77 - Canvas : mostrar una imagen
Si necesitamos mostrar una imagen dentro de una componente de tipo Canvas disponemos del método 'PhotoImage' que se encuentra en el módulo tkinter para su lectura, y luego mediante el método 'create_image' de la clase Canvas para su visualización.
Problema:
Se cuenta con tres archivos de tipo png con las imágenes de distintas cartas. Mostrarlas a cada una dentro de una componente de tipo Canvas.
Puede descargar estas tres imágenes y copiarlas en la carpeta donde codifica sus programas en Python:



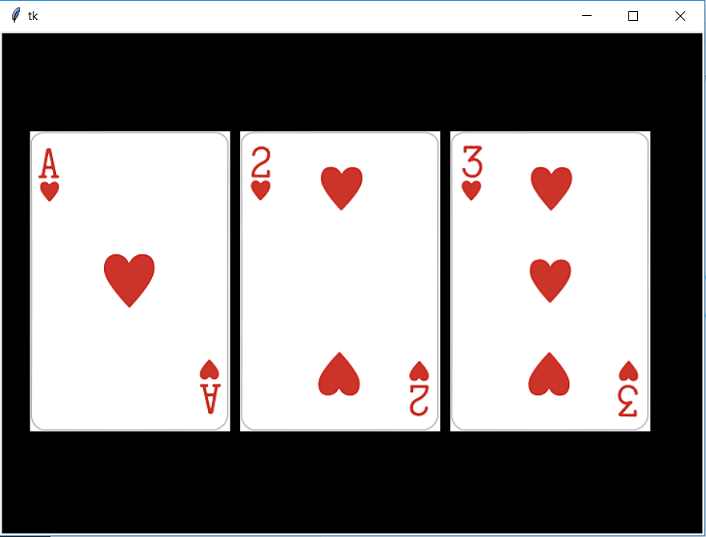
La interfaz visual debe ser similar a esta:

Programa: ejercicio263.py
import tkinter as tk
class Aplicacion:
def __init__(self):
self.ventana1=tk.Tk()
self.canvas1=tk.Canvas(self.ventana1, width=700, height=500, background="black")
self.canvas1.grid(column=0, row=0)
archi1=tk.PhotoImage(file="carta1.png")
self.canvas1.create_image(30, 100, image=archi1, anchor="nw")
archi2=tk.PhotoImage(file="carta2.png")
self.canvas1.create_image(240, 100, image=archi2, anchor="nw")
archi3=tk.PhotoImage(file="carta3.png")
self.canvas1.create_image(450, 100, image=archi3, anchor="nw")
self.ventana1.mainloop()
aplicacion1=Aplicacion()
Creamos una componente Canvas de 700 píxeles de ancho por 500 píxeles de alto, sabiendo que los archivos de las cartas tienen un tamaño de 200*300 píxeles:
self.canvas1=tk.Canvas(self.ventana1, width=700, height=500, background="black")
Creamos un objeto de la clase PhotoImage y le pasamos como parámetro el nombre del archivo a leer del disco duro (el archivo 'carta1.png' se debe encontrar en la misma carpeta que nuestro programa de Python, sino debemos indicar el path):
archi1=tk.PhotoImage(file="carta1.png")
Seguidamente llamamos al método 'create_image' de la clase Canvas y le pasamos la columna y la fila donde debe mostrarse la imagen, en el parámetro image le pasamos la referencia del archivo que acabamos de leer:
self.canvas1.create_image(30, 100, image=archi1, anchor="nw")
El parámetro anchor es importante que lo inicialicemos con el valor "nw" (north, west) para que el vértice superior izquierdo se muestre en la coordenada (30,100)
Por defecto el parámetro anchor tiene el valor "center".
Los valores posibles del parámetro anchor son: "n", "ne", "e", "se", "s", "sw", "w", "nw" y "center"
Los mismos pasos hacemos para la lectura y muestra de las otras dos imágenes:
archi2=tk.PhotoImage(file="carta2.png")
self.canvas1.create_image(240, 100, image=archi2, anchor="nw")
archi3=tk.PhotoImage(file="carta3.png")
self.canvas1.create_image(450, 100, image=archi3, anchor="nw")
Acotaciones
Los formatos reconocidos de la clase PhotoImage son: GIF, PNG, PGM y PPM.
Si el archivo se encuentra en otra carpeta debemos indicar el path del mismo:
archi1=tk.PhotoImage(file="C:/programaspython/carta1.png")
Problema propuesto
-
Disponer un botón y mostrar al azar una de las tres cartas del problema anterior. Cada vez que se presione el botón generar un valor aleatorio y a partir de dicho valor mostrar una carta.
ejercicio264.py
import tkinter as tk
from tkinter import ttk
import random
class Aplicacion:
def __init__(self):
self.ventana1=tk.Tk()
self.boton1=ttk.Button(self.ventana1, text="Sortear", command=self.sortear)
self.boton1.grid(column=0, row=0)
self.canvas1=tk.Canvas(self.ventana1, width=300, height=500, background="black")
self.canvas1.grid(column=0, row=1)
self.archi1=tk.PhotoImage(file="carta1.png")
self.archi2=tk.PhotoImage(file="carta2.png")
self.archi3=tk.PhotoImage(file="carta3.png")
self.canvas1.create_image(50, 100, image=self.archi1, anchor="nw")
self.ventana1.mainloop()
def sortear(self):
valor=random.randint(1,3)
if valor==1:
self.canvas1.create_image(50, 100, image=self.archi1, anchor="nw")
if valor==2:
self.canvas1.create_image(50, 100, image=self.archi2, anchor="nw")
if valor==3:
self.canvas1.create_image(50, 100, image=self.archi3, anchor="nw")
aplicacion1=Aplicacion()