10 - Consumir endpoints desde páginas estáticas HTML
Si bien nuestra responsabilidad de programador back end finaliza con la exposición de los endpoints a los clientes, es interesante conocer y practicar el desarrollo de aplicaciones clientes que consumen los endpoints.
Problema
Confeccionaremos una aplicación web que consuma varios de los endpoints del problema de chistes.
Mostraremos todos los chistes en una tabla html con un botón para permitir borrarlo.
En la parte inferior de la página crear un formulario html que permita ingresar el código de chiste, su texto y su autor.
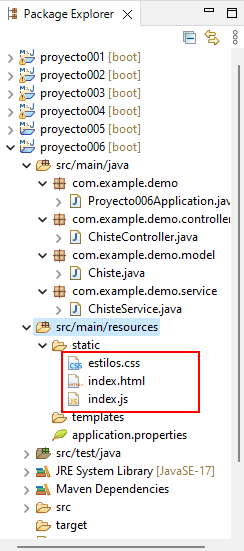
Continuamos el proyecto006 y procedemos a crear los archivos index.html, index.js y estilos.css en la carpeta static

El contenido de cada archivo es:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chistes App</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<h1>Chistes</h1>
<div id="chistes-container">
<table id="chistes-table">
<thead>
<tr>
<th>ID</th>
<th>Texto</th>
<th>Autor</th>
<th>Borra?</th>
</tr>
</thead>
<tbody id="chistes-body"></tbody>
</table>
</div>
<form id="chiste-form">
<label for="chiste-id">ID:</label>
<input type="number" id="chiste-id" name="chiste-id"><br>
<label for="chiste-texto">Texto:</label>
<input type="text" id="chiste-texto" name="chiste-texto"><br>
<label for="chiste-autor">Autor:</label>
<input type="text" id="chiste-autor" name="chiste-autor"><br>
<button type="submit">Agregar Chiste</button>
</form>
<script src="index.js"></script>
</body>
</html>
index.js
document.addEventListener('DOMContentLoaded', function () {
const chistesContainer = document.getElementById('chistes-body')
const chisteForm = document.getElementById('chiste-form')
// Función para cargar todos los chistes
function cargarChistes() {
fetch('/chistes')
.then(response => response.json())
.then(data => {
chistesContainer.innerHTML = ''
data.forEach(chiste => {
const tr = document.createElement('tr')
tr.innerHTML = `
<td>${chiste.id}</td>
<td>${chiste.texto}</td>
<td>${chiste.autor}</td>
<td><button class="eliminar" data-id="${chiste.id}">Eliminar</button></td>
`
chistesContainer.appendChild(tr)
})
// Agregar event listener para los botones de eliminar
document.querySelectorAll('.eliminar').forEach(button => {
button.addEventListener('click', function () {
const chisteId = this.getAttribute('data-id')
eliminarChiste(chisteId)
})
})
})
}
// Función para agregar un nuevo chiste
chisteForm.addEventListener('submit', function (event) {
event.preventDefault()
const id = parseInt(document.getElementById('chiste-id').value)
const texto = document.getElementById('chiste-texto').value
const autor = document.getElementById('chiste-autor').value
const nuevoChiste = {
id: id,
texto: texto,
autor: autor
}
fetch('/chistes', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(nuevoChiste)
})
.then(() => {
cargarChistes()
chisteForm.reset()
})
})
// Función para eliminar un chiste
function eliminarChiste(id) {
fetch(`/chistes/${id}`, {
method: 'DELETE'
})
.then(() => cargarChistes())
}
// Cargar los chistes al cargar la página
cargarChistes()
})
estilos.css
body {
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
}
#chiste-form {
margin-top: 20px;
text-align: center;
}
#chiste-form label {
display: block;
margin-bottom: 5px;
}
#chiste-form input {
margin-bottom: 10px;
}
#chiste-form button {
padding: 5px 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
}
#chiste-form button:hover {
background-color: #45a049;
}
#chistes-container {
margin-top: 20px;
}
#chistes-table {
width: 100%;
border-collapse: collapse;
}
#chistes-table th,
#chistes-table td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
#chistes-table th {
background-color: #f2f2f2;
}
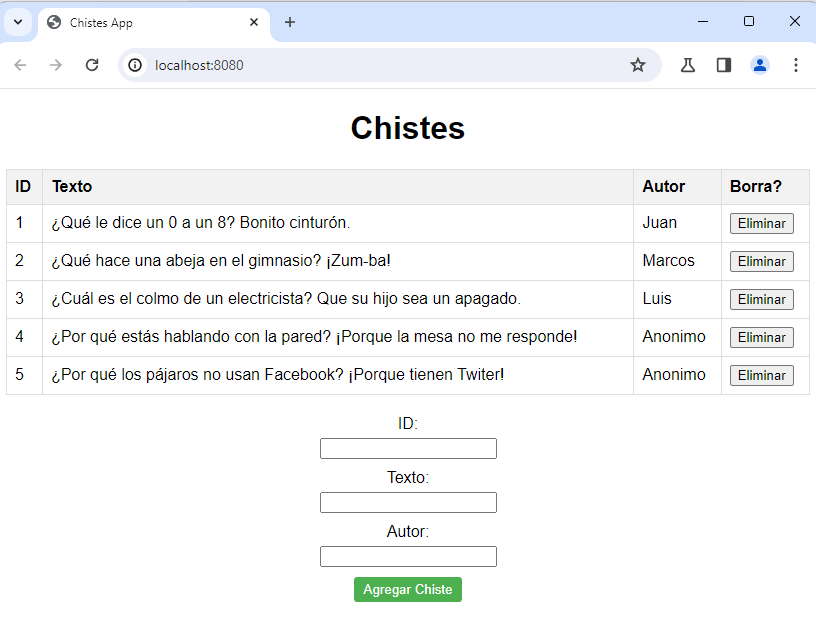
Si ejecutamos la aplicación web podemos listar, agregar y borrar chistes desde un navegador. Es decir que con Postman podemos validar nuestro código del servidor, pero la aplicación web real la debemos implementar con html, css y JavaScript.
El resultado final en el navegador es:

Para entender e implementar la aplicación cliente web debemos conocer la programación en JavaScript y mínimamente de HTML y CSS.
Yo he desarrollado un curso completo con todos los temas de JavaScript, puede visitar la Playlist