35 - Instalar librerías externas a un proyecto empleando Vue CLI
Vimos en conceptos anteriores antes de comenzar con Vue CLI que cuando necesitamos hacer ciertas actividades como por ejemplo peticiones Ajax, el core de Vue.js no tiene dichas funcionalidades.
Cuando utilizamos Vue CLI no hace falta utilizar la etiqueta script para importar las librerías desde un CDN o de un archivo local.
Lo hacemos con la sintaxis:
import Vue from 'vue'
Esa es la línea donde se importa el core del framework de Vue.
Vamos a desarrollar un problema para ver los pasos que debemos dar cuando necesitemos librerías externas.
Problema
Confeccionar un proyecto que recupere una respuesta en JSON de la dirección:
http://scratchya.com.ar/vue/datos.php
La estructura del archivo JSON es:
[
{
"codigo": 1,
"descripcion": "papas",
"precio": 12.33
},
{
"codigo": 2,
"descripcion": "manzanas",
"precio": 54
}
]
Para realizar las peticiones JSON utilizar la librería axios
Vamos a practicar nuevamente los pasos para crear un proyecto con Vue CLI:
1 - Creamos el proyecto utilizando Vue CLI desde la línea de comandos de Node.js:
vue init webpack-simple proyecto004
2 - Descendemos a la carpeta proyecto004 y procedemos a instalar todos los archivos de dependencias de nuestro proyecto:
cd proyecto004 npm install
3 - Procederemos a borrar de la plantilla que genera Vue CLI todo lo que no necesitamos.
Abrimos el archivo App.vue localizado en la subcarpeta 'src' y dejamos:
<template>
<div id="app">
<h1>{{ mensaje }}</h1>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
mensaje: 'Listado de productos mediante petición Ajax'
}
}
}
</script>
<style>
h1 {
text-decoration: underline;
}
</style>
Es decir solo hemos dejado en la plantilla de la componente "App.vue" que se muestre el contenido del atributo 'mensaje':
<template>
<div id="app">
<h1>{{ mensaje }}</h1>
</div>
</template>
La componente App define el atributo 'mensaje' y lo inicializa con el string 'Listado de productos mediante petición Ajax':
<script>
export default {
name: 'app',
data () {
return {
mensaje: 'Listado de productos mediante petición Ajax'
}
}
}
</script>
En la sección de estilos definimos que las etiquetas 'h1' deben aparecer subrayadas:
<style>
h1 {
text-decoration: underline;
}
</style>
4 - Si queremos ver si todo funciona hasta este momento antes de comenzar a crear nuestra componente 'ListadoArticulos.vue' podemos ejecutar la aplicación escribiendo en la línea de comandos de Node.js:
npm run dev
Se debe abrir el navegador y mostrarse la aplicación.
5 - Ahora crearemos la componente ListadoArticulos. En la carpeta 'src' creamos una subcarpeta llamada 'componentes' y dentro de ella crearemos el archivo: 'ListadoArticulos.vue':
La componente ListadoArticulos.vue tiene la siguiente codificación:
<template>
<div>
<table border="1">
<thead>
<tr><th>Código</th><th>Descripción</th><th>Precio</th></tr>
</thead>
<tr v-for="articulo in articulos">
<td>{{articulo.codigo}}</td>
<td>{{articulo.descripcion}}</td>
<td>{{articulo.precio}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
export default {
created() {
axios.get('http://scratchya.com.ar/vue/datos.php')
.then((respuesta) => {
this.articulos=respuesta.data;
})
},
data() {
return {
articulos: []
}
}
}
</script>
<style>
table {
border-collapse: collapse;
padding: 0.75rem;
vertical-align: top;
border-top: 1px solid #dee2e6;
}
tr:nth-of-type(odd) {
background-color: rgba(0, 0, 0, 0.05);
}
tr:hover {
background-color: rgba(0, 0, 0, 0.075);
}
</style>
Para poder utilizar la librería axios debemos importarla:
import axios from 'axios'
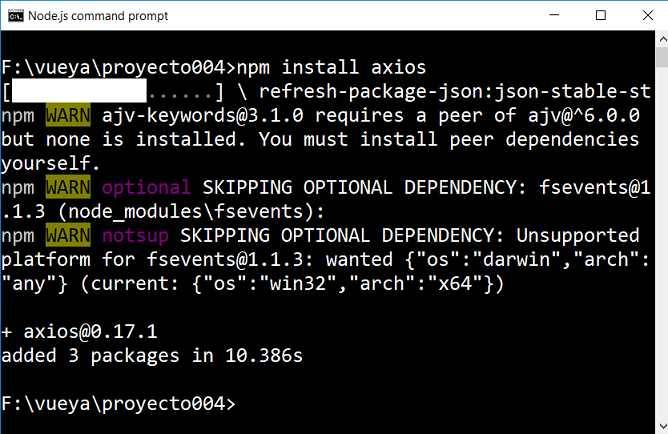
Pero esta librería no está instalada cuando creamos el proyecto con Vue CLI, entonces debemos instalar 'axios' desde la línea de comandos de Node.js:
npm install axios

Si ahora buscamos en la carpeta 'node_modules' podremos encontrar una subcarpeta llamada 'axios' con la librería lista para que la utilicemos.
6 - Volvamos a nuestro archivo App.vue y lo modifiquemos para poder consumir la componente 'ListadoArticulos.vue':
<template>
<div id="app">
<h1>{{ mensaje }}</h1>
<listado-articulos></listado-articulos>
</div>
</template>
<script>
import ListadoArticulos from './componentes/ListadoArticulos.vue'
export default {
components: {
'listado-articulos': ListadoArticulos
},
name: 'app',
data () {
return {
mensaje: 'Listado de productos mediante petición Ajax'
}
}
}
</script>
<style>
h1 {
text-decoration: underline;
}
</style>
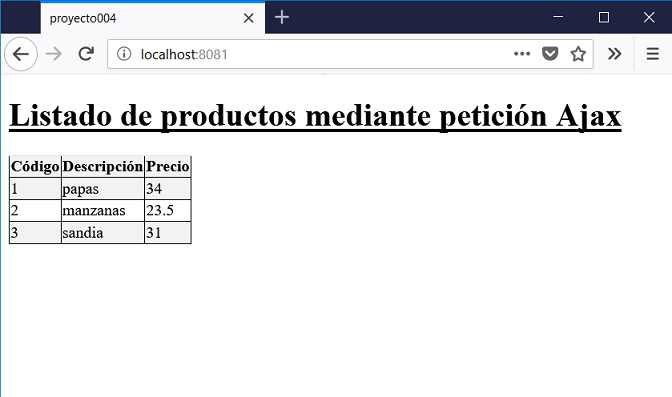
Si ejecutamos la aplicación:
npm run dev