29 - Extensión Vue Devtools para depuración de aplicaciones
Existe una extensión oficial de Vue.js que nos permite cuando estamos desarrollando una aplicación conocer los valores almacenados en el modelo.
Esta extensión nos facilita la depuración de nuestra aplicación Vue.
Debemos descargar la extensión Vue Devtools de aquí
Para el correcto funcionamiento de la extensión debemos ejecutar la aplicación importando el framework Vue.js no reducido:
vue.js (versión de desarrollo) vue.min.js (versión definitiva con el menor tamaño pero no funciona Vue Devtools)
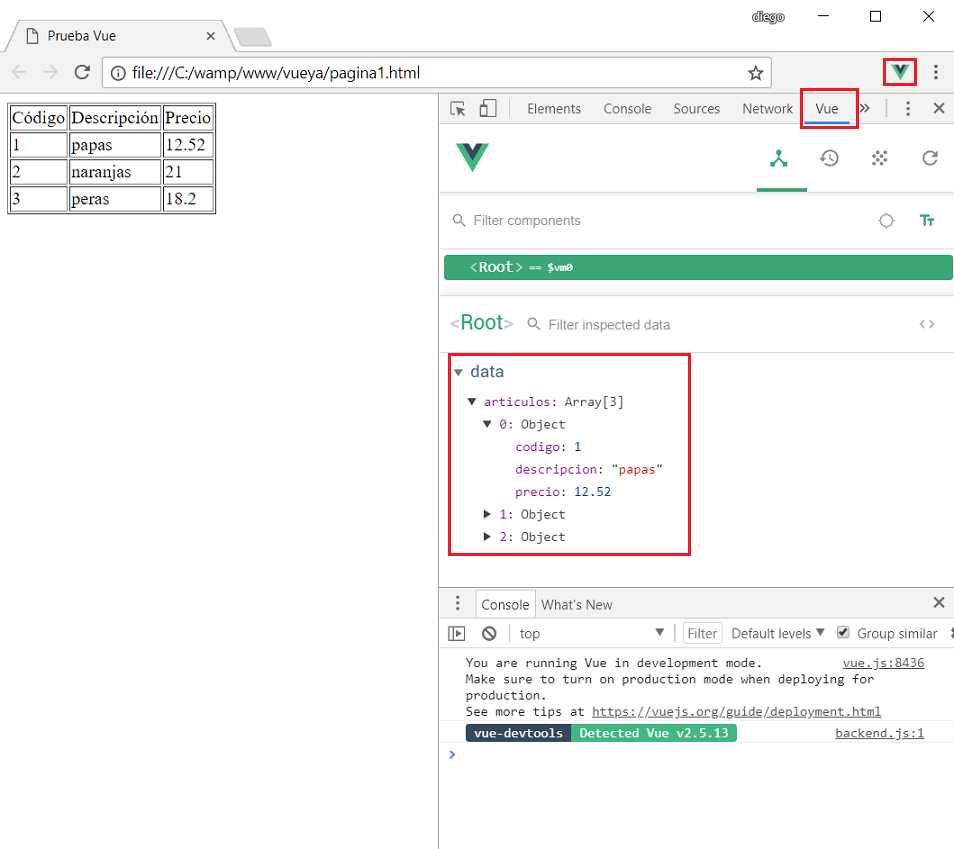
Una vez instalada debemos abrir en el navegador las "Herramientas para desarrolladores (por ejemplo Chrome) y consultar el estado del modelo de la aplicación:

"
Si importa el framework de un CDN instale la versión completa de desarrollo, esto hace que funcione la extensión:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
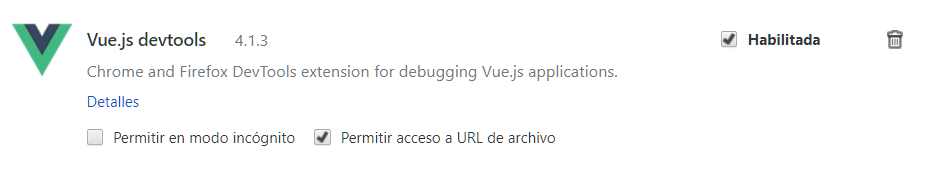
Una vez instalada verifique que la extensión tenga habilitada el acceso de URL de archivo:

"
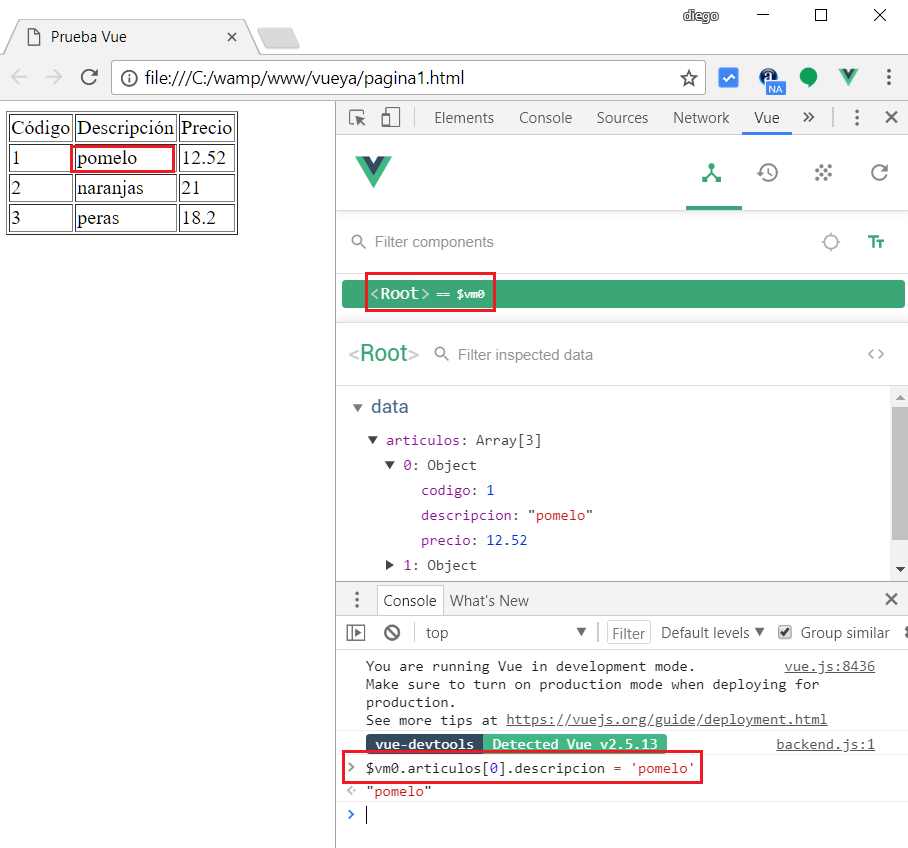
Podemos luego con las Vue Devtools modificar datos del modelo cuando se está ejecutando la aplicación: