4 - Captura de eventos
Los nombres de eventos en React comienzan con "on" y luego el primer caracter de cada palabra en mayúsculas:
onClick onDoubleClick onMouseEnter onMouseLeave onMouseMove onKeyPress onKetUp onSubmit etc.
Problema
Disponer dos controles de formulario HTML input="number" y un botón. Al presionar el botón mostrar en un alert su suma.
Crear con la aplicación create-react-app el proyecto003.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div>
<form onSubmit={presion}>
<p>Ingrese primer valor:
<input type="number" name="valor1" />
</p>
<p>Ingrese segundo valor:
<input type="number" name="valor2" />
</p>
<p>
<input type="submit" value="Sumar" />
</p>
</form>
</div>
);
}
function presion(e) {
e.preventDefault();
const v1=parseInt(e.target.valor1.value, 10);
const v2=parseInt(e.target.valor2.value, 10);
const suma=v1+v2;
alert('La suma es:'+suma);
}
export default App;
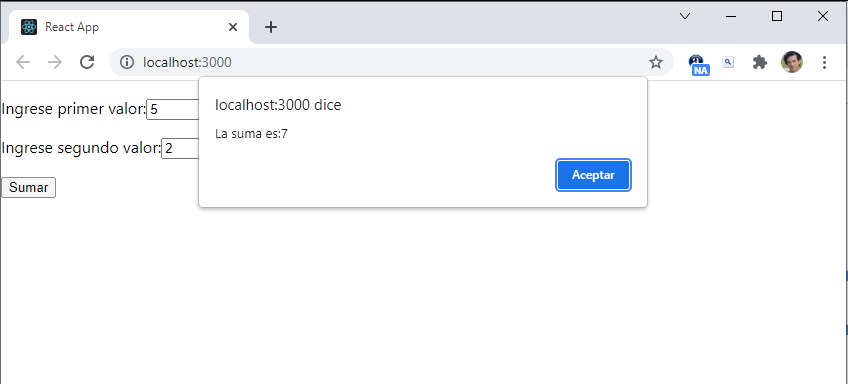
Cuando ejecutamos la aplicación luego de cargar los dos enteros y presionar el botón 'submit' tenemos:

Lo más importante en este problema es ver como enlazamos el evento onSubmit con la función presion.
En la función App inicializamos el evento onSubmit con la referencia de la función 'presion':
<form onSubmit={presion}>
La función presion propiamente dicha primero detiene el envío de datos al servidor llamando a preventDefault, luego recupera los dos valores ingresados por teclado y muestra su suma:
function presion(e) {
e.preventDefault();
const v1=parseInt(e.target.valor1.value, 10);
const v2=parseInt(e.target.valor2.value, 10);
const suma=v1+v2;
alert('La suma es:'+suma);
}
El objetivo de este concepto es ver un poco la sintaxis como enlazar un evento que dispara un control HTML y el método que lo captura.
En conceptos futuros analizaremos cada uno de los controles de formulario y como procesarlos.