8 - Consumir las APIs desde una página estática HTML
Nuestra actividad como programador back end finaliza con la exposición en los controladores de las APIs. Pero es bueno tener una idea como consumir dichas APIs desde aplicaciones clientes, sean aplicaciones web, aplicaciones móviles, aplicaciones de escritorio, aplicaciones de IoT (Internet de las cosas) como pueden ser sistemas de seguridad y vigilancia, monitoreo remoto de pacientes, electrodomésticos conectados, sensores de tráfico etc.
Aplicación web que consume las APIs
La forma más sencilla de consumir nuestras APIs es plantear aplicaciones web. Vamos a agregar al proyecto del concepto anterior una página web que consuma la API de chistes. Mostraremos los chistes en una página web recuperando los chistes alojados en el servidor.
Si bien podemos implementar sitios front end con React, Angular, Vue etc., nosotros vamos a utilizar JavaScript puro para dicha funcionalidad.
-
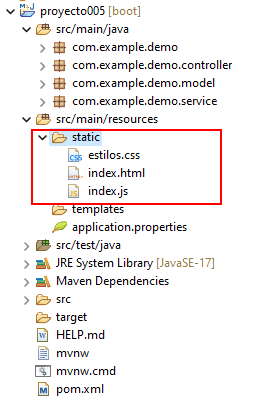
Lo primero que haremos es crear 3 archivos en la carpeta 'static' de nuestro proyecto:

Es importante notar que el archivo 'index.html' no lo alojamos en la carpeta 'templates' debido a que no vamos a generar HTML en forma dinámica en el servidor.
Debemos llamarlo obligatoriamente 'index.html' debido a que Spring Boot sirve dicho archivo cuando ingresamos a la raíz del sitio web.
-
Pasemos a codificar el contenido de los archivos.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Chistes</title> <link rel="stylesheet" href="estilos.css"> </head> <body> <div class="container"> <h1>Chistes</h1> <div id="chistes"></div> </div> <script src="index.js"></script> </body> </html>estilos.css
.container { max-width: 800px; margin: 0 auto; padding: 20px; text-align: center; } .chiste { background-color: #f0f0f0; border-radius: 5px; padding: 10px; margin-bottom: 10px; }index.js
document.addEventListener("DOMContentLoaded", function() { fetch("/chistetodos") .then(response => response.json()) .then(data => { const chistesContainer = document.getElementById('chistes') data.forEach(chiste => { const chisteElement = document.createElement('div') chisteElement.classList.add('chiste') chisteElement.innerText = chiste.texto chistesContainer.appendChild(chisteElement) }); }) .catch(error => console.error('Error fetching chistes:', error)) })Lo más complejo se encuentra en el código JavaScript que debe recuperar los chistes.
Utilizamos el evento DOMContentLoaded para asegurar de que el script se ejecute después de que se hayan cargado todos los elementos HTML de la página. Luego, utiliza la función fetch para realizar una solicitud HTTP GET a la ruta /chistetodos del servidor.
Parra el real entendimiento del código JavaScript debemos haber estudiado este lenguaje, en el caso que no comprenda el código puede desarrollar el curso en profundidad de dichos temas en el siguiente playlist de YouTube
-
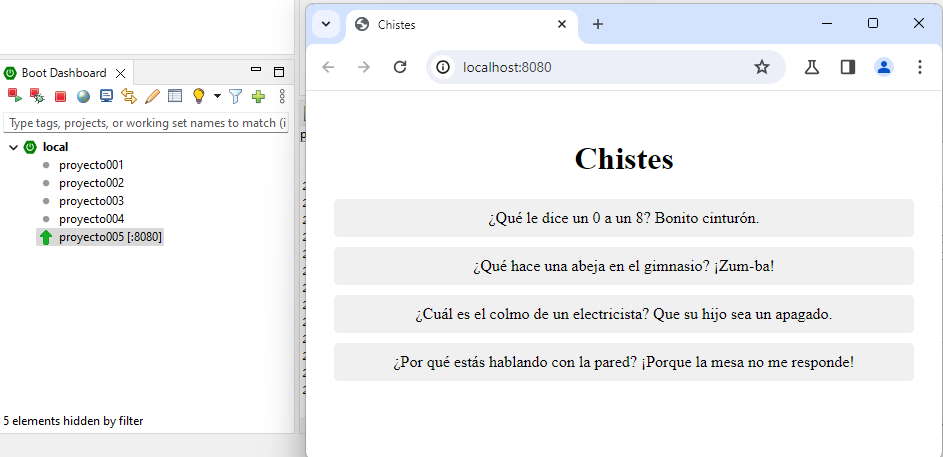
Si ejecutamos ahora la aplicación podemos ver que el servidor retorna automáticamente la página estática 'index.html' y esta mediante la aplicación en JavaScript recupera los chistes del servidor: