2 - Pasos para crear una aplicación con Spring Boot elemental que sirva páginas estáticas
Veremos los pasos mínimos que debemos dar cada vez que implementemos un proyecto con Spring Boot con la herramienta Spring Tool Suite que acabamos de descargar en el paso anterior.
Recordemos que con Spring Boot podemos desarrollar:
- Aplicaciones web: que sirvan páginas estáticas, dinámicas y APIs RESTful.
- Microservicios: aplicaciones pequeñas e independientes que se pueden implementar y escalar fácilmente.
- Aplicaciones de línea de comandos, aplicaciones de procesamiento por lotes etc.
Aplicación web que sirva solo páginas estáticas.
Veamos los pasos para crear un sitio web que solo sirva páginas estáticas:
-
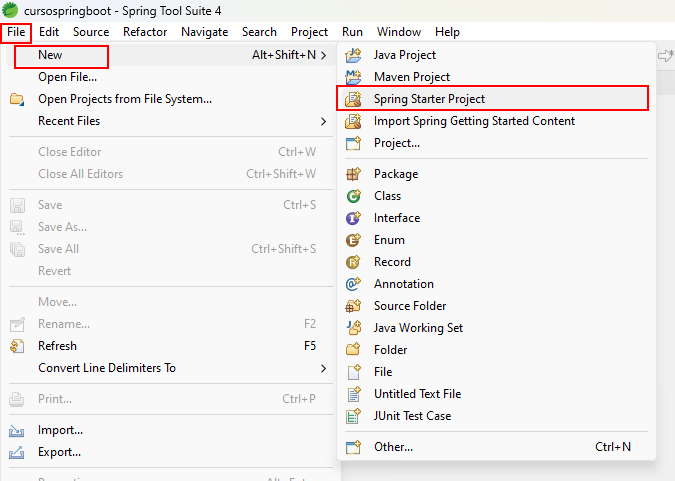
Desde el menú de opciones seleccionamos File-> New -> Spring Starter Project:

-
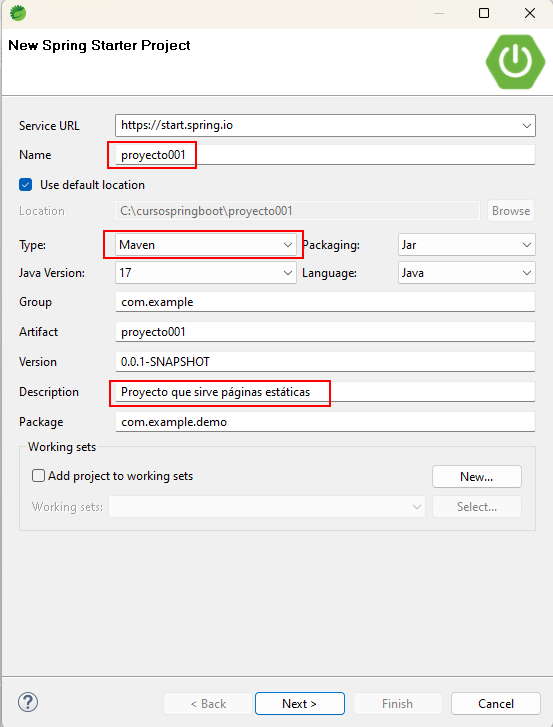
En el primer diálogo procedemos a definir el nombre de nuestro proyecto. Utilizaremos Maven como herramienta de gestión de proyecto. Maven se emplea comúnmente para administrar las dependencias, compilar el código fuente, empaquetar el proyecto y gestionar otras tareas relacionadas con la construcción de software, luego veremos otras herramientas que cumplen el mismo objetivo, que son Gradle con Groovy o Kotlin.

-
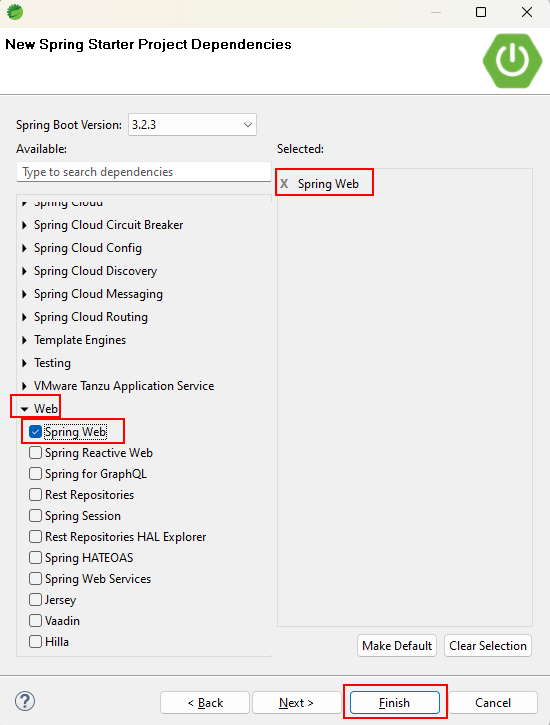
En el segundo diálogo seleccionamos las dependencias que deseamos incluir en el proyecto inicialmente. Spring Boot ofrece una amplia gama de dependencias para diferentes funcionalidades, como acceso a bases de datos, seguridad, web, etc. Según el tipo de proyecto seleccionaremos un conjunto de dependencias específico.
En nuestro problema de crear un servidor de páginas estáticas debemos seleccionar la dependencia "Spring Web":

Tiene muchas funcionalidades la dependencia "Spring Web" por el momento solo diremos que agrega un servidor de páginas estáticas (llamado Tomcat)
-
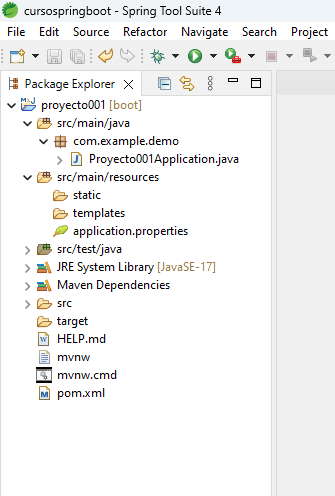
Con esto tenemos creado nuestro primer proyecto, pasemos a ver la estructura de carpetas que propone "Spring Boot":

src/main/java: Esta carpeta contiene el código fuente de nuestra aplicación Java. Aquí es donde se ubican los controladores, modelos, servicios y otras clases Java (tema que veremos más adelante y no son necesarios para nuestra aplicación que sirve solo páginas estáticas).
src/main/resources: Esta carpeta contiene recursos no relacionados con el código fuente, como archivos de configuración, archivos de propiedades, archivos de plantillas y archivos estáticos. La carpeta static se utiliza para almacenar recursos estáticos como archivos CSS, JavaScript e imágenes, mientras que la carpeta templates se utiliza para almacenar plantillas de vistas si estás utilizando un motor de plantillas como Thymeleaf o FreeMarker.
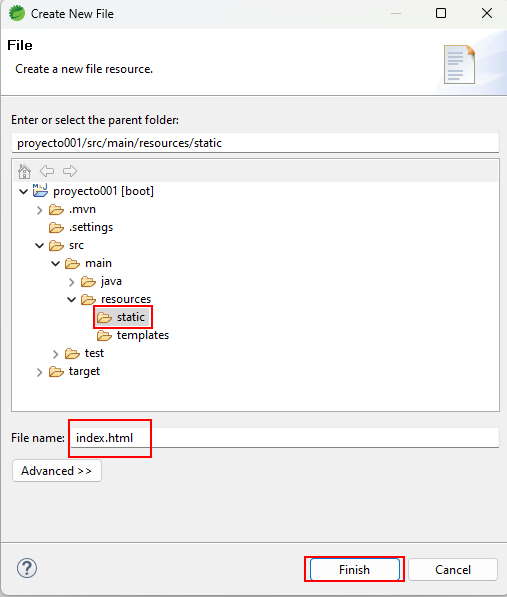
En nuestro caso significa que vamos a crear el archivo 'index.html' en la carpeta static. Presionamos el botón derecho del mouse dentro de dicha carpeta y procedemos a crear el archivo:

Indicamos el nombre de archivo y confirmamos (es importante que se llame index.html, ya que Tompcat retorna dicho archivo cuando accedemos al sitio web sin especificar un recurso específico - http://localhost:8080):

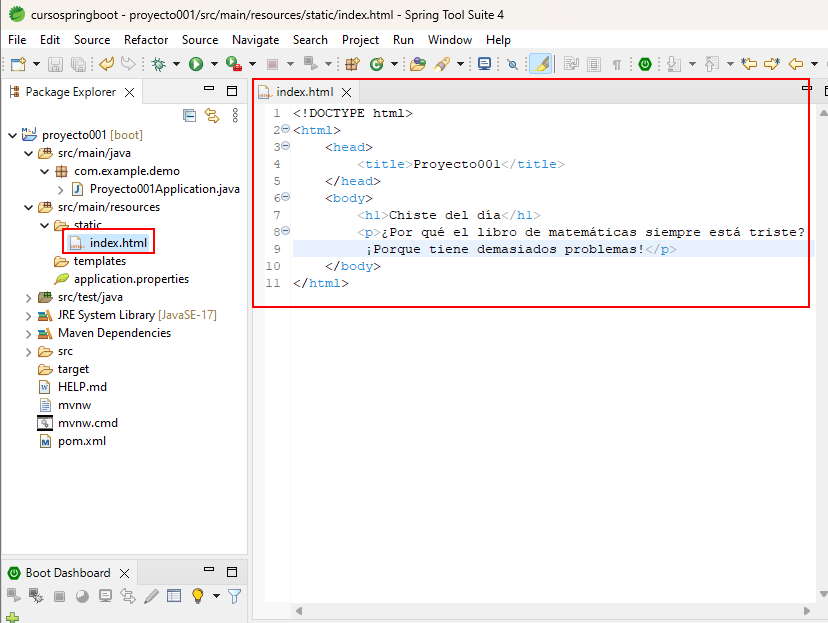
Codificamos una pequeña página HTML:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Proyecto001</title> </head> <body> <h1>Chiste del día</h1> <p>¿Por qué el libro de matemáticas siempre está triste? ¡Porque tiene demasiados problemas!</p> </body> </html> -
Con los pasos previos ya tenemos configurado y creado nuestro sitio que sirve páginas estáticas. Veamos ahora como iniciar nuestro servidor. Procedemos a seleccionar el proyecto y hacer clic con el botón derecho:

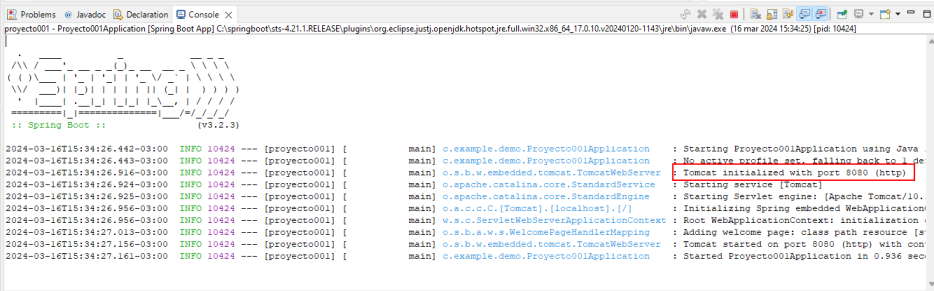
Ya tenemos iniciado nuestro servidor, podemos ver en la consola que Tomcat está escuchando peticiones web en el puerto 8080:

Para lanzar el navegador podemos hacer doble clic en la ventana "Boot Dashboard":

Ahora vemos ejecutando el navegador con la página servida por nuestro Tomcat:

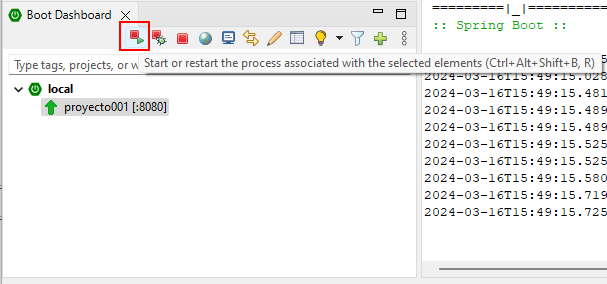
Una cosa importante es que cada vez que modificamos las páginas HTML y otros archivos estáticos como puede ser *.js, *.css etc. debemos grabar los archivos y en el "Boot Dahboard" proceder a reiniciar el servidor web presionando el ícono respectivo:

Es importante hacer notar que no hemos escrito líneas en Java para poder implementar un servidor web de páginas estáticas con Spring Boot.
Problema
Agregar un hipervínculo a la página index.html que enlace a una página llamada 'acercade.html' que informe quién implementó el sitio.
El resultado en el navegador debe ser similar a: