34 - Archivos *.vue (Single File Components)
Hemos dicho en forma reiterada que Vue propone descomponer una aplicación en componentes.
Utilizamos Vue CLI para facilitar tener el esqueleto básico de nuestra aplicación. Veremos en este concepto los pasos para crear una componente y consumirla desde la componente principal App.vue.
Problema
Crear una componente 'CartaPoker.vue' y utilizar Vue CLI para crear el proyecto y almacenar la componente en un archivo *.vue
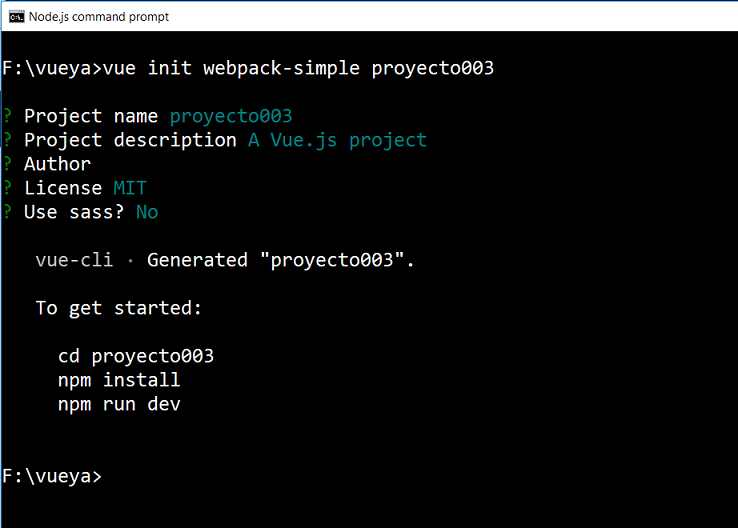
1 - Creamos el proyecto utilizando Vue CLI:
vue init webpack-simple proyecto003

2 - Descendemos a la carpeta proyecto003 y procedemos a instalar todos los archivos de dependencias de nuestro proyecto:
cd proyecto003 npm install
3 - Procederemos a borrar de la plantilla que genera Vue CLI todo lo que no necesitamos.
Abrimos el archivo App.vue localizado en la subcarpeta 'src' y procedemos a borrar todo lo que no necesitaremos:
<template>
<div id="app">
<h1>{{ mensaje }}</h1>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
mensaje: 'Mi primer componente'
}
}
}
</script>
<style>
h1 {
text-decoration: underline;
}
</style>
Es decir solo hemos dejado en la plantilla de la componente "App.vue" que se muestre el contenido del atributo 'mensaje':
<template>
<div id="app">
<h1>{{ mensaje }}</h1>
</div>
</template>
La componente App define el atributo 'mensaje' y lo inicializa con el string 'Mi primer componente':
<script>
export default {
name: 'app',
data () {
return {
mensaje: 'Mi primer componente'
}
}
}
</script>
En la sección de estilos definimos que las etiquetas 'h1' deben aparecer subrayadas:
<style>
h1 {
text-decoration: underline;
}
</style>
4 - Si queremos ver si todo funciona hasta este momento antes de comenzar a crear nuestra componente 'carta-poker' podemos ejecutar la aplicación escribiendo en la línea de comandos de Node.js:
npm run dev

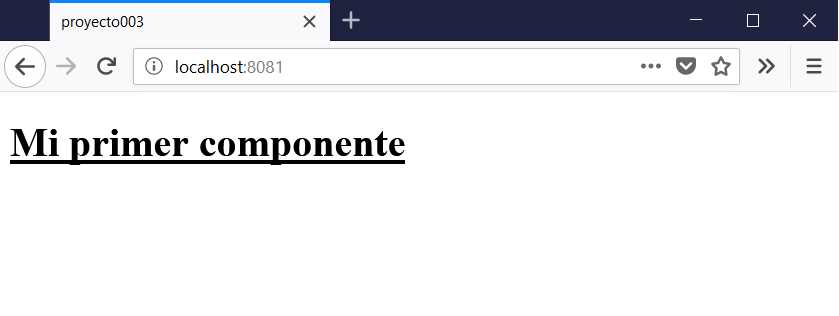
Se debe abrir el navegador y mostrarse la aplicación en ejecución:

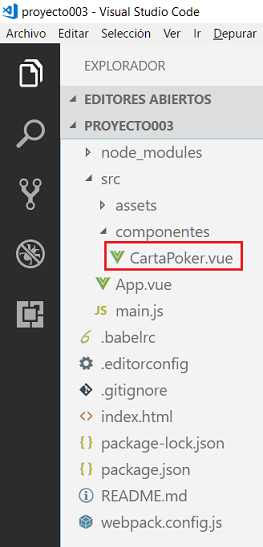
5 - Ahora crearemos la componente CartaPoker. Lo más conveniente en vez de almacenarla en la carpeta src es crear una subcarpeta llamada 'componentes' y dentro de ella crearemos el archivo: 'CartaPoker.vue':

La componente CartaPoker.vue tiene la siguiente codificación:
<template>
<span class="carta-poker">
{{valor}}<br>{{nombre[tipo]}}
</span>
</template>
<script>
export default {
data() {
return {
tipo: Math.trunc(Math.random() * 4),
valor: Math.trunc(Math.random() * 12) + 1,
nombre: ['pica', 'corazon', 'diamante', 'trébol']
}
}
}
</script>
<style>
.carta-poker {
display:inline-block;
background-color:black;
color:white;
border-radius:5px;
width:8rem;
height:13rem;
font-size:2rem;
text-align:center
}
</style>
Como podemos ver hemos declarado las tres secciones fundamentales de todo archivo *.vue
En el template definimos el HTML y rescatamos los datos del modelo:
<template>
<span class="carta-poker">
{{valor}}<br>{{nombre[tipo]}}
</span>
</template>
Luego mediante la declaración 'export default' exportamos la componente que será usada en el archivo App.vue:
<script>
export default {
data() {
return {
tipo: Math.trunc(Math.random() * 4),
valor: Math.trunc(Math.random() * 12) + 1,
nombre: ['pica', 'corazon', 'diamante', 'trébol']
}
}
}
</script>
Por último tenemos la sección de estilos que utilizamos en nuestra componente:
<style>
.carta-poker {
display:inline-block;
background-color:black;
color:white;
border-radius:5px;
width:8rem;
height:13rem;
font-size:2rem;
text-align:center
}
</style>
6 - Volvamos a nuestro archivo App.vue y lo modifiquemos para poder consumir la componente 'CartaPoker.vue':
<template>
<div id="app">
<h1>{{ mensaje }}</h1>
<carta-poker></carta-poker>
<carta-poker></carta-poker>
<carta-poker></carta-poker>
<carta-poker></carta-poker>
<carta-poker></carta-poker>
</div>
</template>
<script>
import CartaPoker from './componentes/CartaPoker.vue'
export default {
components: {
'carta-poker': CartaPoker
},
name: 'app',
data () {
return {
mensaje: 'Mi primer componente'
}
}
}
</script>
<style>
h1 {
text-decoration: underline;
}
</style>
Primero veamos en la sección de script como importamos la componente 'CartaPoker' del archivo CartaPoker.vue:
import CartaPoker from './componentes/CartaPoker.vue'
También debemos iniciar la propiedad components con un objeto literal donde definamos un nombre de propiedad y como valor el nombre de la componente:
export default {
components: {
'carta-poker': CartaPoker
},
name: 'app',
data () {
return {
mensaje: 'Mi primer componente'
}
}
}
En la sección del template hemos definido cinco objetos de tipo 'carta-poker':
<template>
<div id="app">
<h1>{{ mensaje }}</h1>
<carta-poker></carta-poker>
<carta-poker></carta-poker>
<carta-poker></carta-poker>
<carta-poker></carta-poker>
<carta-poker></carta-poker>
</div>
</template>
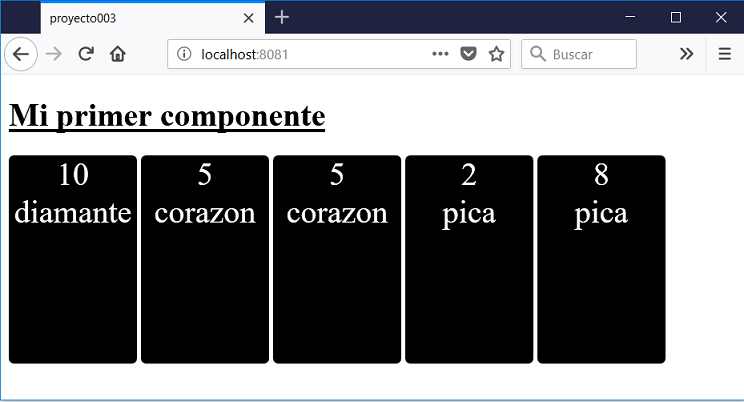
Si volvemos a ejecutar la aplicación:
npm run dev
Tenemos en el navegador nuestra aplicación con las 5 cartas de Poker: