- Herramientas: Vue CLI
Vue CLI (Command Line Interface - Interfaz de línea de comandos) es un programa desarrollado en Node.js para el desarrollo rápido de proyectos con Vue.js
Vue CLI pretende ser la línea base de herramientas estándar para el ecosistema Vue.
Esta herramienta automatiza desde la creación de todos los archivos necesarios hasta la configuración y actualización de dependencias.
Instalación de Vue CLI
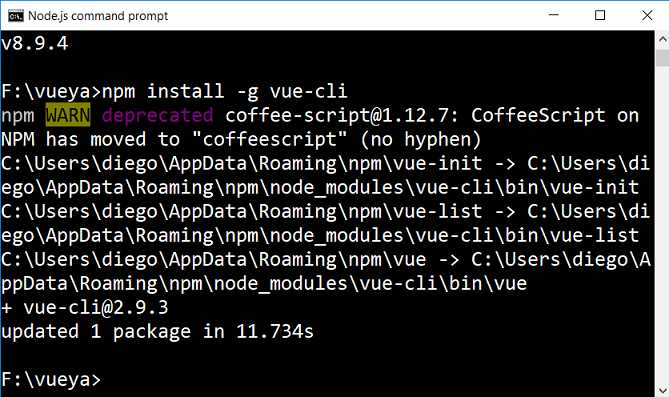
Desde la línea de comandos de Node.js procedemos a instalarlo mediante el comando:
npm install -g vue-cli
La opción -g indica que el paquete vue-cli sea instalado en forma global.

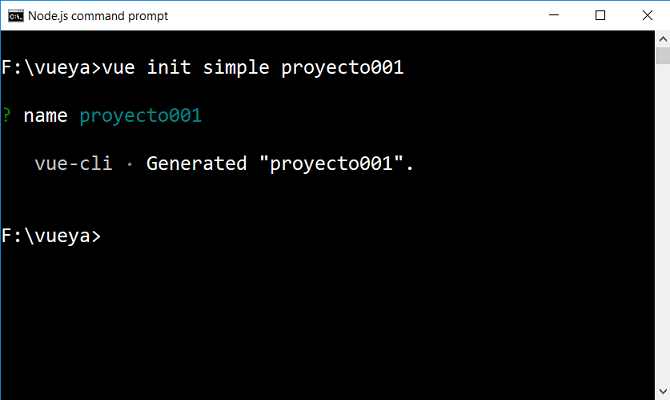
Para probar el correcto funcionamiento crearemos un proyecto con vue-cli utilizando la plantilla simple, con esta plantilla nos genera un proyecto para trabajar como lo veníamos haciendo:
vue init simple proyecto001

Luego de ejecutar este comando se ha creado una carpeta llamada 'proyecto001' y dentro de la misma el archivo 'index.html':
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Vue</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<img src="https://vuejs.org/images/logo.png" alt="Vue logo">
<h1>{{ greeting }}</h1>
<ul>
<li>
To learn more about Vue, visit
<a :href="docsURL" target="_blank">
{{ humanizeURL(docsURL) }}
</a>
</li>
<li>
For live help with simple questions, check out
<a :href="discordURL" target="_blank">
the Discord chat
</a>
</li>
<li>
For more complex questions, post to
<a :href="forumURL" target="_blank">
the forum
</a>
</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
greeting: 'Welcome to your Vue.js app!',
docsURL: 'http://vuejs.org/guide/',
discordURL: 'https://chat.vuejs.org',
forumURL: 'http://forum.vuejs.org/'
},
methods: {
humanizeURL: function (url) {
return url
.replace(/^https?:\/\//, '')
.replace(/\/$/, '')
}
}
})
</script>
</body>
</html>
Como vemos se genera un mínimo programa en Vue.js, a partir de aquí lo modificamos a nuestra necesidad:

{{ greeting }}
- To learn more about Vue, visit {{ humanizeURL(docsURL) }}
- For live help with simple questions, check out the Discord chat
- For more complex questions, post to the forum
Si vamos a desarrollar proyectos únicamente con la plantilla 'simple' de Vue CLI no tiene sentido instalarse Node.js y Vue CLI, es mucho más fácil tener un archivo con la plantilla armada por nosotros y copiarla cada vez.
En el próximo concepto veremos otra plantilla con más sentido.