17 - Subir la aplicación React a nuestro hosting
Cuando tenemos lista la aplicación debemos subir la misma a nuestro hosting, para ello debemos empaquetarla utilizando la aplicación npm.
Vamos a crear una aplicación y posteriormente ver los pasos para subir la misma al sitio web.
Problema
Crear una aplicación que muestre un tablero de ajedrez y permita mediante drag and drop arrastras piezas.
-
Como primer paso creamos una aplicación con create-react-app:
npx create-react-app proyecto017
-
Creamos dos componentes, una llamada Tablero y otra llamada Casilla. Tenemos luego tres componentes en total: App, Tablero y Casilla:

Debemos además modificar el archivo App.js donde creamos una componente de tipo Tablero.
App.js
import Tablero from './Tablero'; function App() { return (<div> <h1>Tablero de ajedrez con Drag and Drop 😀</h1> <Tablero/> </div>); } export default App;Tablero.js
import Casilla from './Casilla'; import './Tablero.css'; import { useEffect, useState } from "react"; function Tablero() { const [tablero, setTablero] = useState( [ ['\u265C', '\u265E', '\u265D','\u265A', '\u265A', '\u265D', '\u265E', '\u265C'], ['\u265F', '\u265F', '\u265F','\u265F', '\u265F', '\u265F', '\u265F', '\u265F'], ['', '', '','', '', '', '', ''], ['', '', '','', '', '', '', ''], ['', '', '','', '', '', '', ''], ['', '', '','', '', '', '', ''], ['\u2659', '\u2659', '\u2659','\u2659', '\u2659', '\u2659', '\u2659', '\u2659'], ['\u2656', '\u2658', '\u2657','\u2655', '\u2654', '\u2657', '\u2658', '\u2656'] ] ) useEffect(() => { function drag(ev) { ev.dataTransfer.setData("fila", ev.target.attributes.fila.value); ev.dataTransfer.setData("columna", ev.target.attributes.columna.value); ev.dataTransfer.setData("valor", ev.target.attributes.valor.value); } function permitirDrop(ev) { ev.preventDefault(); } function drop(ev) { ev.preventDefault(); const fila = parseInt(ev.dataTransfer.getData("fila")) const columna = parseInt(ev.dataTransfer.getData("columna")) const valor = ev.dataTransfer.getData("valor") let nuevo = [...tablero]; for (let f = 0; f < 8; f++) { for (let c = 0; c < 8; c++) { if (parseInt(ev.target.attributes.fila.value) === f && parseInt(ev.target.attributes.columna.value) === c) { nuevo[f][c] = valor if (f!==fila || c!==columna) nuevo[fila][columna] = '' } } } setTablero(nuevo) } const casillas = document.querySelectorAll('.casilla') for (let casilla of casillas) { casilla.addEventListener('dragstart', drag) casilla.addEventListener('dragover', permitirDrop); casilla.addEventListener('drop', drop); } return () => { const casillas = document.querySelectorAll('.casilla') for (let casilla of casillas) { casilla.removeEventListener('dragstart', drag) casilla.removeEventListener('dragover', permitirDrop); casilla.removeEventListener('drop', drop); } } }, [tablero]) return ( <div className="tablero"> {tablero.map((fila, indicef) => { return fila.map((casilla, indicec) => { return (<Casilla valor={casilla} fila={indicef} columna={indicec} key={indicef + indicec} pieza={casilla} color={(indicef + indicec) % 2 === 0 ? 'blanco' : 'negro'} />) }) })} </div> ); } export default TableroTablero.cs
.tablero { display: grid; grid-template-rows: repeat(8, 60px); grid-template-columns: repeat(8, 60px); }Casilla.js
import './Casilla.css' function Casilla(props) { return ( <span fila={props.fila} columna={props.columna} draggable="true" className={props.color==='negro'?'casillanegra casilla':'casillablanca casilla'} valor={props.pieza}>{unescape(props.pieza)}</span> ); } export default CasillaCasilla.css
.casillanegra { background-color:gray; width: 60px; height: 60px; font-size: 50px; text-align: center; } .casillablanca { background-color:yellow; width: 60px; height: 60px; font-size: 50px; text-align: center; } -
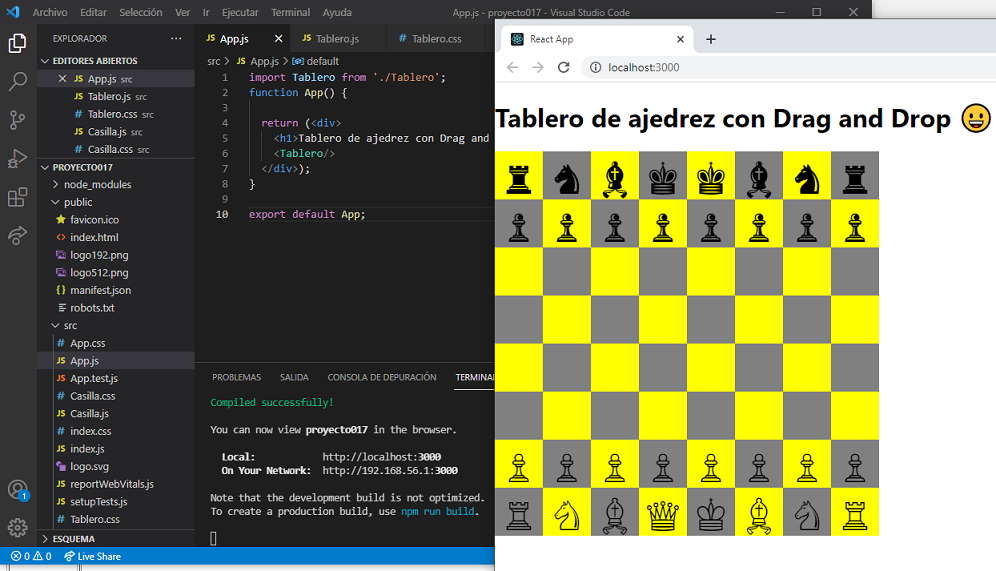
Ya tenemos la aplicación ejecutandose correctamente en forma local en nuestra computadora:

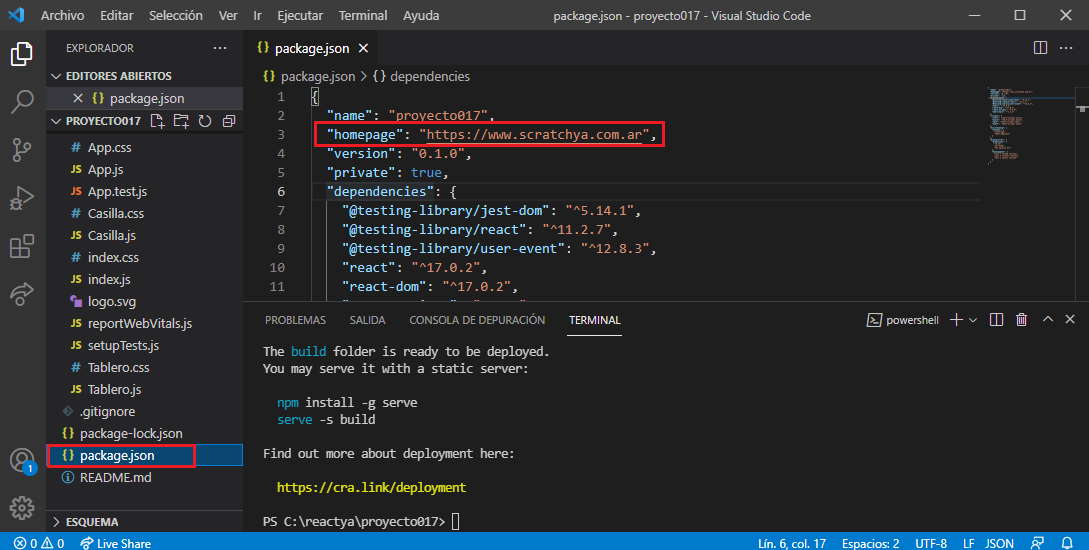
Abrimos el archivo 'package.json' y agregamos la propiedad "homepage":

Disponemos el nombre de dominio donde se ejecutará la aplicación React por ejemplo:
https://www.scratchya.com.ar
Es muy importante tener en cuenta que si almacenamos la aplicación en una subcarpeta de nuestro hosting debemos indicar la misma, por ejemplo yo la almacené en:
https://www.scratchya.com.ar/reactya/proyecto017/
-
Creamos la aplicación con npm:
npm run build
Debemos subir a nuestro hosting todo el contenido de la carpeta 'build' que se crea con el comando anterior.
Podemos probar ahora la aplicación recuperando la misma desde nuestro hosting: Tablero ajedrez