66 - ttk : controles Notebook y Frame
La clase Notebook nos permite crear un cuaderno con una serie de pestañas en la parte superior. En cada pestaña asociamos un objeto de la clase Frame y dentro de esta podemos disponer distintos controles visuales que hemos visto hasta ahora como pueden ser Label, Button, Radiobutton, Checkbutton, Entry etc.
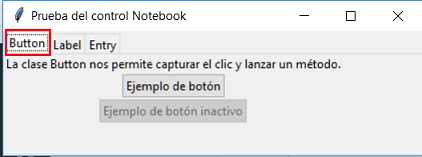
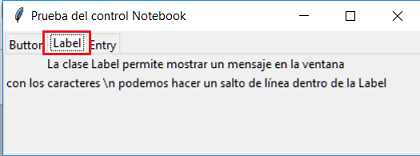
Un ejemplo visual de un Notebook es:

Según la pestaña seleccionada se muestra un Frame con distintos controles visuales:

Problema:
Confeccionar una aplicación que muestre un cuaderno con tres pestañas. Los títulos de cada pestaña deben ser 'Button', 'Label' y 'Entry'. Según la pestaña seleccionada mostrar un mensaje informando el objetivo de la clase y un ejemplo de la misma.
Programa: ejercicio243.py
import tkinter as tk
from tkinter import ttk
class Aplicacion:
def __init__(self):
self.ventana1=tk.Tk()
self.ventana1.title("Prueba del control Notebook")
self.cuaderno1 = ttk.Notebook(self.ventana1)
self.pagina1 = ttk.Frame(self.cuaderno1)
self.cuaderno1.add(self.pagina1, text="Button")
self.label1=ttk.Label(self.pagina1, text="La clase Button nos permite capturar el clic y lanzar un método.")
self.label1.grid(column=0, row=0)
self.boton1=ttk.Button(self.pagina1, text="Ejemplo de botón")
self.boton1.grid(column=0, row=1)
self.boton2=ttk.Button(self.pagina1, text="Ejemplo de botón inactivo", state="disabled")
self.boton2.grid(column=0, row=2)
self.pagina2 = ttk.Frame(self.cuaderno1)
self.cuaderno1.add(self.pagina2, text="Label")
self.label2=ttk.Label(self.pagina2, text="La clase Label permite mostrar un mensaje en la ventana")
self.label2.grid(column=0, row=0)
self.label3=ttk.Label(self.pagina2, text="con los caracteres \\n podemos hacer un salto de línea dentro de la Label")
self.label3.grid(column=0, row=1)
self.pagina3 = ttk.Frame(self.cuaderno1)
self.cuaderno1.add(self.pagina3, text="Entry")
self.label4=ttk.Label(self.pagina3, text="""En tkinter el control de entrada de datos por teclado se llama Entry.\n
Con este control aparece el típico recuadro que cuando se le da foco aparece el cursor en forma intermitente\n
esperando que el operador escriba algo por teclado.""")
self.label4.grid(column=0, row=0)
self.entry1=tk.Entry(self.pagina3, width=30)
self.entry1.grid(column=0, row=1)
self.cuaderno1.grid(column=0, row=0)
self.ventana1.mainloop()
aplicacion1=Aplicacion()
Creamos un objeto de la clase Notebook y le pasamos como referencia la ventana donde se mostrará:
self.cuaderno1 = ttk.Notebook(self.ventana1)
Creamos un objeto de la clase Frame y le pasamos como referencia el objeto de la clase Notebook donde se insertará:
self.pagina1 = ttk.Frame(self.cuaderno1)
Añadimos el objeto de la clase Frame que acabamos de crear con el nombre 'pagina1' en el objeto 'cuaderno1' y en la propiedad 'text' indicamos el texto que debe mostrar la pestaña:
self.cuaderno1.add(self.pagina1, text="Button")
Creamos una Label e indicamos que se agregue en el Frame 'pagina1' en lugar de la ventana principal (esto cambia con lo visto anteriormente):
self.label1=ttk.Label(self.pagina1, text="La clase Button nos permite capturar el clic y lanzar un método.")
self.label1.grid(column=0, row=0)
Lo mismo sucede con los dos botones que se agregan a 'pagina1', esto hace que solo sean visibles cuando la primer pestaña esté seleccionada:
self.boton1=ttk.Button(self.pagina1, text="Ejemplo de botón")
self.boton1.grid(column=0, row=1)
self.boton2=ttk.Button(self.pagina1, text="Ejemplo de botón inactivo", state="disabled")
self.boton2.grid(column=0, row=2)
De forma similar creamos las otras dos pestañas con sus respectivos 'Frame':
self.pagina2 = ttk.Frame(self.cuaderno1)
self.cuaderno1.add(self.pagina2, text="Label")
self.label2=ttk.Label(self.pagina2, text="La clase Label permite mostrar un mensaje en la ventana")
self.label2.grid(column=0, row=0)
self.label3=ttk.Label(self.pagina2, text="con los caracteres \\n podemos hacer un salto de línea dentro de la Label")
self.label3.grid(column=0, row=1)
self.pagina3 = ttk.Frame(self.cuaderno1)
self.cuaderno1.add(self.pagina3, text="Entry")
self.label4=ttk.Label(self.pagina3, text="""En tkinter el control de entrada de datos por teclado se llama Entry.\n
Con este control aparece el típico recuadro que cuando se le da foco aparece el cursor en forma intermitente\n
esperando que el operador escriba algo por teclado.""")
self.label4.grid(column=0, row=0)
self.entry1=tk.Entry(self.pagina3, width=30)
self.entry1.grid(column=0, row=1)
No debemos olvidarnos de ubicar el Notebook con respecto a la ventana principal:
self.cuaderno1.grid(column=0, row=0)