4 - Pasos para crear una aplicación con Spring Boot elemental que sirva páginas dinámica - MVC
Vamos a dar un pasito más organizando el proyecto con el patrón de diseño Modelo-Vista-Controlador (MVC)
Si bien en un problema elemental como el que estamos resolviendo de mostrar un chiste al azar en una página, no genera ventajas, imaginemos en un proyecto grande es fundamental la organización del código en diferentes clases.
MVC
En Spring Boot, el patrón Modelo-Vista-Controlador (MVC) se utiliza ampliamente para estructurar y desarrollar aplicaciones web de manera modular y escalable. Las tres partes esenciales de este modelo son:
-
Modelo (Model):El Modelo representa los datos de la aplicación. En Spring Boot, los modelos son generalmente representados por clases Java simples.
-
Vista (View): La Vista es la parte de la aplicación que se encarga de presentar la información al usuario. En una aplicación web Spring Boot, las Vistas pueden ser páginas HTML, plantillas Thymeleaf o cualquier otro tipo de interfaz de usuario.
Las Vistas reciben datos del Controlador y los muestran al usuario de una manera adecuada. También pueden enviar datos de vuelta al Controlador para su procesamiento adicional.
-
Controlador (Controller): El Controlador es el componente que maneja las solicitudes del cliente y coordina las interacciones entre el Modelo y la Vista.
En Spring Boot, los Controladores son clases Java anotadas con @Controller (o @RestController para la creación de servicios RESTful que lo veremos más adelante). Estas clases contienen métodos que son invocados cuando llegan solicitudes HTTP a la aplicación.Los métodos del Controlador procesan las solicitudes, interactúan con el Modelo (a través de Servicios que los veremos más adelante) para obtener o actualizar datos y luego devuelven una respuesta al cliente (que puede ser una Vista renderizada o datos JSON en el caso de servicios RESTful).
Problema
Rehacer el problema que muestra el chiste en una página web al azar. Organizar el código mediante el patrón MVC.

Los pasos para crear el proyecto:
-
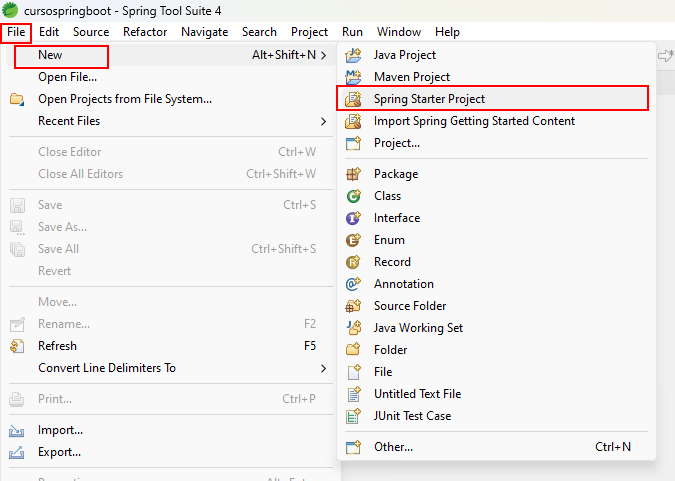
Desde el menú de opciones seleccionamos File-> New -> Spring Starter Project:

-
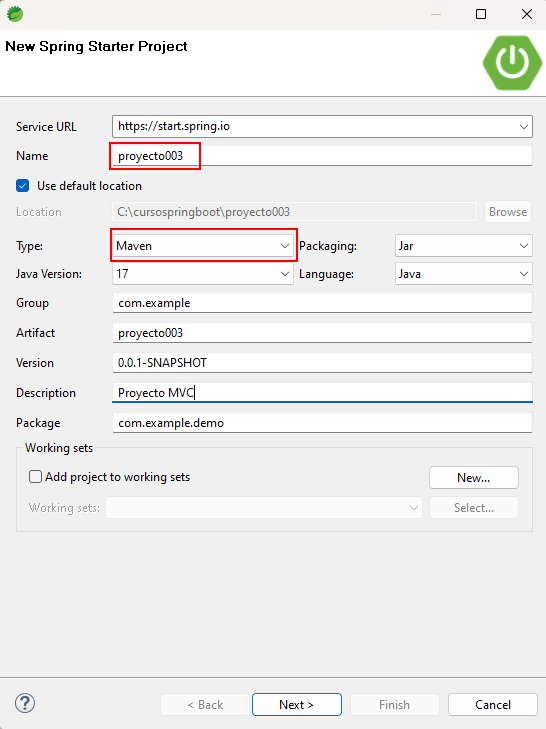
En el primer diálogo procedemos a definir el nombre de nuestro proyecto. Utilizaremos Maven como herramienta de gestión de proyecto.

-
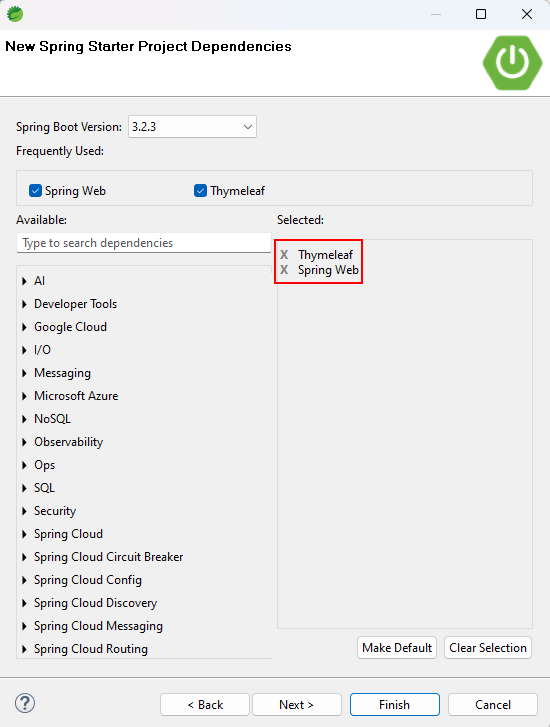
En el segundo diálogo seleccionamos las dependencias "Spring Web" y "Thymeleaf"

-
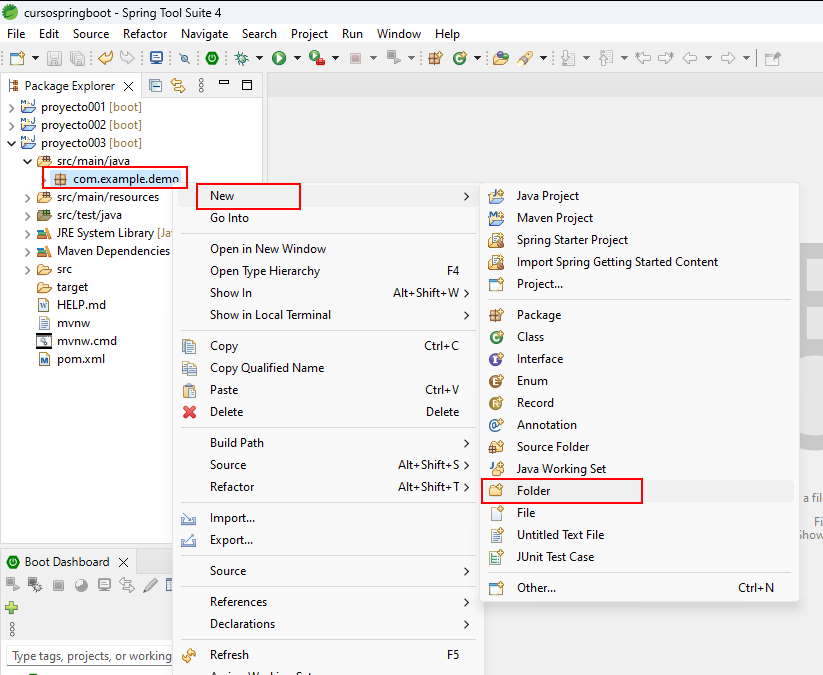
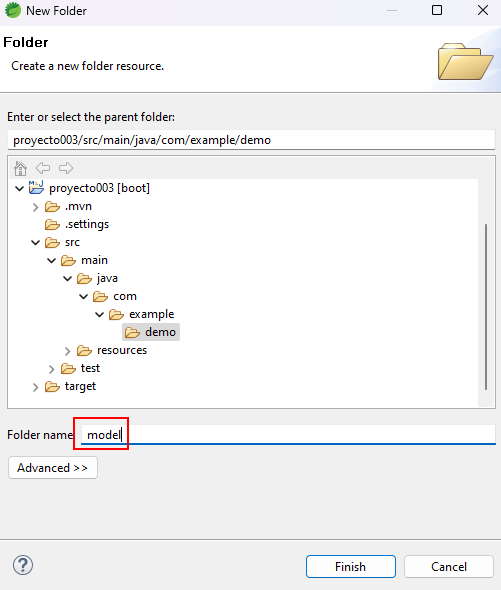
Ahora en el paquete 'com.example.demo' procedemos a crear la carpeta 'model' presionando el botón derecho del mouse:

Y en el diálogo procedemos a indicar el nombre 'model' (es una convención comúnmente adoptada por muchos desarrolladores y equipos debido a su claridad y facilidad de comprensión):

-
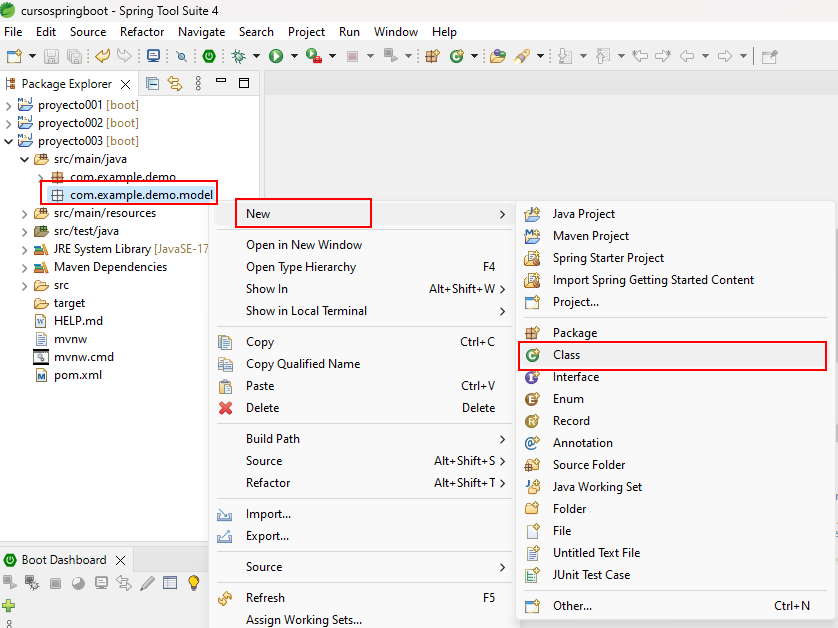
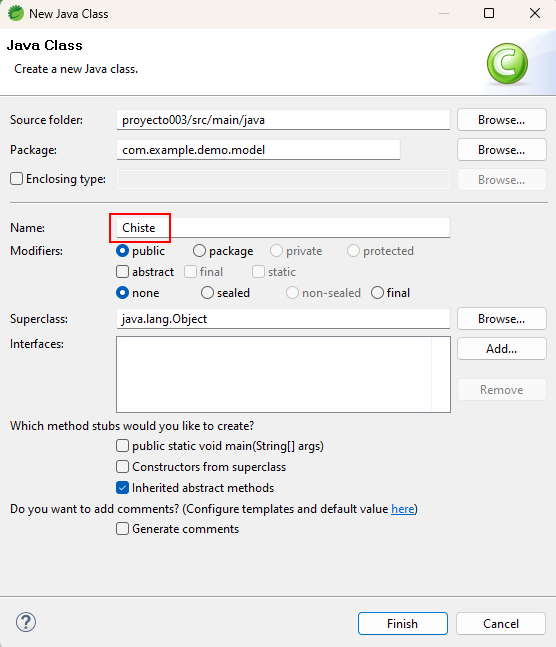
En la carpeta model procedemos a crear la clase Chiste:

Y en el diálogo procedemos a indicar el nombre Chiste:

El código de la clase Chiste es el siguiente:
package com.example.demo.model; public class Chiste { private String texto; public Chiste(String texto) { this.texto = texto; } public String getTexto() { return texto; } public void setTexto(String texto) { this.texto = texto; } } -
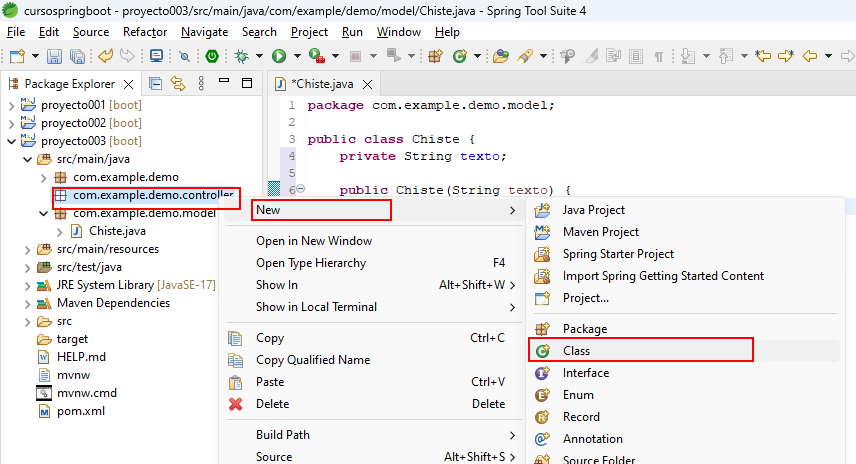
En la carpeta controller procedemos a crear la clase ChisteController:

Y en el diálogo procedemos a indicar el nombre ChisteController:

El código de la clase ChisteController es el siguiente:
package com.example.demo.controller; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import com.example.demo.model.Chiste; @Controller public class ChisteController { @GetMapping("/") public String inicio(Model model) { List<Chiste> chistes = new ArrayList<>(); chistes.add(new Chiste("¿Qué le dice un 0 a un 8? Bonito cinturón.")); chistes.add(new Chiste("¿Qué hace una abeja en el gimnasio? ¡Zum-ba!")); chistes.add(new Chiste("¿Cuál es el colmo de un electricista? Que su hijo sea un apagado.")); chistes.add(new Chiste("¿Por qué estás hablando con la pared? ¡Porque la mesa no me responde!")); Chiste chisteAzar = chistes.get((int)(Math.random() * chistes.size())); model.addAttribute("chiste", chisteAzar); return "index"; } }La anotación @Controller indica que esta clase es un controlador de Spring MVC. Esto significa que puede manejar solicitudes HTTP entrantes.
@GetMapping("/") public String inicio(Model model) {El método 'inicio' maneja solicitudes HTTP GET a la raíz del contexto de la aplicación ("/"). Es decir, cuando alguien accede a la página principal de la aplicación, este método se ejecuta.
Toma un objeto Model como parámetro, que es utilizado para pasar datos a la vista.
List<Chiste> chistes = new ArrayList<>(); chistes.add(new Chiste("¿Qué le dice un 0 a un 8? Bonito cinturón.")); chistes.add(new Chiste("¿Qué hace una abeja en el gimnasio? ¡Zum-ba!")); chistes.add(new Chiste("¿Cuál es el colmo de un electricista? Que su hijo sea un apagado.")); chistes.add(new Chiste("¿Por qué estás hablando con la pared? ¡Porque la mesa no me responde!")); Chiste chisteAzar = chistes.get((int)(Math.random() * chistes.size()));En este bloque se crea una lista de chistes (chistes) y se agregan instancias de la clase Chiste a esta lista.
Luego, se selecciona un chiste aleatorio de la lista usando un índice generado aleatoriamente.
model.addAttribute("chiste", chisteAzar); return "index";Se agrega el chiste aleatorio al objeto Model con el nombre "chiste".
Se devuelve el nombre de la vista que se mostrará al usuario. En este caso, la vista se llama "index".
-
Ahora procedamos a crear la vista en la carpeta 'template' el archivo index.html:

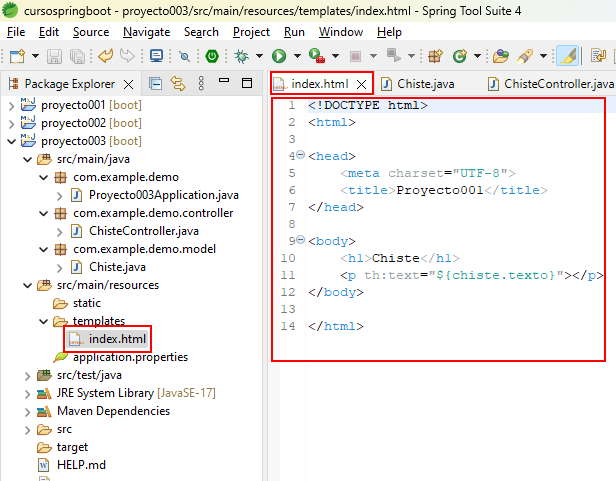
El código fuente de la página index.html es:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Proyecto003</title> </head> <body> <h1>Chiste</h1> <p th:text="${chiste.texto}"></p> </body> </html>th:text="${chiste.texto}": La expresión ${chiste.texto} se evaluará y el texto resultante se mostrará en el párrafo. chiste.texto se refiere al atributo "texto" del objeto "chiste" que se pasó desde el controlador a la vista.
-
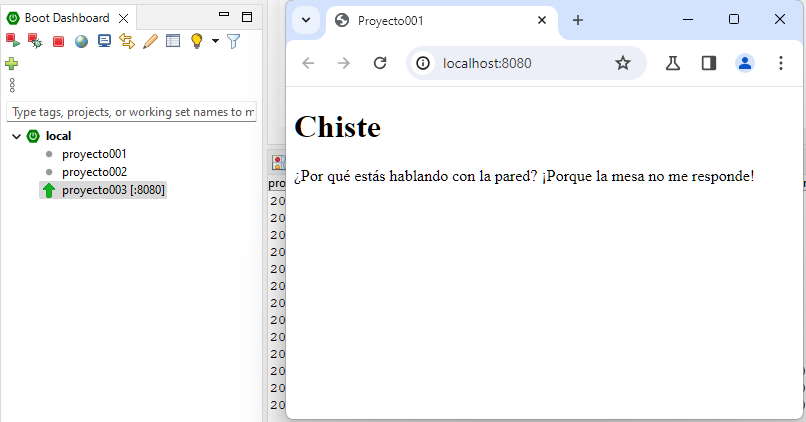
Ahora si ejecutamos la aplicación (recordar siempre de guardar todos los archivos modificados y volver a reiniciar el servidor) vemos que nos muestra chistes distintos cada vez que actualizamos la página web:

Ahora nuevamente en el paquete 'com.example.demo' procedemos a crear la carpeta 'controller' presionando el botón derecho del mouse:

Y en el diálogo procedemos a indicar el nombre 'controller' (también es una convención comúnmente adoptada por muchos desarrolladores):
