2 - Pasos para crear el primer proyecto en Android Studio con Kotlin
Una vez que iniciamos el entorno del Android Studio aparece el diálogo principal:

Elegimos la opción "Create New Proyect"
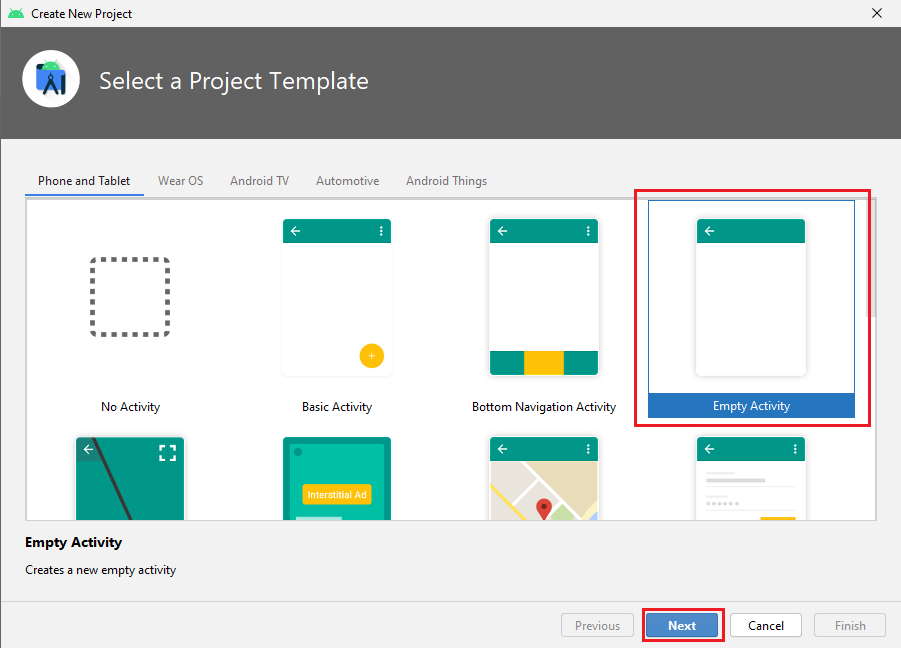
Primero especificamos el esqueleto básico de nuestra aplicación, seleccionaremos "Empty Activity":

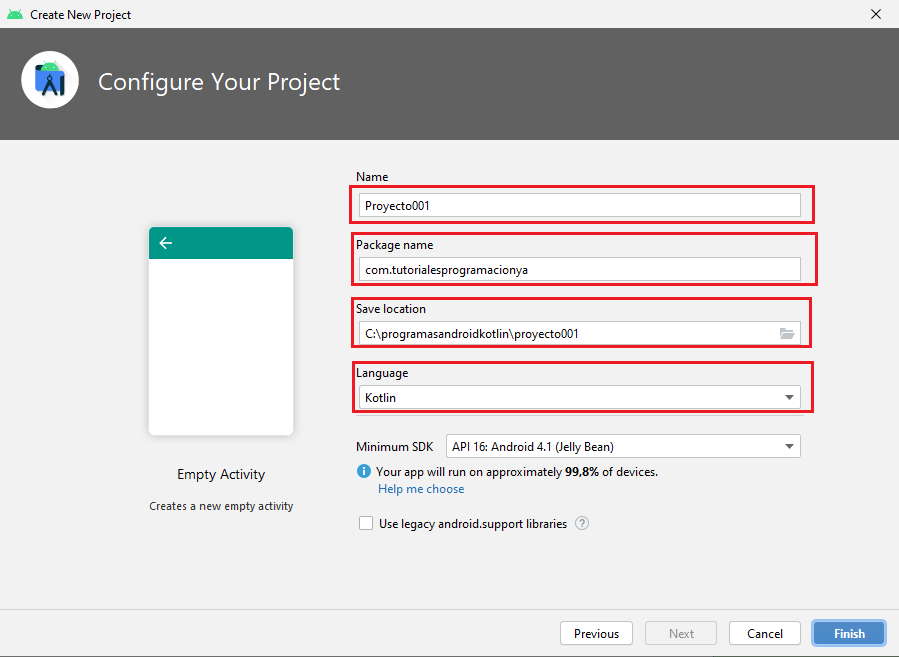
En la segunda ventana debemos especificar el Nombre de la aplicación, la url de nuestra empresa (que será el nombre del paquete que asigna para los archivos fuentes), la ubicación en el disco de nuestro proyecto y debemos seleccionar que incluya el soporte para programar con el lenguaje Kotlin:

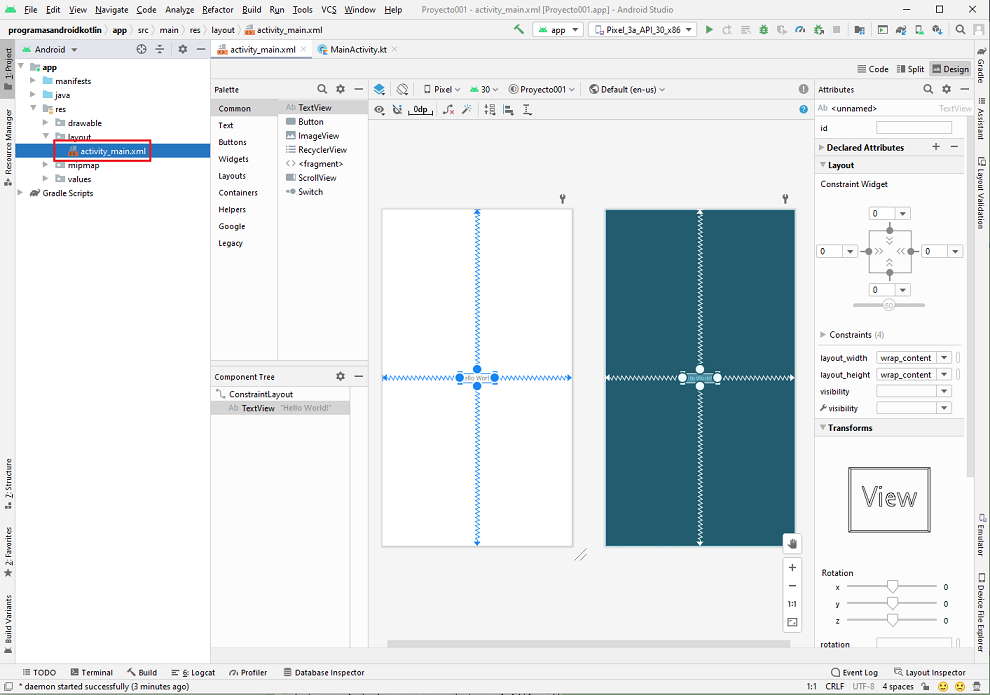
Tenemos finalmente creado nuestro primer proyecto en Android Studio configurado para programar con Kotlin y podemos ahora ver el entorno del Android Studio para codificar la aplicación:

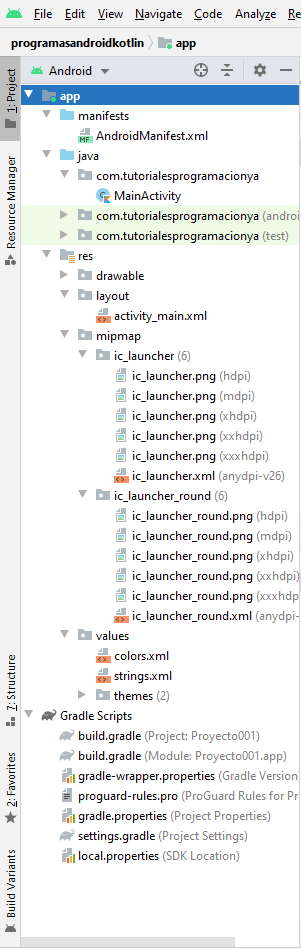
El Android Studio nos genera todos los directorios y archivos básicos para iniciar nuestro proyecto, los podemos ver en el lado izquierdo del entorno de desarrollo:

No haremos en este momento un análisis del significado y objetivo de cada uno de estas secciones y archivos generados, sino a medida que avancemos con este curso iremos viendo en forma puntual y profunda.
La interfaz visual de nuestro programa para Android se almacena en un archivo XML en la carpeta res, subcarpeta layout y el archivo se llama activity_main.xml. En esta carpeta tenemos creada nuestra primer pantalla.
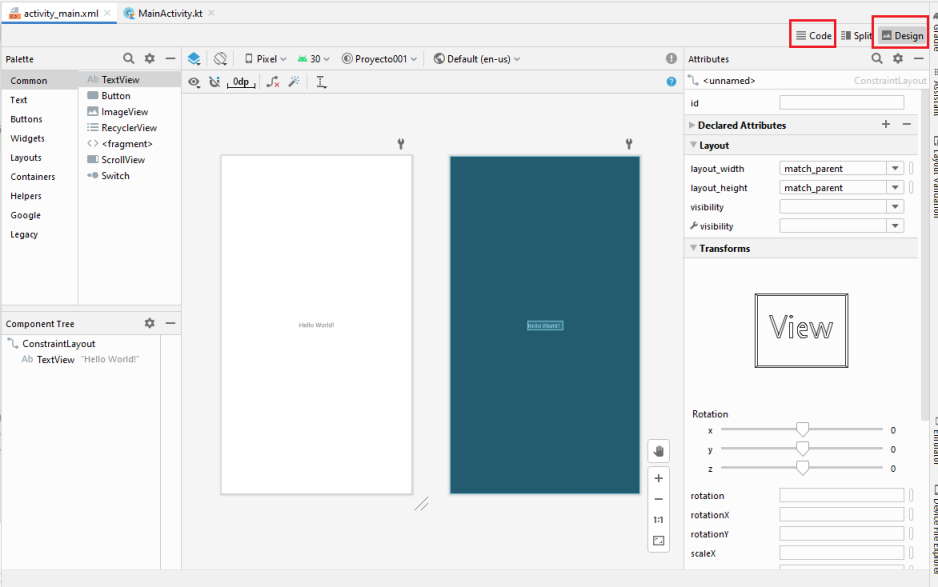
Al seleccionar este archivo el Android Studio nos permite visualizar el contenido en "Design" o "Code" (es decir en vista de diseño o en vista de código):
Vista de diseño:

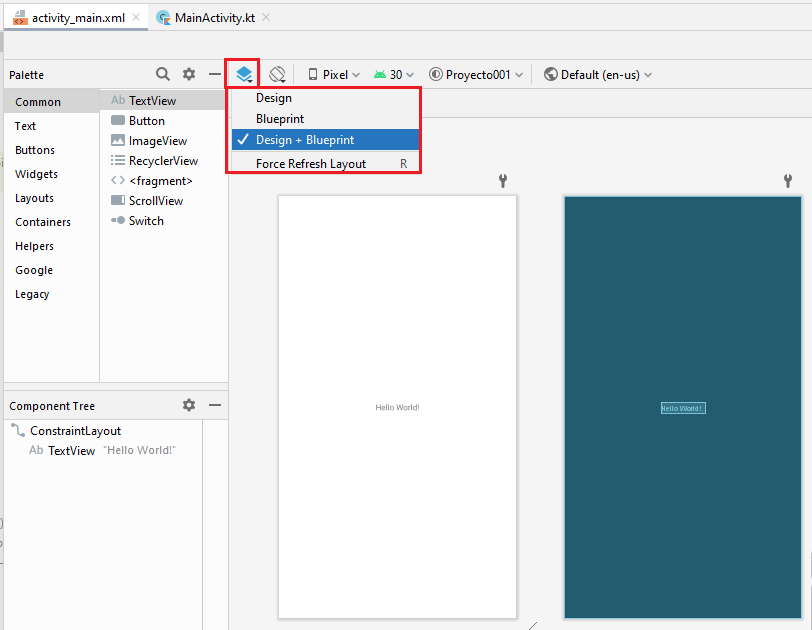
A partir de la versión 2.2 del Android Studio tenemos la vista "blueprint" que nos nuestra una interfaz simplificada muy útil cuando tenemos pantallas complejas que veremos más adelante. Podemos ver solo la vista de diseño o "blueprint" seleccionando alguno de los botones que aparecen aquí:

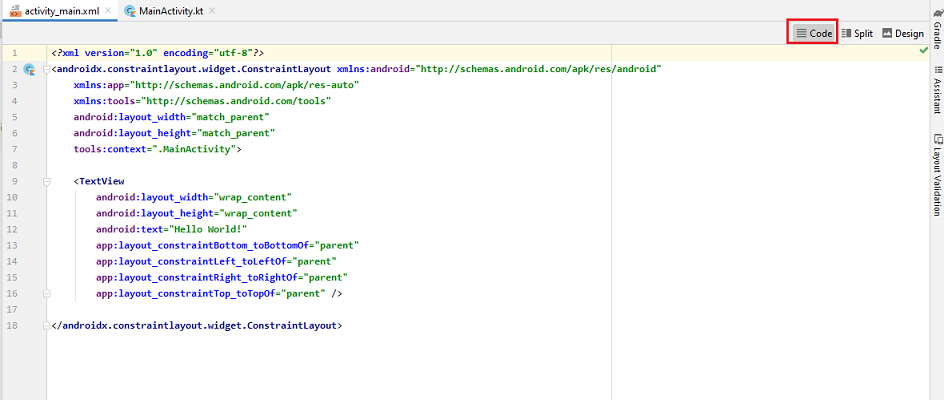
Vista de código:

El Android Studio ya insertó un control de tipo ConstraintLayout que permite ingresar controles visuales y ubicarlos en relación a los bordes de la ventana o relativo a otros controles (más adelante analizaremos este layout)
Ya veremos que podemos modificar todo este archivo para que se adapte a la aplicación que queremos desarrollar.
A lo largo de este curso iremos viendo los objetivos de cada una de las secciones que cuenta el Android Studio para implementar la interfaz, codificar en Kotlin las funcionalidades de la aplicación etc.
Antes de probar la aplicación en el emulador de un dispositivo Android procederemos a hacer un pequeño cambio a la interfaz que aparece en el celular: borraremos la label que dice "Hello World" (simplemente seleccionando con el mouse dicho elemento y presionando la tecla delete, podemos seleccionarla de cualquiera de las dos interfaces "Design" o "blueprint")
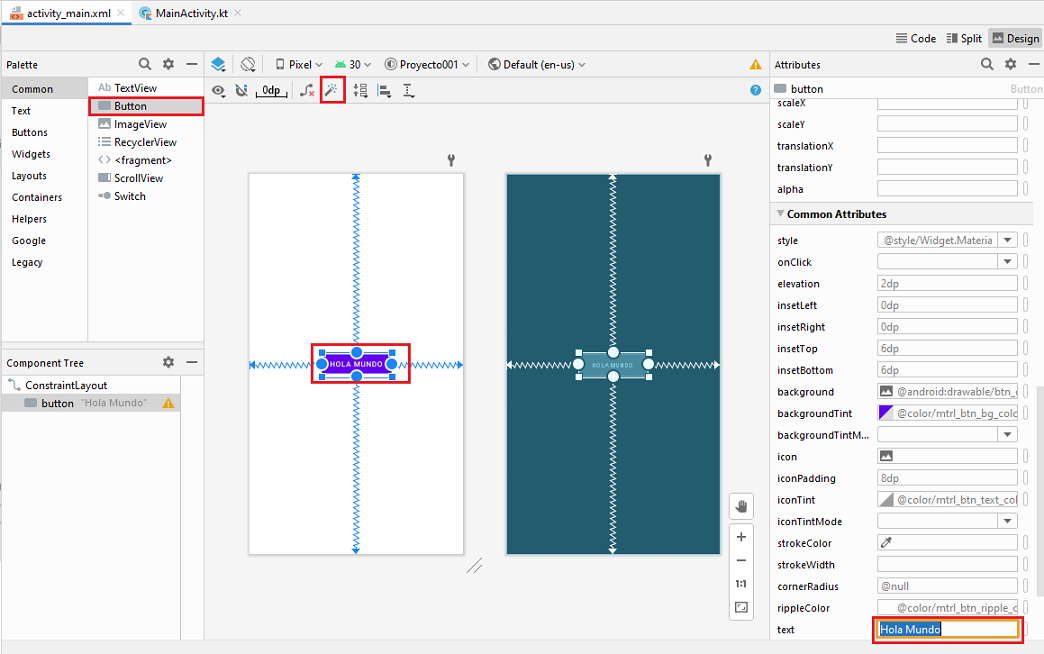
De la "Palette" arrastraremos un "Button" al centro del celular y en la ventana "Properties" estando seleccionado el "Button" cambiaremos la propiedad "text" por la cadena "Hola Mundo", luego de arrastrar el botón presionamos el ícono "Infer Constraints" para que el botón quede enlazado a los bordes:

Para ejecutar la aplicación presionamos el triángulo verde o seleccionamos del menú de opciones "Run -> Run app", si no tiene ningún emulador puede crear uno o también puede conectar por el puerto USB un dispositivo móvil real de Android):
Luego de un rato aparecerá el emulador de Android en pantalla (el arranque del emulador puede llevar más de un minuto), es IMPORTANTE tener en cuenta que una vez que el emulador se cargó no lo debemos cerrar cada vez que hacemos cambios en nuestra aplicación o codificamos otras aplicaciones, sino que volvemos a ejecutar la aplicación con los cambios y al estar el emulador corriendo el tiempo que tarda hasta que aparece nuestro programa en el emulador es muy reducido.
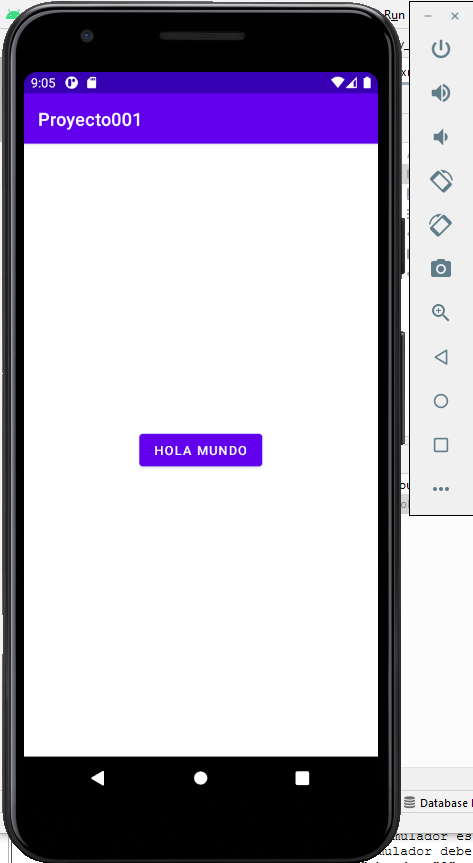
Cuando terminó de cargarse el emulador debe aparecer nuestra aplicación ejecutándose:

No pasa nada si presionamos el botón, esto debido que no hemos codificado nada para dicho evento.
Este proyecto lo puede descargar en un zip desde este enlace: proyecto001.zip