6 - Control Spinner
El objetivo de este concepto es seguir practicando lo visto hasta ahora e incorporar el control visual Spinner.
El control Spinner muestra una lista de String y nos permite seleccionar uno de ellos. Cuando se lo selecciona se abre y muestra todos sus elementos para permitir seleccionar uno de ellos.
Crear un proyecto llamado Proyecto005.
Problema:
Realizar la carga de dos números en controles de tipo EditText ("Number"). Mostrar un mensaje que solicite la carga de los valores iniciando la propiedad "hint" de cada control. Disponer un control de tipo Spinner que permita seleccionar si queremos sumar, restar, multiplicar o dividir dichos valores. Finalmente mediante un control de tipo Button efectuamos la operación respectiva. Mostramos el resultado en un TextView.
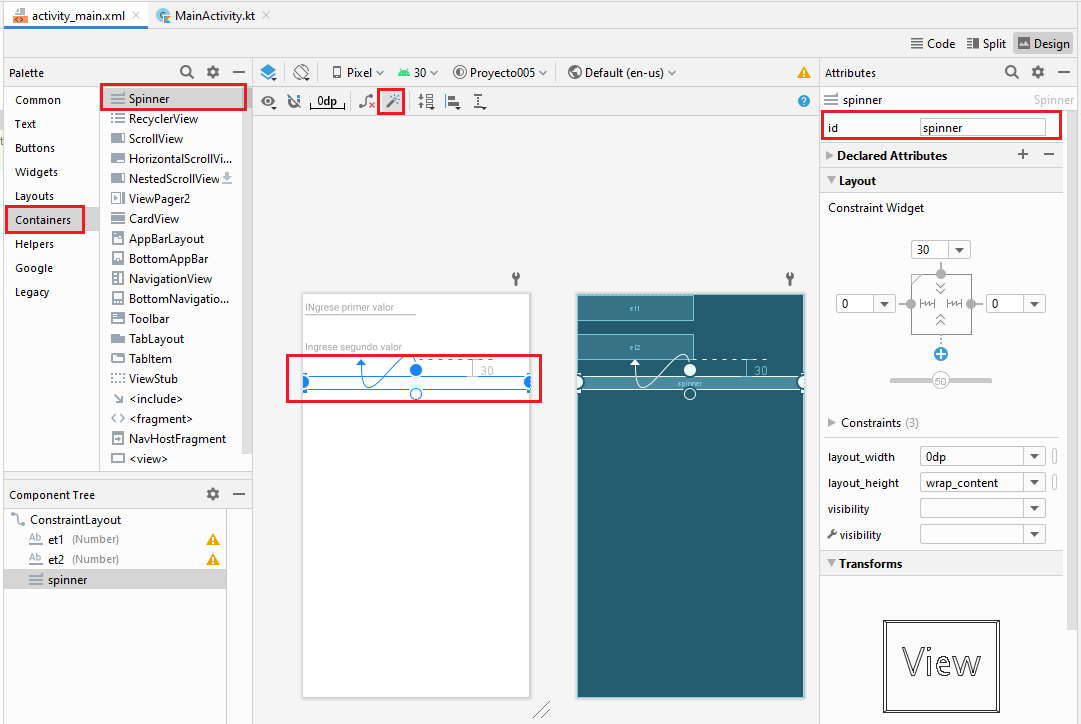
Lo nuevo en este problema es la inserción de un control de tipo Spinner que se encuentra en la pestaña "Containers" :

Dejamos la propiedad id con el valor spinner (valor por defecto que crea el Android Studio al insertar el objeto de la clase Spinner).
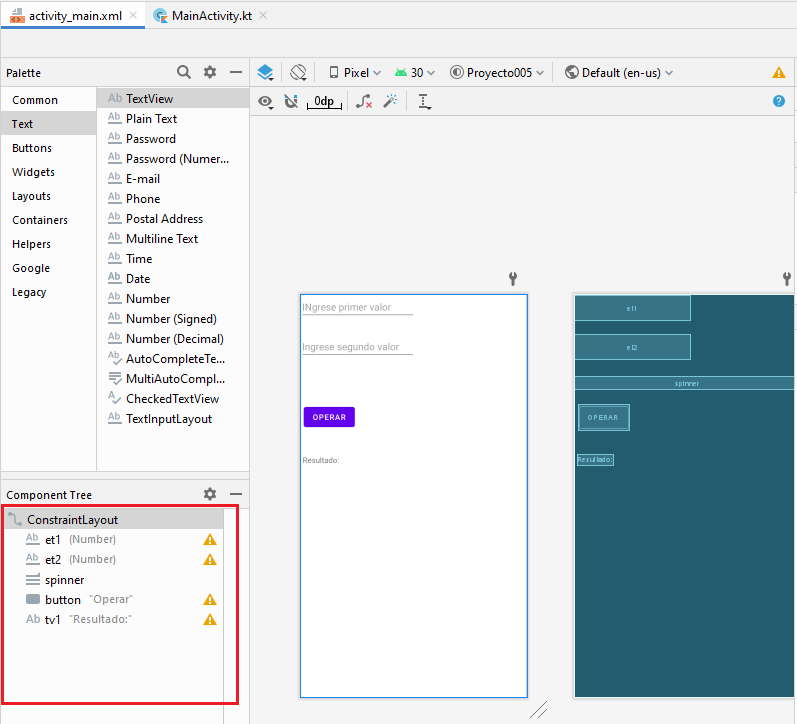
En la siguiente imagen en la ventana "Component Tree" del Android Studio podemos observar los objetos dispuestos en el formulario, sus id, sus textos y de que clase son cada uno:

Código fuente:
package com.tutorialesprogramacionya.proyecto005
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val et1=findViewById<EditText>(R.id.et1)
val et2=findViewById<EditText>(R.id.et2)
val tv1=findViewById<TextView>(R.id.tv1)
val button=findViewById<Button>(R.id.button)
val spinner=findViewById<Spinner>(R.id.spinner)
val lista = arrayOf("sumar", "restar", "multiplicar", "dividir")
val adaptador1 = ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, lista)
spinner.adapter = adaptador1
button.setOnClickListener {
when (spinner.selectedItem.toString()) {
"sumar" -> tv1.text = "Resultado: ${et1.text.toString().toInt() + et2.text.toString().toInt()}"
"restar" -> tv1.text = "Resultado: ${et1.text.toString().toInt() - et2.text.toString().toInt()}"
"multiplicar" -> tv1.text = "Resultado: ${et1.text.toString().toInt() * et2.text.toString().toInt()}"
"dividir" -> tv1.text = "Resultado: ${et1.text.toString().toInt() / et2.text.toString().toInt()}"
}
}
}
}
En el método onCreate definimos un vector con la lista de String que mostrará el Spinner:
val lista = arrayOf("sumar", "restar", "multiplicar", "dividir")
Definimos y creamos un objeto de la clase ArrayAdapter:
val adaptador1 = ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, lista)
Al constructor le pasamos como primer parámetro la referencia de nuestro MainActivity (this), el segundo parámetro indica el tipo de Spinner, pudiendo ser las constantes:
android.R.layout.simple_spinner_item android.R.layout.simple_spinner_dropdown_item
El tercer parámetro es la referencia del vector que se mostrará.
Luego le asignamos a la propiedad adapter del Spinner el objeto de la clase ArrayAdapter que acabamos de crear:
spinner.adapter = adaptador1
En la lambda registrada para el botón verificamos que item se encuentra seleccionada en el Spinner y procedemos a efectuar la operación respectiva:
button.setOnClickListener {
when (spinner.selectedItem.toString()) {
"sumar" -> tv1.text = "Resultado: ${et1.text.toString().toInt() + et2.text.toString().toInt()}"
"restar" -> tv1.text = "Resultado: ${et1.text.toString().toInt() - et2.text.toString().toInt()}"
"multiplicar" -> tv1.text = "Resultado: ${et1.text.toString().toInt() * et2.text.toString().toInt()}"
"dividir" -> tv1.text = "Resultado: ${et1.text.toString().toInt() / et2.text.toString().toInt()}"
}
}
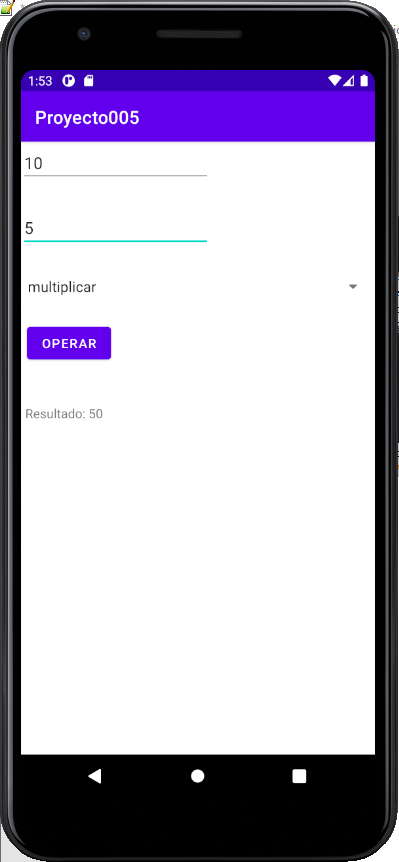
En el emulador tenemos como resultado de ejecutar el programa:

Si queremos que el Spinner no ocupe todo el ancho cambiamos la propiedad layout_width con el valor wrap_content.
Este proyecto lo puede descargar en un zip desde este enlace: proyecto005.zip