4 - Controles RadioGroup y RadioButton
El objetivo de este concepto es practicar la implementación de un programa que requiera controles de tipo RadioButton para seleccionar una actividad. Aprenderemos como agrupar un conjunto de RadioButton y verificar cual está seleccionado.
Crear un proyecto llamado Proyecto003.
Problema:
Realizar la carga de dos números en controles de tipo EditText. Mostrar mensajes que soliciten la carga de los valores dentro de los mismos EditText (propiedad hint). Disponer dos controles de tipo RadioButton para seleccionar si queremos sumar o restar dichos valores. Finalmente mediante un control de tipo Button efectuamos la operación respectiva. Mostramos el resultado en un TextView.
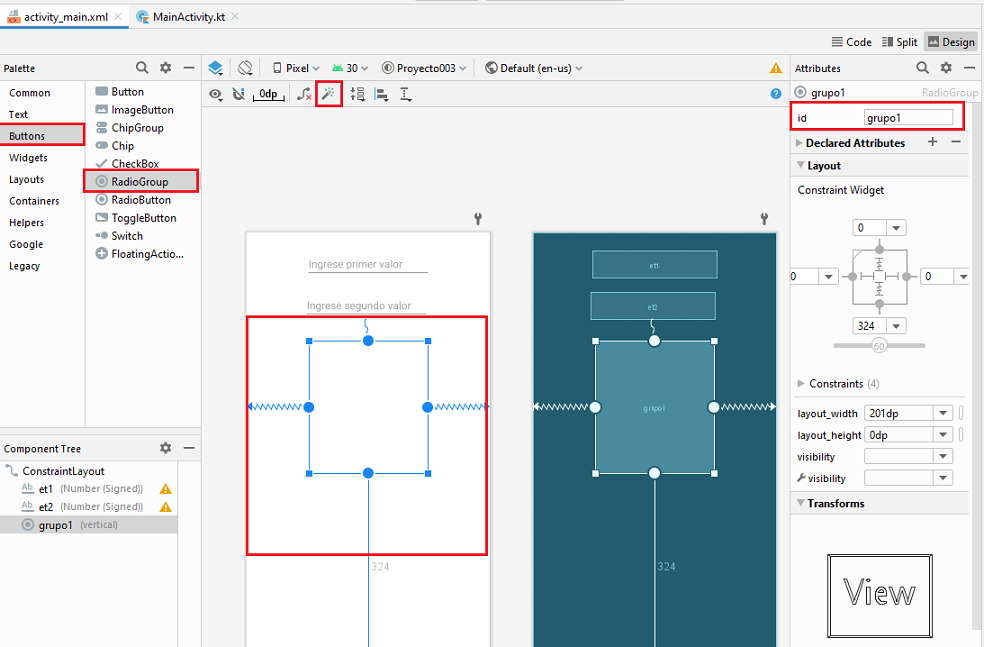
El problema es similar al anterior. Disponemos dos controles EditText (Number) y configuramos sus propiedades id y hint. Para disponer los controles de tipo RadioButton debemos en realidad primero insertar un control de tipo RadioGroup (este control se encuentra en la paleta de componentes en la pestaña Buttons de la "Palette"):

Luego de arrastrar el control RadioGroup lo redimensionamos con el mouse. También definimos su id con el valor grupo1.
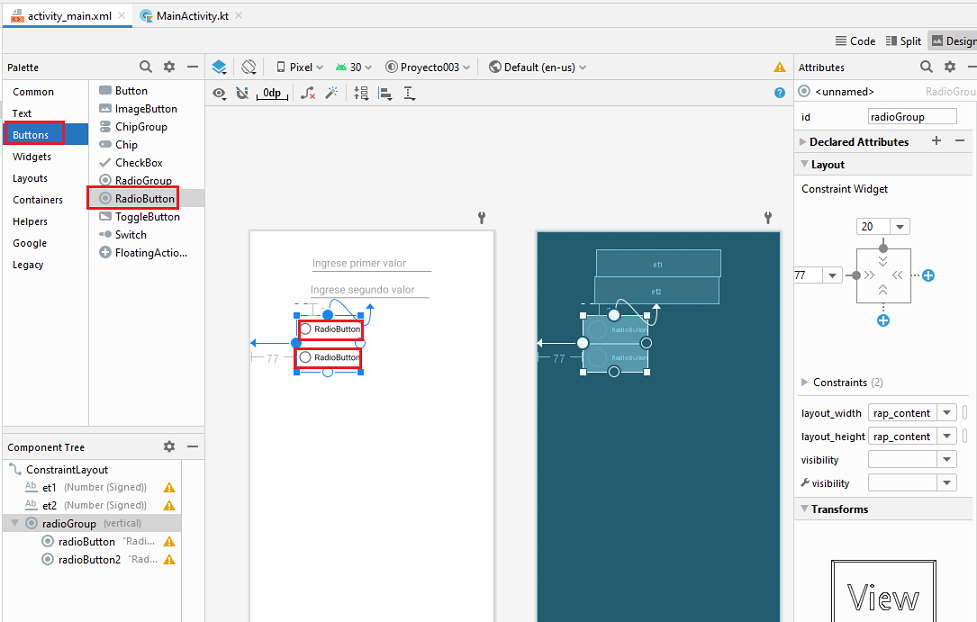
Ahora debemos arrastrar dos controles de la clase RadioButton de la pestaña "Buttons" dentro del RadioGroup

Nuestro problema solo requiere dos controles de tipo RadioButton.
Otra cosa muy importante es seleccionar nuevamente el control RadioGroup y cambiar la propiedad layout_height con el valor wrap_parent (para que el control RadioGroup solo ocupe el espacio de los dos controles RadioButton)
Ahora a los dos controles de tipo RadioButton definimos sus id (los llamaremos r1 y r2 respectivamente)
Cambiamos sus propiedades text por los textos "sumar" y "restar".
No olvidemos también cambiar los id de los controles EditText por et1 y et2 (igual que en el problema anterior)
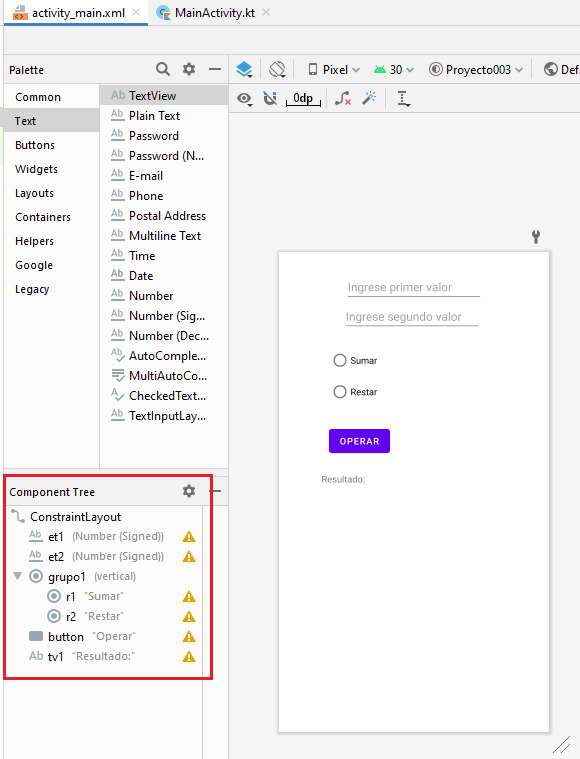
Por último agreguemos un botón y un TextView para mostrar el resultado
Inicializamos las propiedades del botón con los valores:
id : button text : operarY el TextView con los valores:
id : tv1 text : resultado
Podemos controlar en la ventana "Component Tree" el id definido para cada control (et1, et2, grupo1, r1, r2, tv1)
También podemos observar de que clase es cada control visual y el texto de la propiedad text para aquellos controles que tienen sentido su inicialización.

Debemos resolver el problema de los Constraints si alguno de los componentes de la ventana no tiene su ubicación, para ello presionamos el ícono de "Infer Constraints" del control respectivo, o lo enlazamos con el mouse.
El código fuente de la clase MaintActivity.kt es:
package com.tutorialesprogramacionya
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.RadioButton
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val et1=findViewById<EditText>(R.id.et1)
val et2=findViewById<EditText>(R.id.et2)
val r1=findViewById<RadioButton>(R.id.r1)
val r2=findViewById<RadioButton>(R.id.r2)
val tv1=findViewById<TextView>(R.id.tv1)
val button=findViewById<Button>(R.id.button)
button.setOnClickListener {
if (r1.isChecked)
tv1.text = "Resultado: ${et1.text.toString().toInt() + et2.text.toString().toInt()}"
if (r2.isChecked)
tv1.text = "Resultado: ${et1.text.toString().toInt() - et2.text.toString().toInt()}"
}
}
}
Lo primero que hacemos es obtener la referencia a todos los objetos visuales mediante la llamada al método 'findViewById':
val et1=findViewById<EditText>(R.id.et1)
val et2=findViewById<EditText>(R.id.et2)
val r1=findViewById<RadioButton>(R.id.r1)
val r2=findViewById<RadioButton>(R.id.r2)
val tv1=findViewById<TextView>(R.id.tv1)
val button=findViewById<Button>(R.id.button)
Le pasamos una lambda al método setOnClickListener del botón, donde verificamos cual de los dos RadioButton está seleccionado:
button.setOnClickListener {
if (r1.isChecked)
tv1.text = "Resultado: ${et1.text.toString().toInt() + et2.text.toString().toInt()}"
if (r2.isChecked)
tv1.text = "Resultado: ${et1.text.toString().toInt() - et2.text.toString().toInt()}"
}
El método isChecked retorna true si está seleccionado el RadioButton.
Este proyecto lo puede descargar en un zip desde este enlace: proyecto003.zip