67 - ttk : control LabelFrame
El control visual LabelFrame tiene una funcionalidad casi idéntica a la componente Frame que vimos en el concepto anterior, la única diferencia es que agrega un texto en la parte superior del Frame y hace un recuadro alrededor del mismo.
El Widget LabelFrame es un contenedor donde podemos agregar en su interior otros Widget como Button, Label, Entry, Radiobutton etc.
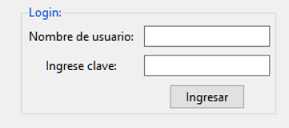
La representación visual de un LabelFrame que tiene 2 Label, 2 Entry y un Button es:

Problema:
Confeccionar una aplicación que muestre dos controles de tipo LabelFrame. En la primera disponer 2 Label, 2 Entry y un Button, en el segundo LabelFrame disponer 3 botones.
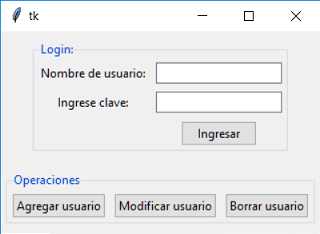
La representación visual debe ser:

Programa: ejercicio244.py
import tkinter as tk
from tkinter import ttk
class Aplicacion:
def __init__(self):
self.ventana1=tk.Tk()
self.labelframe1=ttk.LabelFrame(self.ventana1, text="Login:")
self.labelframe1.grid(column=0, row=0, padx=5, pady=10)
self.login()
self.labelframe2=ttk.LabelFrame(self.ventana1, text="Operaciones")
self.labelframe2.grid(column=0, row=1, padx=5, pady=10)
self.operaciones()
self.ventana1.mainloop()
def login(self):
self.label1=ttk.Label(self.labelframe1, text="Nombre de usuario:")
self.label1.grid(column=0, row=0, padx=4, pady=4)
self.entry1=ttk.Entry(self.labelframe1)
self.entry1.grid(column=1, row=0, padx=4, pady=4)
self.label2=ttk.Label(self.labelframe1, text="Ingrese clave:")
self.label2.grid(column=0, row=1, padx=4, pady=4)
self.entry2=ttk.Entry(self.labelframe1, show="*")
self.entry2.grid(column=1, row=1, padx=4, pady=4)
self.boton1=ttk.Button(self.labelframe1, text="Ingresar")
self.boton1.grid(column=1, row=2, padx=4, pady=4)
def operaciones(self):
self.boton2=ttk.Button(self.labelframe2, text="Agregar usuario")
self.boton2.grid(column=0, row=0, padx=4, pady=4)
self.boton3=ttk.Button(self.labelframe2, text="Modificar usuario")
self.boton3.grid(column=1, row=0, padx=4, pady=4)
self.boton4=ttk.Button(self.labelframe2, text="Borrar usuario")
self.boton4.grid(column=2, row=0, padx=4, pady=4)
aplicacion1=Aplicacion()
En el método __init__ inmediatamente luego de crear el objeto de la clase Tk procedemos a crear el primer LabelFrame y ubicarlo dentro de la ventana:
self.ventana1=tk.Tk()
self.labelframe1=ttk.LabelFrame(self.ventana1, text="Login:")
self.labelframe1.grid(column=0, row=0, padx=5, pady=10)
Para no hacer todo el algoritmo dentro del método __init__ implementamos el método login y desde acá hacemos su llamada:
self.login()
El algoritmo del método login tiene por objetivo crear las 2 Label, 2 Entry y Button y añadirlos dentro del LabelFrame:
def login(self):
self.label1=ttk.Label(self.labelframe1, text="Nombre de usuario:")
self.label1.grid(column=0, row=0, padx=4, pady=4)
self.entry1=ttk.Entry(self.labelframe1)
self.entry1.grid(column=1, row=0, padx=4, pady=4)
self.label2=ttk.Label(self.labelframe1, text="Ingrese clave:")
self.label2.grid(column=0, row=1, padx=4, pady=4)
self.entry2=ttk.Entry(self.labelframe1, show="*")
self.entry2.grid(column=1, row=1, padx=4, pady=4)
self.boton1=ttk.Button(self.labelframe1, text="Ingresar")
self.boton1.grid(column=1, row=2, padx=4, pady=4)
Para que los controles no aparezcan pegados unos con otros utilizamos los parámetros padx y pady.
De forma similar en el método __init__ creamos el segundo LabelFrame y llamamos al método operaciones:
self.labelframe2=ttk.LabelFrame(self.ventana1, text="Operaciones")
self.labelframe2.grid(column=0, row=1, padx=5, pady=10)
self.operaciones()
El método operaciones crea los 3 Button y los agrega al segundo LabelFrame:
def operaciones(self):
self.boton2=ttk.Button(self.labelframe2, text="Agregar usuario")
self.boton2.grid(column=0, row=0, padx=4, pady=4)
self.boton3=ttk.Button(self.labelframe2, text="Modificar usuario")
self.boton3.grid(column=1, row=0, padx=4, pady=4)
self.boton4=ttk.Button(self.labelframe2, text="Borrar usuario")
self.boton4.grid(column=2, row=0, padx=4, pady=4)
El empleo de los LabelFrame nos permite crear interfaces visuales más claras para los operadores de nuestro programa.
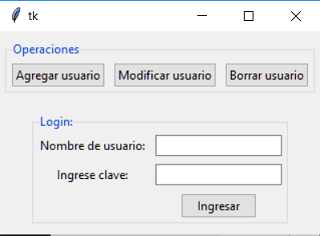
Si tenemos luego que hacer cambios de ubicación de los LabelFrame es muy sencillo, solo cambiamos los valores que le pasamos a grid. Si queremos que primero se muestre la barra de botones y luego el login:

Esta nueva representación visual se obtiene solo cambiando dos números de fila:
def __init__(self):
self.ventana1=tk.Tk()
self.labelframe1=ttk.LabelFrame(self.ventana1, text="Login:")
self.labelframe1.grid(column=0, row=1, padx=5, pady=10)
self.login()
self.labelframe2=ttk.LabelFrame(self.ventana1, text="Operaciones")
self.labelframe2.grid(column=0, row=0, padx=5, pady=10)
self.operaciones()
self.ventana1.mainloop()
Problema propuesto
-
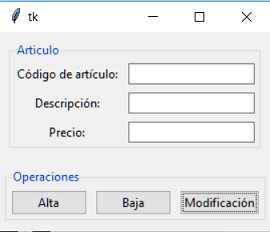
Mediante dos controles de tipo LabelFrame implementar la siguiente interfaz visual:

ejercicio245.py
import tkinter as tk
from tkinter import ttk
class Aplicacion:
def __init__(self):
self.ventana1=tk.Tk()
self.labelframe1=ttk.LabelFrame(self.ventana1, text="Articulo")
self.labelframe1.grid(column=0, row=0, padx=5, pady=10)
self.form_articulo()
self.labelframe2=ttk.LabelFrame(self.ventana1, text="Operaciones")
self.labelframe2.grid(column=0, row=1, padx=5, pady=10)
self.form_operaciones()
self.ventana1.mainloop()
def form_articulo(self):
self.label1=ttk.Label(self.labelframe1, text="Código de artículo:")
self.label1.grid(column=0, row=0, padx=4, pady=4)
self.entry1=ttk.Entry(self.labelframe1)
self.entry1.grid(column=1, row=0, padx=4, pady=4)
self.label2=ttk.Label(self.labelframe1, text="Descripción:")
self.label2.grid(column=0, row=1, padx=4, pady=4)
self.entry2=ttk.Entry(self.labelframe1, show="*")
self.entry2.grid(column=1, row=1, padx=4, pady=4)
self.label3=ttk.Label(self.labelframe1, text="Precio:")
self.label3.grid(column=0, row=2, padx=4, pady=4)
self.entry3=ttk.Entry(self.labelframe1, show="*")
self.entry3.grid(column=1, row=2, padx=4, pady=4)
def form_operaciones(self):
self.boton1=ttk.Button(self.labelframe2, text="Alta")
self.boton1.grid(column=0, row=0, padx=4, pady=4)
self.boton2=ttk.Button(self.labelframe2, text="Baja")
self.boton2.grid(column=1, row=0, padx=4, pady=4)
self.boton3=ttk.Button(self.labelframe2, text="Modificación")
self.boton3.grid(column=2, row=0, padx=4, pady=4)
aplicacion1=Aplicacion()