedad length controlamos si tiene cero caracteres, en caso afirmativo mostramos la notificación en pantalla:
boton1.setOnClickListener {
if (et2.text.toString().length == 0)
Toast.makeText(this, "La clave no puede quedar vacía", Toast.LENGTH_LONG).show()
}
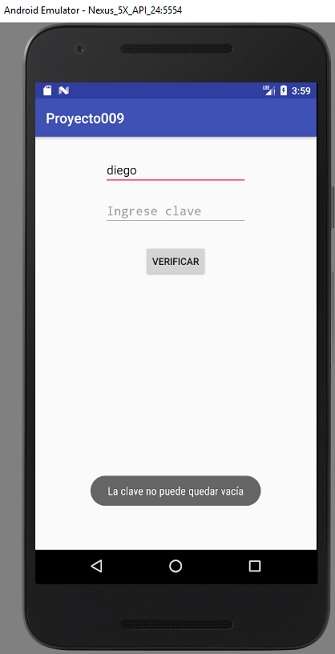
En pantalla tendremos un resultado similar a esto si no se ingresa una clave:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto009.zip